Chapter 1: Introduction to Backend Development with Django and Python
Overview of backend development Backend development refers to the process of building the server-side of a web application, which handles tasks such as data storage and processing, authentication, and communication with the front-end. It involves using programming languages and frameworks like Python and Django to build the logic behind the web application that is not visible to the end-users. Backend development is a critical part of web application development, as it provides the functionality and structure that makes the application work.
Definition of backend development Backend development is the process of building the server-side of a web application, which handles tasks such as data storage and processing, authentication, and communication with the front-end. It involves using programming languages and frameworks like Python and Django to build the logic behind the web application that is not visible to the end-users.
Role of backend development in web development Backend development plays a crucial role in web development, as it provides the functionality and structure that makes the web application work. It involves building the server-side of the application, which handles tasks such as data storage and processing, authentication, and communication with the front-end.
Without a backend, a web application would be unable to store or retrieve data, and there would be no way to implement the business logic of the application. The backend is responsible for processing user requests, running complex algorithms, and managing the application’s overall performance.
In short, backend development is the foundation upon which web development is built, and it is an essential part of any web application development project.
Common backend development tasks Some common backend development tasks include:
- Data storage and retrieval: Backend developers use databases like MySQL or PostgreSQL to store and retrieve data. They also use Object-Relational Mapping (ORM) libraries like Django ORM to make it easier to interact with databases.
- User authentication: Backend developers build the authentication system that verifies user identities and grants access to protected resources.
- API development: Backend developers build APIs that enable communication between the frontend and backend of a web application. APIs can be used to exchange data in various formats like JSON, XML, or HTML.
- Server-side rendering: Backend developers use templating engines like Django templates to generate HTML pages on the server-side.
- Business logic implementation: Backend developers implement the core logic of a web application, such as handling payments, sending emails, and processing requests.
- Caching and performance optimization: Backend developers use caching techniques and optimization strategies to improve the performance of a web application and reduce server load.
Overall, backend development involves creating the server-side infrastructure of a web application, which powers the core functionality of the application and enables it to communicate with the frontend.
Introduction to Django and Python Django is a popular web framework for building web applications in Python. It was created in 2003 and is known for its “batteries included” philosophy, meaning that it comes with many pre-built components and features that make it easier to develop web applications quickly.
Python, on the other hand, is a high-level programming language that is known for its simplicity and readability. It is a versatile language that can be used for a variety of tasks, from scripting to web development and machine learning.
When combined, Django and Python provide a powerful and flexible platform for building web applications. With Django, developers can take advantage of features like authentication, URL routing, database integration, and templating, while also leveraging the simplicity and expressiveness of the Python language.
In the following chapters, we will explore the fundamentals of Django and Python, and learn how to build a backend for a web application using these tools.
Introduction to Python programming language Python is a high-level, interpreted programming language that was first released in 1991. It was designed to be easy to read and write, with a focus on simplicity and code readability. Python is a popular language for a wide range of applications, including web development, scientific computing, data analysis, and artificial intelligence.
One of the main reasons for Python’s popularity is its large and active community of developers, who have created a vast ecosystem of libraries and tools. This makes it easy to find pre-built components for a wide range of tasks, from web development to machine learning.
Python is also known for its simplicity, which makes it an excellent choice for beginners who are just starting to learn programming. The language has a minimal syntax, which reduces the amount of code that needs to be written and makes it easier to focus on the logic of the program.
In the following chapters, we will explore the basics of Python programming, including variables, data types, functions, and control flow, and learn how to use these concepts to build a backend for a web application using Django.
Introduction to Django web framework Django is a high-level web framework for building web applications in Python. It was first released in 2005 and has since become one of the most popular web frameworks for Python.
Django is known for its “batteries included” philosophy, which means that it comes with a wide range of pre-built components and features that make it easier to develop web applications quickly. These include:
- Object-Relational Mapping (ORM) for database integration
- URL routing for mapping URLs to views
- Templating engine for generating HTML pages
- Built-in user authentication system
- Form handling and validation
- Admin interface for managing application data
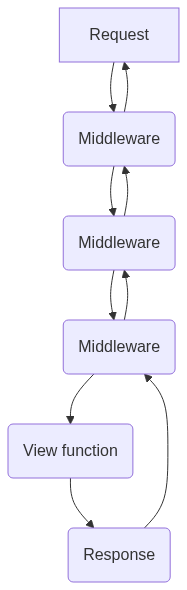
- Middleware for adding custom functionality to the request/response cycle
- Security features such as cross-site scripting (XSS) and cross-site request forgery (CSRF) protection.
Django’s modular design also makes it easy to extend and customize the framework to suit specific project requirements. This, combined with the large and active community of developers, has made Django a popular choice for building web applications of all sizes and complexity.
In the following chapters, we will explore the core concepts of Django and learn how to use them to build a backend for a web application.
Advantages of using Django for backend development There are several advantages to using Django for backend development, including:
- Rapid development: Django’s “batteries included” philosophy means that it comes with many pre-built components and features that make it easier to develop web applications quickly. This can help to reduce development time and increase productivity.
- Scalability: Django is designed to be scalable, which means that it can handle large and complex web applications with ease. It can handle high traffic loads, and its modular design makes it easy to add new features and functionality as needed.
- Security: Django comes with several built-in security features, such as cross-site scripting (XSS) and cross-site request forgery (CSRF) protection, to help keep web applications secure. Additionally, Django’s ORM helps to prevent SQL injection attacks by sanitizing user input.
- Community: Django has a large and active community of developers, which means that there are many resources available for learning and troubleshooting. The community has also created a vast ecosystem of third-party libraries and tools, which can help to extend Django’s functionality and make development even more efficient.
- Portability: Django is a cross-platform framework, which means that it can be used on a wide range of operating systems and environments. This makes it easy to deploy web applications to different servers and hosting providers.
Overall, Django is a powerful and flexible web framework that can help to streamline backend development and make it easier to build scalable and secure web applications.
Setting up the development environment Before we can start building our backend with Django, we need to set up our development environment. Here are the basic steps:
- Install Python: Django is a Python-based web framework, so you’ll need to have Python installed on your computer. You can download and install the latest version of Python from the official Python website (https://www.python.org/downloads/).
- Install pip: Pip is a package manager for Python, which makes it easy to install and manage third-party packages and libraries. You can install pip by running the following command in your terminal:
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
python get-pip.py- Create a virtual environment: A virtual environment is a self-contained environment that allows you to install and manage Python packages without affecting the global Python installation on your computer. You can create a virtual environment by running the following command in your terminal:
python -m venv myenvThis will create a new virtual environment named “myenv” in the current directory. 4. Activate the virtual environment: Once you’ve created a virtual environment, you’ll need to activate it before you can start using it. You can activate the virtual environment by running the following command in your terminal:
source myenv/bin/activate- Install Django: With your virtual environment activated, you can now install Django using pip. You can install the latest version of Django by running the following command in your terminal:
pip install django- Verify your installation: Once Django is installed, you can verify your installation by running the following command in your terminal:
django-admin --versionThis should display the version of Django that you just installed.
With these steps completed, you should now have a working development environment for building backend applications with Django.
Installing Python To install Python on your computer, you can follow these steps:
- Go to the official Python website: https://www.python.org/
- Click on the “Downloads” button in the menu bar.
- Choose the appropriate version of Python for your operating system. For example, if you’re using a Windows computer, you might choose the “Windows x86-64 executable installer” for 64-bit Windows.
- Once you’ve downloaded the Python installer, run it and follow the prompts to install Python on your computer. Be sure to select the option to add Python to your system PATH, which will allow you to run Python from the command line.
- Once the installation is complete, you can verify that Python is installed by opening a command prompt or terminal window and running the following command:
python --versionThis should display the version of Python that you just installed.
That’s it! Python is now installed on your computer and ready to use.
Installing Django To install Django, you can follow these steps:
- Open a command prompt or terminal window.
- If you haven’t already done so, create a virtual environment for your project. This will allow you to install Django without affecting the global Python installation on your computer. You can create a virtual environment by running the following command:
python -m venv myenvReplace “myenv” with the name of your virtual environment. 3. Activate the virtual environment by running the following command:
source myenv/bin/activateOn Windows, you would run the following command instead:
myenv\Scripts\activate- With your virtual environment activated, you can now install Django using pip. Run the following command:
pip install djangoThis will download and install the latest version of Django. 5. Once Django is installed, you can verify that it was installed correctly by running the following command:
django-admin --versionThis should display the version of Django that you just installed.
That’s it! Django is now installed and ready to use in your virtual environment.
Setting up a virtual environment To set up a virtual environment for your Django project, you can follow these steps:
- Open a command prompt or terminal window.
- Navigate to the directory where you want to create your project.
- Run the following command to create a new virtual environment:
python -m venv myenvReplace “myenv” with the name you want to give to your virtual environment. 4. Once the virtual environment is created, you can activate it by running the following command:
On Mac/Linux:
source myenv/bin/activateOn Windows:
myenv\Scripts\activate- With your virtual environment activated, you can now install Django and any other dependencies that your project requires. When you install packages using pip, they will be installed only in the virtual environment, not globally on your system.
- When you’re finished working on your project, you can deactivate the virtual environment by running the following command:
deactivateThis will return your shell back to its original state.
By using a virtual environment, you can keep the dependencies for each project separate, which makes it easier to manage dependencies and avoid conflicts between different projects.
Setting up a code editor To set up a code editor for Django development, you can follow these steps:
- Choose a code editor that you prefer. Some popular code editors for Python and Django development include Visual Studio Code, PyCharm, Sublime Text, and Atom.
- Install the code editor on your computer by following the instructions provided by the editor’s website.
- Once the code editor is installed, open it and create a new project. Depending on the code editor, you may need to configure the project to use the virtual environment that you created earlier.
- Once your project is set up, you can start writing code. Your code editor should provide features like syntax highlighting, autocompletion, and code formatting to make it easier to write clean, readable code.
- When you’re ready to test your code, you can use Django’s built-in development server to run your application locally. You can start the server by running the following command in your project directory:
python manage.py runserverThis will start the development server on your local machine. You can then view your application by opening a web browser and navigating to http://localhost:8000/.
That’s it! With your code editor set up, you can now start developing Django applications.
Creating a new Django project To create a new Django project, you can follow these steps:
- Open a command prompt or terminal window.
- Navigate to the directory where you want to create your project.
- Run the following command to create a new Django project:
django-admin startproject myprojectReplace “myproject” with the name you want to give to your project. 4. This will create a new directory called “myproject” in your current directory, with the following structure:
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
asgi.py
wsgi.pyThe manage.py file is a command-line utility that you can use to interact with your Django project. The myproject directory contains the settings and configuration for your project.
5. Now that your project is set up, you can start creating your Django application by running the following command:
python manage.py startapp myappReplace “myapp” with the name you want to give to your application. 6. This will create a new directory called “myapp” in your project directory, with the following structure:
myapp/
__init__.py
admin.py
apps.py
models.py
tests.py
views.pyThese files define the components of your Django application.
That’s it! You’ve now created a new Django project and application, and you’re ready to start building your backend.
Understanding the structure of a Django project When you create a new Django project, it will have the following structure:
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
asgi.py
wsgi.pyHere’s what each of these files does:
manage.py: This is the command-line utility for interacting with your Django project. You can use it to run the development server, create database tables, and run tests, among other things.myproject/__init__.py: This file is required to make themyprojectdirectory a Python package.myproject/settings.py: This file contains the settings and configuration for your Django project. Here you can specify things like the database configuration, installed apps, middleware, and more.myproject/urls.py: This file contains the URL patterns for your Django project. Here you can specify which views should be used for different URLs.myproject/asgi.py: This file contains the ASGI (Asynchronous Server Gateway Interface) configuration for your Django project. ASGI is a standard interface between web servers and Python web applications or frameworks.myproject/wsgi.py: This file contains the WSGI (Web Server Gateway Interface) configuration for your Django project. WSGI is a standard interface between web servers and Python web applications or frameworks.
When you create a new Django application, it will have the following structure:
myapp/
__init__.py
admin.py
apps.py
models.py
tests.py
views.pyHere’s what each of these files does:
myapp/__init__.py: This file is required to make themyappdirectory a Python package.myapp/admin.py: This file is used to define the admin interface for your application. Here you can register models and customize the admin interface.myapp/apps.py: This file is used to configure your application. Here you can specify the name of your application and any configuration options.myapp/models.py: This file is used to define the database schema for your application. Here you can define models, which are Python classes that map to database tables.myapp/tests.py: This file is used to define tests for your application.myapp/views.py: This file is used to define the views for your application. Views are Python functions that handle requests and return responses.
Using the Django command-line interface (CLI) to create a new project To create a new Django project using the command-line interface (CLI), follow these steps:
- Open a command prompt or terminal window.
- Navigate to the directory where you want to create your project.
- Run the following command:
django-admin startproject myprojectReplace “myproject” with the name you want to give to your project. 4. This will create a new directory called “myproject” in your current directory, with the following structure:
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
asgi.py
wsgi.pyThe manage.py file is a command-line utility that you can use to interact with your Django project. The myproject directory contains the settings and configuration for your project.
That’s it! You’ve now created a new Django project using the CLI.
Overview of the files and directories in a new Django project
When you create a new Django project using the django-admin startproject command, it creates a new directory with the same name as your project, and the following files and directories:
-
manage.py: This is the command-line utility for interacting with your Django project. You can use it to run the development server, create database tables, and run tests, among other things. -
myproject/: This directory is the root directory of your project, and it contains the following files:__init__.py: This file is required to make themyprojectdirectory a Python package.settings.py: This file contains the settings and configuration for your Django project. Here you can specify things like the database configuration, installed apps, middleware, and more.urls.py: This file contains the URL patterns for your Django project. Here you can specify which views should be used for different URLs.asgi.py: This file contains the ASGI (Asynchronous Server Gateway Interface) configuration for your Django project. ASGI is a standard interface between web servers and Python web applications or frameworks.wsgi.py: This file contains the WSGI (Web Server Gateway Interface) configuration for your Django project. WSGI is a standard interface between web servers and Python web applications or frameworks.
-
venv/: This is a directory that contains the Python virtual environment for your project. The virtual environment is a self-contained directory that contains a Python interpreter and all the libraries and packages that your project needs to run. -
db.sqlite3: This is the default SQLite database that Django uses for your project. You can replace it with another database if you prefer.
That’s the basic structure of a new Django project.
Running the development server and viewing the default Django webpage` To run the development server for your Django project and view the default Django webpage, follow these steps:
- Open a terminal window or command prompt.
- Navigate to the directory where your Django project is located. If you followed the steps from the previous section, this should be the directory containing the
manage.pyfile. - Activate your virtual environment by running the command:
source venv/bin/activateIf you’re using Windows, the command will be slightly different:
venv\Scripts\activate- Start the development server by running the command:
python manage.py runserverThis will start the development server on the default port (8000). If you want to use a different port, you can specify it with the --port option.
5. Once the development server is running, open your web browser and go to the following URL:
http://localhost:8000/You should see the default Django webpage, which contains the words “It worked!“.
That’s it! You’ve now run the development server for your Django project and viewed the default webpage. You can now start building your own web application using Django.
Chapter 2: Models and Databases
Creating models in Django In Django, models are Python classes that define the structure of the data that your application will store in the database. Each model maps to a table in the database, and each attribute of the model maps to a column in the table. To create models in Django, follow these steps:
- Open the
models.pyfile in one of your Django application directories. By default, this file is located in themyappdirectory that was created when you ranstartapp. - Define your model as a Python class that inherits from
django.db.models.Model. For example, here’s a simple model that defines aPersonwith anameand anage:
from django.db import models
class Person(models.Model):
name = models.CharField(max_length=100)
age = models.IntegerField()In this example, we’re using two field types: CharField and IntegerField. These are just two of the many field types that Django provides.
3. Run python manage.py makemigrations to create a new migration file that defines the changes to the database schema.
4. Run python manage.py migrate to apply the changes to the database.
That’s it! You’ve now created a model in Django and applied the changes to the database. You can now use this model to store and retrieve data from the database.
Understanding models and the role they play in Django In Django, models are the way to define the structure of the data that your application will store in the database. Each model maps to a table in the database, and each attribute of the model maps to a column in the table.
Models are defined as Python classes that inherit from django.db.models.Model. Each attribute of the model is defined as a class attribute of the Python class, using one of the many field types that Django provides. Field types include CharField for character strings, IntegerField for integers, BooleanField for boolean values, and many more.
Models allow you to define the structure of your data in a clear, concise way, and they provide a way to interact with the database using Python code. Models are used throughout Django, including in the Django admin interface, in views, and in templates.
Models also allow you to define relationships between different types of data. For example, you might have a Person model that has a ForeignKey relationship with a Company model. This would allow you to easily retrieve all of the people who work for a particular company, or to retrieve the company that a particular person works for.
Overall, models play a crucial role in Django development, as they provide a way to define and interact with the data that your application uses.
Creating a model class in Django To create a model class in Django, follow these steps:
- Open the
models.pyfile in one of your Django application directories. By default, this file is located in themyappdirectory that was created when you ranstartapp. - Define your model as a Python class that inherits from
django.db.models.Model. For example, here’s a simple model that defines aPersonwith anameand anage:
from django.db import models
class Person(models.Model):
name = models.CharField(max_length=100)
age = models.IntegerField()In this example, we’re using two field types: CharField and IntegerField. These are just two of the many field types that Django provides.
3. Save the models.py file.
That’s it! You’ve now created a model in Django. You can use this model to store and retrieve data from the database. Remember that creating a model does not automatically create the corresponding table in the database. To create the table, you need to run migrations.
Adding fields to a model
To add fields to an existing model in Django, you can simply add new attributes to the model class definition in models.py.
For example, let’s say we have the following model:
from django.db import models
class Person(models.Model):
name = models.CharField(max_length=100)
age = models.IntegerField()If we want to add a new field to this model, such as an email address, we can simply add a new attribute to the Person class:
from django.db import models
class Person(models.Model):
name = models.CharField(max_length=100)
age = models.IntegerField()
email = models.EmailField()In this example, we’ve added a new email field to the Person model, using the EmailField type.
After making changes to your model, you will need to create and run migrations to update the database schema with the new field(s). To do this, you can run the following commands in the terminal:
python manage.py makemigrations
python manage.py migrateThese commands generate a new migration file and apply it to the database, respectively.
Defining relationships between models
In Django, you can define relationships between models using ForeignKey, ManyToManyField, and OneToOneField.
ForeignKey is used when a model has a many-to-one relationship with another model. For example, let’s say we have a Person model and a Group model, and we want to associate each Person with a Group. We can define a foreign key on the Person model:
class Group(models.Model):
name = models.CharField(max_length=100)
class Person(models.Model):
name = models.CharField(max_length=100)
group = models.ForeignKey(Group, on_delete=models.CASCADE)Here, we’ve added a ForeignKey field to the Person model, which relates each person to a Group. The on_delete=models.CASCADE argument specifies that if a Group is deleted, all associated Person objects should also be deleted.
ManyToManyField is used when a model has a many-to-many relationship with another model. For example, let’s say we have a Person model and a Interest model, and each Person can have multiple Interests. We can define a many-to-many relationship like this:
class Interest(models.Model):
name = models.CharField(max_length=100)
class Person(models.Model):
name = models.CharField(max_length=100)
interests = models.ManyToManyField(Interest)Here, we’ve added a ManyToManyField to the Person model, which allows each person to have multiple interests.
OneToOneField is used when a model has a one-to-one relationship with another model. For example, let’s say we have a Person model and a Profile model, and each Person has one associated Profile. We can define a one-to-one relationship like this:
class Profile(models.Model):
bio = models.TextField()
class Person(models.Model):
name = models.CharField(max_length=100)
profile = models.OneToOneField(Profile, on_delete=models.CASCADE)Here, we’ve added a OneToOneField to the Person model, which associates each person with a single profile. The on_delete=models.CASCADE argument specifies that if a Person is deleted, the associated Profile should also be deleted.
Understanding databases and database models A database is a collection of data that is organized in a way that allows for efficient storage, retrieval, and manipulation of the data. In the context of web development, databases are used to store and manage the data of a web application.
In Django, a database model is a Python class that defines the structure and behavior of a database table. Each attribute of the model class represents a field in the corresponding database table. For example, consider the following model class:
from django.db import models
class Person(models.Model):
first_name = models.CharField(max_length=50)
last_name = models.CharField(max_length=50)
age = models.IntegerField()This model defines a database table with three fields: first_name, last_name, and age. Each field is represented by an instance of a Field subclass from the django.db.models module.
When you create a new instance of the Person model and save it to the database, Django will automatically create a new row in the corresponding database table with the values of the fields set to the values of the attributes of the instance.
Database models in Django are built on top of the Object-Relational Mapping (ORM) system, which is a technique for mapping between a database and a programming language. The ORM allows you to interact with the database using Python code, rather than SQL commands. This makes it easier to work with databases in a web application, since you can use the same programming language for both the backend and frontend.
Introduction to databases and database management systems A database management system (DBMS) is a software system that allows you to manage and store data in a way that allows for efficient storage, retrieval, and manipulation of the data. A database is a collection of data that is organized and stored in a DBMS.
There are several types of DBMS, including:
- Relational DBMS: These are the most common type of DBMS. They store data in tables, with each table representing a different type of entity in the system. Relational databases use SQL (Structured Query Language) to manipulate the data.
- NoSQL DBMS: These are a newer type of DBMS that are designed for handling large amounts of unstructured data. They do not use tables, but instead use a variety of data models to store and manipulate the data.
- Object-Oriented DBMS: These are DBMS that store data in the form of objects, rather than tables. They are useful for applications that deal with complex data structures.
Databases are used in many different types of applications, including web applications, desktop applications, and mobile applications. They are particularly important in web applications, where they are used to store and manage large amounts of data.
In the context of web development, databases are often used in conjunction with a web framework, such as Django. The web framework provides an interface for interacting with the database, allowing you to create, read, update, and delete data using Python code.
Understanding how Django interacts with databases Django interacts with databases through its Object-Relational Mapping (ORM) system, which is a layer of abstraction between the Python code and the database. The ORM maps Python objects to database tables and vice versa, allowing you to manipulate the data using Python code, rather than SQL commands.
When you define a model in Django, Django automatically creates a database table that corresponds to the model. You can define the fields of the model, such as CharField, IntegerField, DateField, etc., and Django will create the corresponding columns in the database table.
Once you have defined the model, you can use the Django ORM to perform database operations on the model. For example, you can create a new instance of the model and save it to the database using the following code:
from myapp.models import MyModel
new_instance = MyModel(field1='value1', field2='value2')
new_instance.save()This code creates a new instance of MyModel with the values of field1 and field2 set to 'value1' and 'value2', respectively. The save() method saves the new instance to the database.
You can also retrieve data from the database using the ORM. For example, you can retrieve all instances of MyModel from the database using the following code:
from myapp.models import MyModel
all_instances = MyModel.objects.all()This code retrieves all instances of MyModel from the database and stores them in the all_instances variable.
In addition to creating and retrieving data, you can also update and delete data using the Django ORM. The ORM provides a rich set of methods for manipulating data, including filtering, ordering, and aggregating data.
Overall, the Django ORM provides a powerful and flexible interface for working with databases in a web application. By abstracting away the details of SQL commands, the ORM allows you to focus on the Python code, making it easier to build and maintain complex web applications.
Choosing a database for your Django project Django supports multiple database backends, including:
- SQLite - a lightweight, file-based database that is included with Python and requires no separate installation.
- MySQL - an open-source relational database management system that is widely used in web development.
- PostgreSQL - a powerful open-source object-relational database system.
- Oracle - a commercial relational database management system.
- Microsoft SQL Server - a commercial relational database management system.
When choosing a database for your Django project, consider factors such as performance, scalability, availability, and cost. SQLite is a good choice for small projects or applications that don’t require high performance or scalability. For larger projects with higher traffic, consider using a more powerful database backend such as MySQL, PostgreSQL, or Oracle.
Additionally, some databases may be better suited for specific types of applications. For example, PostgreSQL is known for its support of advanced data types and its ability to handle complex queries, making it a good choice for data-intensive applications. On the other hand, MySQL is often preferred for web applications that require high concurrency and fast read-write operations.
Ultimately, the choice of database backend depends on the specific requirements of your application and the resources available to you. Django’s ORM provides a consistent interface for working with different databases, so you can switch to a different backend later if necessary.
Understanding the relationship between Django models and database tables In Django, each model class represents a database table, and each attribute of the class represents a column in the table. When you create a new model, Django automatically creates a corresponding database table with the same name as the model class.
Django uses an object-relational mapper (ORM) to interact with the database, which means that you don’t need to write SQL code to create, read, update, or delete data from the database. Instead, you use Python code to create, manipulate, and query objects, and Django translates these actions into SQL statements that it executes against the database.
For example, if you define a model class called Person with attributes for name, age, and email, Django will create a corresponding database table called person with columns for name, age, and email. You can then use Python code to create new Person objects, update existing objects, or query the database to retrieve objects based on certain criteria.
Overall, the relationship between Django models and database tables is a fundamental aspect of the framework’s design and makes it easy for developers to work with databases without having to write complex SQL code.
Connecting Django to a database
To connect Django to a database, you need to configure the database settings in your project’s settings file. The settings file is located in the root directory of your project and is called settings.py.
In the settings file, you will find a section called DATABASES where you can define the settings for one or more databases. The default configuration in a new Django project is set up to use SQLite as the database backend, but you can easily change this to use another database.
To configure a database, you need to provide the following information:
- The database engine (e.g.
django.db.backends.sqlite3for SQLite or `django.db.backends.postgre for PostgreSQL) - The name of the database (e.g.
mydatabase) - The username and password for the database (if applicable)
- The host and port where the database is located (if applicable)
Here is an example of a minimal configuration for a PostgreSQL database:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': 'mydatabase',
'USER': 'mydatabaseuser',
'PASSWORD': 'mypassword',
'HOST': 'localhost',
'PORT': '5432',
}
}Once you have configured your database settings, you can run the following command to create the necessary tables in the database:
python manage.py migrateThis will create the tables for all the models in your project. You can then use Django’s ORM to interact with the database and perform CRUD (Create, Read, Update, Delete) operations on your data.
Configuring database settings in Django
To configure the database settings in Django, you need to edit the DATABASES dictionary in your project’s settings file (settings.py). The default configuration in a new Django project is set up to use SQLite as the database backend. However, you can easily change this to use another database engine, such as PostgreSQL, MySQL, or Oracle.
Here’s an example configuration for a PostgreSQL database:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': 'mydatabase',
'USER': 'mydatabaseuser',
'PASSWORD': 'mypassword',
'HOST': 'localhost',
'PORT': '5432',
}
}In this configuration:
ENGINEspecifies the database engine to use, in this case PostgreSQL.NAMEis the name of the database to use.USERis the username to use when connecting to the database.PASSWORDis the password to use when connecting to the database.HOSTis the hostname of the database server. If the database is running on the same machine as Django, you can use'localhost'.PORTis the port number to use when connecting to the database. The default port for PostgreSQL is5432.
You can find more information about configuring the database in the official Django documentation: https://docs.djangoproject.com/en/3.2/ref/settings/#databases.
Creating a database connection in Django
In Django, the connection to the database is established automatically when you run management commands that require it, such as migrate or runserver.
By default, Django will use the settings in your settings.py file to connect to the database. You can customize the database settings by editing the DATABASES dictionary in your settings.py file, as described in the previous answer.
When you run python manage.py migrate, Django will create the necessary tables in the database based on the models you’ve defined. Similarly, when you run python manage.py runserver, Django will start a development server and use the database connection to serve requests.
You can also connect to the database directly from your Python code using the django.db.connections module. Here’s an example of how to retrieve the default database connection:
from django.db import connections
connection = connections['default']Once you have a connection object, you can use it to execute SQL queries or perform other database operations. However, keep in mind that it’s usually better to use Django’s ORM (Object-Relational Mapping) to interact with the database, as it provides a higher-level abstraction and is more portable across different database backends.
Testing the database connection
To test the database connection in Django, you can run the python manage.py db command, which opens a command-line interface to the database using the command-line client specified in yourDATABASES` settings. This allows you to manually execute SQL queries and verify that the database is accessible.
Here’s an example of how to use `db to connect to the database:
python manage.py dbshellThis will open a command prompt where you can enter SQL commands:
psql (12.6)
Type "help" for help.
mydatabase=# SELECT * FROM myapp_mymodel;
id | name
----+------
1 | foo
2 | bar
(2 rows)
mydatabase=# \qIn this example, we’ve connected to a PostgreSQL database and run a SELECT query on a model called MyModel in an app called myapp.
If the connection is successful, you should be able to see the data in your database.
If you encounter any errors, make sure to double-check your DATABASES settings in settings.py to ensure that they are correct.
Migrations and data schema changes In Django, migrations are used to manage changes to the data schema of your application’s database. Migrations allow you to make changes to your models, and then apply those changes to your database schema.
When you make changes to your models, such as adding or removing fields, you need to create a new migration to reflect those changes. You can do this by running the python manage.py makemigrations command, which will generate a new migration file for your application. Once you have created the migration, you can apply it to your database using the python manage.py migrate command.
Here’s an example of how to create and apply a migration:
- Make changes to your model:
from django.db import models
class MyModel(models.Model):
name = models.CharField(max_length=50)
description = models.TextField()- Generate a migration:
python manage.py makemigrationsThis will generate a new migration file in your application’s migrations directory.
- Apply the migration:
python manage.py migrateThis will apply the migration to your database, updating the schema to match the changes you made to your models.
It’s important to note that migrations are not just for creating new tables or columns in your database, but also for modifying existing ones. If you make changes to a model’s field or relationship, you will need to create and apply a new migration to update the schema accordingly.
In summary, migrations are a crucial part of managing your application’s data schema in Django, allowing you to make changes to your models and apply those changes to your database.
Understanding what migrations are and why they are important Migrations are a way to manage changes to the data schema of your application’s database. When you modify the structure of your Django models, such as adding or removing fields, migrations allow you to automatically update your database schema to match those changes.
Without migrations, making changes to your models would require you to manually modify the database schema, which can be error-prone and time-consuming. Migrations automate this process by generating the necessary SQL commands to update the schema, making it easy to keep your database in sync with your models.
Migrations are important because they enable you to make changes to your application’s data schema in a safe and consistent manner. By keeping track of changes in your models, migrations make it easier to collaborate with other developers and maintain your application’s codebase over time.
In addition, migrations provide a history of changes to your data schema, allowing you to roll back to previous versions of the schema if needed. This can be particularly useful in the event of data corruption or other issues with the database.
Overall, migrations are an essential tool for managing your application’s data schema in Django, providing a safe and efficient way to make changes to your models and keep your database in sync with your codebase.
Creating and applying migrations To create a migration in Django, you need to run the following command in your project’s directory:
python manage.py makemigrationsThis command will examine the changes you have made to your models and generate a new migration file that contains the necessary SQL commands to update your database schema. The migration file will be stored in the migrations directory of your app.
To apply the migration to your database, you need to run the following command:
python manage.py migrateThis command will execute the SQL commands contained in the migration file and modify your database schema accordingly. If you have multiple apps in your project, you can apply the migration to a specific app by specifying its name after the migrate command, like this:
python manage.py migrate myappBy default, Django uses a SQLite database backend for development, which stores the database as a file on your local machine. However, you can also configure Django to use other database backends, such as PostgreSQL or MySQL, by modifying the DATABASES setting in your project’s settings.py file.
It’s important to note that you should always create a new migration after making changes to your models, even if you are only adding a new field or modifying an existing one. This ensures that you have a complete record of all changes to your data schema, which makes it easier to maintain and update your application over time.
Modifying a model and creating a new migration If you need to modify an existing model in Django, you can make the necessary changes directly in the model class definition. For example, if you want to add a new field to a model, you can simply add a new field to the model class:
class MyModel(models.Model):
name = models.CharField(max_length=100)
email = models.EmailField()
age = models.IntegerField()
# Add new field below
address = models.CharField(max_length=200)After you have made the necessary changes to your model, you should create a new migration to update your database schema. To create a new migration, run the makemigrations command:
python manage.py makemigrationsThis will generate a new migration file that contains the necessary SQL commands to update your database schema.
Once you have created the migration file, you can apply it to your database by running the migrate command:
python manage.py migrateThis will execute the SQL commands contained in the migration file and modify your database schema accordingly.
It’s important to note that if you are making significant changes to your data schema, such as renaming a field or changing its data type, you may need to write a custom migration to ensure that your data is properly migrated to the new schema. In this case, you can use Django’s migration operations to perform complex schema migrations.
Handling common migration issues and errors` Migrations are a powerful tool in Django, but they can sometimes cause issues and errors. Here are some common migration issues you may encounter, along with solutions:
- “No migrations to apply.”
This error occurs when you try to apply migrations, but there are no new migrations to apply. This usually happens when you forget to create a new migration file after making changes to your models. To fix this, create a new migration file using the makemigrations command and then apply it using the migrate command.
2. “Table already exists.”
This error occurs when you try to create a table that already exists in the database. This can happen if you accidentally delete a migration file or if you manually delete a table from the database. To fix this, you can either recreate the table by running the migrate command or you can use the sqlmigrate command to generate the SQL statement for the migration and execute it manually.
3. “Invalid model definition.”
This error occurs when there is a problem with your model definition. Common causes of this error include syntax errors in the model definition or missing or misspelled fields. To fix this, carefully review your model definition and correct any errors. 4. “Circular dependency detected.”
This error occurs when you have circular dependencies between your models. This can happen when two or more models have foreign key relationships with each other. To fix this, you can use the swappable attribute to break the circular dependency, or you can refactor your models to remove the circular dependencies.
5. “Duplicate key value violates unique constraint.”
This error occurs when you try to insert a row into a database table that violates a unique constraint. To fix this, you can either remove the duplicate row or modify the data so that it no longer violates the constraint. 6. “ForeignKeyConstraintError.”
This error occurs when you try to delete a row from a table that has a foreign key constraint. To fix this, you can either delete the rows that reference the deleted row first, or you can modify the foreign key constraint to allow for cascading deletes.
In general, it’s important to carefully review your migration files and database schema changes to ensure that they are correct and will not cause issues. You can also use the Django migrate command with the --check flag to check for any potential issues before applying the migrations to your database.
Chapter 3: Views and URLs
Creating views in Django
In Django, views are responsible for handling HTTP requests and returning HTTP responses. A view is a Python function that takes a request object as its first argument and returns an instance of HttpResponse or one of its subclasses.
To create a view in Django, you need to define a Python function that accepts a request parameter and returns an instance of HttpResponse or one of its subclasses.
Here is an example of a simple view that returns a “Hello, World!” message:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello, World!")This view can be added to a Django project by defining it in a views.py file in one of the app directories and mapping it to a URL pattern in a urls.py file.
from django.urls import path
from . import views
urlpatterns = [
path('hello/', views.hello, name='hello'),
]In this example, the hello function is mapped to the URL pattern hello/ using the path function from django.urls. The name argument is an optional name for the URL pattern, which can be used to refer to the URL in other parts of the Django project, such as templates.
To test the view, you can start the Django development server and visit the URL http://localhost:8000/hello/ in a web browser. The server should return the “Hello, World!” message.
python manage.py runserverUnderstanding the role of views in Django
In Django, views are responsible for handling HTTP requests and returning HTTP responses. Views are the bridge between the models and the templates in the Model-View-Template (MVT) architecture.
When a user makes a request to a URL in a Django web application, the request is sent to the corresponding view function. The view function processes the request and returns an HTTP response, which is sent back to the user’s web browser.
Views can be simple or complex, depending on the functionality of the web application. They can perform various tasks, such as fetching data from the database, rendering templates, validating input data, and handling form submissions.
A view is a Python function that takes a request object as its first argument and returns an HttpResponse object or one of its subclasses. The request object contains information about the current request, such as the URL, HTTP method, and request parameters.
In addition to the request object, views can accept other parameters that provide additional information or functionality. For example, a view that handles a form submission might accept a POST parameter that contains the submitted form data.
Views can also use Django’s built-in authentication and authorization features to control access to certain parts of the web application. By using decorators, such as @login_required and @permission_required, views can require that the user be authenticated or have certain permissions before accessing the view.
Overall, views are a key component of any Django web application and play a critical role in processing user requests and generating responses.
Creating a basic view in Django To create a basic view in Django, follow these steps:
- Open your project’s
views.pyfile, which should be located in the same directory as your project’ssettings.pyfile. - Define a new function that takes a
requestparameter and returns anHttpResponseobject. For example:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello, world!")In this example, the hello function takes a request object as its parameter and returns an HttpResponse object that contains the text “Hello, world!“.
3. Map the view function to a URL pattern in your project’s urls.py file. For example:
from django.urls import path
from . import views
urlpatterns = [
path('hello/', views.hello, name='hello'),
]In this example, we’re mapping the hello function to the URL /hello/. The name parameter gives the URL a name that can be used in templates and other parts of the code.
4. Start the development server by running the command python manage.py runserver in your project’s directory.
5. Open a web browser and navigate to the URL http://localhost:8000/hello/. You should see the text “Hello, world!” displayed in the browser.
That’s it! You’ve created a basic view in Django that returns a simple HTTP response.
Passing data from views to templates In Django, views are responsible for processing HTTP requests and returning HTTP responses. One important task of views is to pass data from the backend to the frontend. In order to do this, we can use Django’s template system, which allows us to write HTML templates that can be dynamically generated based on data passed in from views.
To pass data from a view to a template, we need to create a dictionary object that contains the data we want to pass, and then pass this dictionary as an argument to the render function. The render function takes three arguments: the request object, the name of the template to be rendered, and a dictionary of context data. Here’s an example:
from django.shortcuts import render
def my_view(request):
my_data = {'name': 'Alice', 'age': 30}
return render(request, 'my_template.html', my_data)In this example, we define a view function called my_view. Inside this function, we create a dictionary called my_data that contains two key-value pairs. We then pass this dictionary as the third argument to the render function, along with the request object and the name of the template we want to render (my_template.html).
Inside the template, we can access the data passed in from the view using the variable names defined in the dictionary. For example, to display the name and age in the template, we could use the following HTML code:
<h1>Hello, {{ name }}!</h1>
<p>You are {{ age }} years old.</p>When the template is rendered, the variable names (name and age) will be replaced with the corresponding values from the my_data dictionary. The resulting HTML will be sent back to the client as the HTTP response.
Rendering a template in a view To render a template in a view, you need to first create a template and then reference that template in your view. Here are the steps to render a template in a view:
- Create a directory called
templatesin your Django application directory. Inside thetemplatesdirectory, create another directory with the name of your application. - Inside the application directory, create a new HTML file that will serve as your template. You can include any HTML, CSS, or JavaScript code that you like.
- In your view, import the
renderfunction from Django’sshortcutsmodule. - Define a view function that will return an HTTP response. Inside this function, call the
renderfunction, passing in the request object, the name of the template file, and a dictionary of context variables. - Add a URL pattern in your application’s
urls.pyfile that maps to your view.
Here’s an example of how to render a template in a view:
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
context = {'name': 'John'}
return render(request, 'myapp/index.html', context)In this example, we define a view function called index that takes a request object as its parameter. We create a dictionary called context that contains a key-value pair where the key is name and the value is 'John'.
We then call the render function, passing in the request object, the name of the template file ('myapp/index.html'), and the context dictionary. The render function will use the template to generate an HTML response, substituting the value of name with 'John' in the template.
Finally, we add a URL pattern to our application’s urls.py file that maps the URL / to our index view:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]Now, when a user navigates to the root URL of our application, the index view will be called and will return the rendered template.
Routing URLs to views In Django, URLs are mapped to view functions through a URL dispatcher. The URL dispatcher is responsible for inspecting incoming HTTP requests and directing them to the appropriate view function.
To route URLs to views in Django, you first need to define a URL pattern in your project’s urls.py module. The urls.py file is located in the root directory of your Django project. Here is an example of a simple URL pattern:
from django.urls import path
from . import views
urlpatterns = [
path('hello/', views.say_hello),
]In this example, we have imported Django’s path function and our project’s views module. We then define a list of URL patterns using the urlpatterns variable. Each URL pattern is represented by a call to the path function.
The first argument to the path function is the URL pattern to match. In this case, we are matching requests to the /hello/ URL. The second argument is the view function to call when the URL is matched. In this example, we are calling the say_hello function, which should be defined in our views.py module.
To include the urls.py module in your project’s URL configuration, you need to import it in your project’s main urls.py module. Here’s an example:
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls),
path('myapp/', include('myapp.urls')),
]In this example, we have included our myapp.urls module by calling the include function. This will match any URLs that start with /myapp/ and delegate the rest of the URL to our myapp.urls module.
Understanding how URLs are resolved in Django In Django, URLs are resolved by the URL dispatcher. When a user requests a URL, Django uses the URL dispatcher to map the requested URL to a view function that will handle the request.
The URL dispatcher is a Python module that defines a set of regular expressions for URL patterns. When a URL is requested, Django compares the requested URL to the regular expressions in the URL patterns to find a match. Once a match is found, the URL dispatcher calls the associated view function to handle the request.
The URL dispatcher is configured in the urls.py file for each app in your Django project. The urls.py file contains a urlpatterns list that maps URL patterns to view functions. Each URL pattern is defined using a regular expression, and is associated with a view function that will be called when the pattern is matched.
Creating URL patterns in Django
To create URL patterns in Django, you need to define the URL patterns in the urls.py file of your app. Here are the steps to create URL patterns in Django:
- Open the
urls.pyfile for your app. - Import the
viewsmodule that contains the view functions that you want to map to URLs. - Define a
urlpatternslist that contains the URL patterns for your app. - For each URL pattern, use the
re_path()function to define a regular expression that matches the URL, and map it to the appropriate view function.
For example, let’s say you have a view function called home() that you want to map to the URL http://example.com/. Here’s how you would define the URL pattern in your app’s urls.py file:
from django.urls import re_path
from . import views
urlpatterns = [
re_path(r'^$', views.home, name='home'),
]In this example, the re_path() function defines a regular expression that matches the root URL (^$). The regular expression is mapped to the home() view function, and is given the name home for later reference.
Note that you can also use the path() function instead of re_path() to define URL patterns using a simpler syntax. However, path() does not support regular expressions.
Configuring URL routing in Django In Django, the process of mapping URLs to view functions is known as URL routing. This is handled by the URL dispatcher, which examines each incoming request’s URL and tries to match it against a list of URL patterns that have been defined in the Django project.
To configure URL routing in Django, you need to do the following:
- Create a new file called
urls.pyin your Django app’s directory. - Define a list of URL patterns that map to your app’s views in the
urls.pyfile. - Import the views that you want to associate with each URL pattern.
- Include the URL patterns in the project’s main
urls.pyfile using theinclude()function.
For example, let’s say you have a view function called index() in an app called myapp. To create a URL pattern for this view, you would create a new file called urls.py in the myapp directory and add the following code:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]In this example, we’re using the path() function to define a URL pattern that matches the root URL (/) and associates it with the index() view function. The name parameter is optional, but it’s a good practice to give each URL pattern a name so that you can refer to it in other parts of your code.
Once you’ve defined your URL patterns in the myapp/urls.py file, you need to include them in the project’s main urls.py file. This is typically done using the include() function, like this:
from django.urls import include, path
urlpatterns = [
path('myapp/', include('myapp.urls')),
]In this example, we’re using the include() function to include the URL patterns from the myapp/urls.py file under the /myapp/ URL prefix. This means that any URL that starts with /myapp/ will be routed to the views defined in myapp/urls.py.
Overall, the process of configuring URL routing in Django involves defining URL patterns for your views and then including those patterns in the project’s main urls.py file using the include() function.
Creating URL patterns with regular expressions
In Django, URL patterns are defined in a urls.py file located in each app directory. URL patterns can be defined using regular expressions, which are used to match the incoming URL and route it to the appropriate view.
Here’s an example of defining a simple URL pattern using a regular expression:
from django.urls import path
from . import views
urlpatterns = [
path('hello/', views.hello_view),
]In this example, the path() function is used to define a URL pattern that matches any URL that starts with the string hello/. When a URL that matches this pattern is requested, Django will call the hello_view function defined in the views.py file.
Regular expressions can also be used to capture parts of the URL and pass them as arguments to the view function. Here’s an example:
urlpatterns = [
path('articles/<int:year>/<int:month>/', views.article_archive),
]In this example, the URL pattern matches any URL that starts with articles/, followed by two integer values separated by a slash. The int: prefix in the pattern tells Django to expect an integer value in that part of the URL, and to pass it as a named argument to the view function.
When a URL that matches this pattern is requested, Django will call the article_archive function defined in the views.py file, passing the year and month values as arguments.
Class-based views In Django, views can also be implemented as classes, instead of functions. These are called class-based views. Class-based views provide a way to encapsulate common behavior and can often reduce code duplication.
A class-based view is simply a Python class that inherits from one of Django’s built-in view classes. These classes define methods that correspond to HTTP methods (e.g. GET, POST, etc.) and provide a structured way to handle incoming requests.
Some advantages of using class-based views include:
- Code reusability: Class-based views allow you to reuse common functionality across multiple views by defining methods in a base view that can be inherited by other views.
- Clearer code organization: Since class-based views define methods for each HTTP method, it can be easier to organize your code and understand how different parts of your application are working together.
- Separation of concerns: Class-based views can help separate concerns within your application by providing a way to encapsulate behavior that is specific to certain types of views (e.g. form handling).
However, class-based views can also be more complex than function-based views, and there can be a steeper learning curve when getting started. It’s important to understand the tradeoffs and choose the approach that works best for your application.
Introduction to class-based views in Django Class-based views are an alternative way of defining views in Django that allows you to encapsulate all the functionality of a view in a single class. Instead of defining a view function that takes a request object and returns an HTTP response, you define a class that inherits from one of the built-in Django view classes and overrides its methods to implement the desired functionality.
Class-based views provide several advantages over function-based views, including code reusability, better separation of concerns, and easier handling of common functionality such as authentication and pagination.
Creating a basic class-based view
To create a basic class-based view in Django, you need to define a class that inherits from one of the built-in view classes, such as View or TemplateView, and override its methods as needed. Here’s an example:
from django.views import View
from django.http import HttpResponse
class HelloWorldView(View):
def get(self, request):
return HttpResponse("Hello, world!")In this example, we define a class called HelloWorldView that inherits from View. We then override the get() method, which handles GET requests to the view, and return an HTTP response that says “Hello, world!“.
To use this view, you need to map it to a URL in your Django project’s URL configuration. For example, you could add the following to your urls.py file:
from django.urls import path
from .views import HelloWorldView
urlpatterns = [
path('hello/', HelloWorldView.as_view(), name='hello'),
]In this example, we map the URL /hello/ to our HelloWorldView class-based view using the as_view() method. We also give the URL a name (hello) that we can use in our templates or elsewhere in our code to refer to it.
Understanding the different types of class-based views in Django In Django, there are several types of class-based views that can be used to handle different scenarios. Here are some of the most commonly used class-based views:
- TemplateView: This view is used to render a specific template. It is a simple way to render a view that doesn’t require any special functionality.
- ListView: This view is used to display a list of objects retrieved from a model. It requires a template to display the list of objects.
- DetailView: This view is used to display a single object retrieved from a model. It requires a template to display the object.
- FormView: This view is used to display a form and handle form submissions. It requires a template to display the form and can be used to handle both GET and POST requests.
- CreateView: This view is used to create a new object in the database using a form. It requires a template to display the form and handles POST requests.
- UpdateView: This view is used to update an existing object in the database using a form. It requires a template to display the form and handles both GET and POST requests.
- DeleteView: This view is used to delete an existing object from the database. It requires a template to confirm the deletion and handles both GET and POST requests.
These class-based views can save time and effort by providing pre-built functionality and reducing the amount of boilerplate code needed.
Using class-based views for CRUD operations Class-based views are a powerful tool in Django for performing CRUD operations (Create, Read, Update, Delete) on models. There are several built-in class-based views in Django that you can use to create these operations with minimal code.
- CreateView: used for creating new objects.
- DetailView: used for displaying a single object.
- UpdateView: used for updating an existing object.
- DeleteView: used for deleting an existing object.
- ListView: used for displaying a list of objects.
These views are designed to work with a specific model and can be used to perform the corresponding operation on that model. For example, if you have a model called Article, you can use CreateView to create new Article objects, DetailView to display a single Article, UpdateView to update an existing Article, DeleteView to delete an existing Article, and ListView to display a list of Article objects.
You can also customize these views by overriding their methods and properties to fit your specific needs. This allows you to create powerful, reusable views that can handle a wide variety of tasks with minimal code.
Using templates with views When creating web applications, it’s common to use templates to define the structure and appearance of the application’s user interface. In Django, templates are used to create dynamic HTML pages that display data from a view.
To use a template in a view, you need to define the template in the project’s templates directory and then render it in the view using the render() function.
Here’s an example of how to use a template in a view:
from django.shortcuts import render
from .models import Book
def book_list(request):
books = Book.objects.all()
return render(request, 'book_list.html', {'books': books})In this example, the book_list() view retrieves all Book objects from the database and passes them to the book_list.html template using the context dictionary { 'books': books }. The render() function then renders the template with the provided context data and returns the resulting HTML to the client.
In the book_list.html template, you can use Django’s template language to display the book data in any way you want. For example:
{% extends 'base.html' %}
{% block content %}
<h1>Book List</h1>
<ul>
{% for book in books %}
<li>{{ book.title }} by {{ book.author }}</li>
{% endfor %}
</ul>
{% endblock %}This template extends a base template called base.html and defines a block called content where the book list will be displayed. The for loop iterates over the books list provided by the view and displays each book’s title and author.
Overall, using templates with views in Django allows you to create dynamic web pages that display data from your models in a user-friendly way.
Introduction to templates in Django In Django, templates are used to define the structure and layout of the HTML files that are rendered by a view. A template contains variables that are replaced with actual values when the template is rendered. The variables are typically passed to the template from the view.
Django’s template language is designed to be simple and easy to learn. It provides a set of tags and filters that can be used to manipulate the data that is displayed in the template.
Overall, templates in Django are a powerful tool that make it easy to create dynamic and reusable HTML files that can be used across your web application.
Understanding how templates work with views In Django, templates are used to generate the final HTML pages that are sent to the user’s web browser. Templates allow you to separate the design and layout of your web pages from the Python code that drives your application.
When a view is called, it typically retrieves data from a database or other source and then renders a template with that data. The template contains placeholders for the data, which are filled in by the view before the final HTML is generated.
Django’s template language is designed to be simple and easy to read, while still providing powerful features such as template inheritance and context variables. Templates are typically stored in a separate directory within your Django project, and can be organized into subdirectories as needed.
Creating and using templates in Django To create and use templates in Django, you need to follow these steps:
- Create a templates directory in your Django app: In the root directory of your app, create a new directory named
templates. - Create a new HTML template: Inside the
templatesdirectory, create a new HTML file for your template. For example, if you want to create a template for a page that displays a list of items, you can create a file calleditem_list.html. - Define the template content: Inside the HTML file, define the content of your template using HTML and template tags. Template tags are special syntax provided by Django that allow you to inject dynamic content into your templates. For example, you can use the
fortag to iterate over a list of items and display them in a table. - Use the template in a view: To use the template in a view, you need to render it using the
renderfunction provided by Django. In your view function, import therenderfunction and pass it the name of your template file and a dictionary of context variables. - Pass data to the template: Inside the view, you can define a dictionary of context variables that you want to pass to the template. For example, if you want to pass a list of items to the template, you can define a dictionary with a key of
itemsand a value of the list. - Display the template content: When the view is called, Django will render the template and replace any template tags with the corresponding data from the context variables. The resulting HTML will be sent to the user’s web browser and displayed as a web page.
Here is an example of a basic template in Django:
<!-- templates/item_list.html -->
<html>
<head>
<title>Item List</title>
</head>
<body>
<table>
<tr>
<th>Name</th>
<th>Price</th>
</tr>
{% for item in items %}
<tr>
<td>{{ item.name }}</td>
<td>{{ item.price }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>And here is an example of a view function that uses the template:
# views.py
from django.shortcuts import render
from .models import Item
def item_list(request):
items = Item.objects.all()
context = {'items': items}
return render(request, 'item_list.html', context)In this example, the item_list view retrieves all the items from the database using the Item.objects.all() method and passes them to the item_list.html template using the context dictionary. The render function then combines the template with the context data and returns the resulting HTML to the user’s web browser.
Passing data from views to templates using context variables In Django, context variables are used to pass data from views to templates. Context variables are a dictionary-like object that contains a mapping of variable names to their values. These variables can be used in the template to dynamically render content.
To pass data from a view to a template, first create a dictionary with the data you want to pass:
data = {
'name': 'John',
'age': 25,
'city': 'New York'
}Next, create an instance of the RequestContext class and pass it the dictionary of data:
from django.shortcuts import render, RequestContext
def my_view(request):
data = {
'name': 'John',
'age': 25,
'city': 'New York'
}
context = RequestContext(request, data)
return render(request, 'my_template.html', context)Finally, use the data in the template by using the variable names defined in the dictionary. In this example, you can use the name, age, and city variables like this:
<h1>My name is {{ name }}.</h1>
<p>I am {{ age }} years old and I live in {{ city }}.</p>When the template is rendered, the context variables will be replaced with their corresponding values.
Using template inheritance and extending templates` In Django, template inheritance allows you to create a base or parent template that defines the common layout of all the pages on your website. You can then create child templates that inherit from the parent template and add or override blocks of content as needed.
To use template inheritance in Django, you can create a base or parent template using the {% block %} template tag to define areas of the template that can be overridden by child templates. For example:
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}Default Title{% endblock %}</title>
</head>
<body>
{% block content %}Default Content{% endblock %}
</body>
</html>In this example, the {% block %} tags define two areas of the template that can be overridden by child templates: title and content. The default content of these blocks is provided as a fallback, in case a child template does not define these blocks.
To create a child template that extends the parent template and overrides one or more blocks, you can use the {% extends %} template tag and the {% block %} tag to define the content of the overridden blocks. For example:
{% extends "base.html" %}
{% block title %}Page Title{% endblock %}
{% block content %}
<h1>Welcome to my site!</h1>
<p>This is some custom content for this page.</p>
{% endblock %}In this example, the {% extends %} tag tells Django to use the base.html template as the parent template for this child template. The {% block %} tags are used to override the title and content blocks defined in the parent template with custom content.
Using template inheritance and extending templates can help you to create consistent, reusable templates for your website and avoid duplicating common HTML markup across multiple pages.
Chapter 4: Forms and Templates
Creating forms in Django In Django, forms are used to handle user input and data validation. Django provides a powerful form library that can be used to create forms quickly and easily.
Creating a form in Django involves creating a Python class that inherits from the django.forms.Form class. The class defines the form fields, their types, and any validation rules.
Here’s an example of a basic form that allows users to enter their name and email address:
from django import forms
class ContactForm(forms.Form):
name = forms.CharField(label='Your Name', max_length=100)
email = forms.EmailField(label='Your Email', max_length=100)This form defines two fields: a CharField for the user’s name and an EmailField for their email address. The label argument is used to specify the label for the form field, which is displayed on the rendered form. The max_length argument specifies the maximum length of the input.
To use this form in a view, you need to instantiate it and pass it to the template context, like this:
from django.shortcuts import render
from .forms import ContactForm
def contact(request):
if request.method == 'POST':
form = ContactForm(request.POST)
if form.is_valid():
# process the form data
name = form.cleaned_data['name']
email = form.cleaned_data['email']
# do something with the data
else:
form = ContactForm()
return render(request, 'contact.html', {'form': form})In this view, we first check whether the request method is POST. If it is, we instantiate the ContactForm with the POST data and check if the form is valid. If the form is valid, we can access the cleaned data using the cleaned_data attribute of the form. We then process the data and do something with it. If the request method is not POST, we simply instantiate an empty form.
In the template, you can render the form using the form variable passed to the context:
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Submit</button>
</form>The csrf_token template tag is used to include a CSRF token in the form, which is required for security purposes. The form.as_p method renders the form as a series of paragraphs, with each form field rendered as a label and input element.
Introduction to Django forms
Django forms are a way of creating HTML forms in a more Pythonic way. A form can be created by defining a Python class that inherits from Django’s forms.Form or forms.ModelForm classes. The forms.Form class is used for creating custom forms, while the forms.ModelForm class is used for creating forms based on models.
Forms are used to collect data from users and send it to the server for processing. In Django, forms can be used for various purposes, such as user authentication, registration, data entry, and more. They are used in conjunction with views, which receive the data from the form and process it.
Django forms have many built-in fields, such as CharField, EmailField, IntegerField, and more. Custom fields can also be created by subclassing the forms.Field class. Forms can be rendered using Django’s built-in form templates or by creating custom templates.
Overall, Django forms provide a convenient and easy-to-use way of handling user input and data collection in web applications.
Creating a basic form in Django
To create a basic form in Django, you need to create a Django Form class. The Form class describes the fields in the form and their associated widgets, as well as any validation rules.
Here’s an example of a simple Django form that has a single field for the user’s name:
from django import forms
class NameForm(forms.Form):
your_name = forms.CharField(label='Your name', max_length=100)This code defines a NameForm class that inherits from forms.Form. The form has a single field called your_name, which is a CharField widget that has a label of “Your name” and a maximum length of 100 characters.
To use this form in a view, you would typically do something like this:
from django.shortcuts import render
from .forms import NameForm
def get_name(request):
if request.method == 'POST':
form = NameForm(request.POST)
if form.is_valid():
name = form.cleaned_data['your_name']
return render(request, 'name.html', {'name': name})
else:
form = NameForm()
return render(request, 'get_name.html', {'form': form})Here, we import the NameForm class from the forms.py module and define a view called get_name that renders a template called get_name.html. The view checks the request.method to see if it’s a GET or POST request. If it’s a POST request, the view creates a new instance of the NameForm with the POST data and checks if it’s valid using the form.is_valid() method. If the form is valid, the view gets the cleaned data (i.e. the validated form data) using the form.cleaned_data dictionary and renders a template called name.html with the name variable passed as context. If it’s a GET request, the view creates a new instance of the NameForm and renders the get_name.html template with the form variable passed as context.
Here’s an example of the get_name.html template:
{% extends "base.html" %}
{% block content %}
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Submit</button>
</form>
{% endblock %}This template extends a base template called base.html and defines a block called content. It includes a form tag that uses the POST method and includes a CSRF token to prevent cross-site request forgery attacks. The form.as_p template tag renders the form as a series of paragraphs, with each form field and its associated label and error messages.
Note: This is just a basic example, and Django forms can be much more complex, with multiple fields, custom validation, and more.
Adding fields to a form
To add fields to a form in Django, you can define a form class that inherits from django.forms.Form. Each field in the form is represented by an instance of a Field class or one of its subclasses, such as CharField, IntegerField, or EmailField.
Here’s an example of a form that contains a name field and an email field:
from django import forms
class ContactForm(forms.Form):
name = forms.CharField(max_length=100)
email = forms.EmailField()In this example, we import the forms module from Django and define a ContactForm class that inherits from forms.Form. The name and email fields are defined as instances of the CharField and EmailField classes, respectively.
You can also specify various parameters for each field, such as the maximum length of a CharField, the required attribute of a field, and the default value of a field. For example:
from django import forms
class ContactForm(forms.Form):
name = forms.CharField(max_length=100, required=True)
email = forms.EmailField(default='example@example.com')In this example, we set the maximum length of the name field to 100 and make it a required field. We also set the default value of the email field to 'example@example.com'.
Using different types of form fields in Django Django provides a wide range of form fields that can be used to collect different types of data from users. Some of the commonly used form fields in Django are:
- CharField: This is used to create a field for collecting short strings of characters.
- EmailField: This is used to create a field for collecting email addresses.
- IntegerField: This is used to create a field for collecting integer values.
- FloatField: This is used to create a field for collecting floating-point numbers.
- DecimalField: This is used to create a field for collecting decimal numbers.
- BooleanField: This is used to create a field for collecting boolean values (True/False).
- DateField: This is used to create a field for collecting dates.
- DateTimeField: This is used to create a field for collecting date and time values.
- FileField: This is used to create a field for uploading files.
- ImageField: This is used to create a field for uploading images.
These fields can be used in combination with various widgets, such as TextInput, CheckboxInput, Select, RadioSelect, and many more, to create more complex forms. In addition to these built-in fields, Django also provides the flexibility to create custom form fields to handle unique data types.
Working with form data In Django, working with form data involves two main steps: receiving the data in a view, and processing it.
When a form is submitted, the data is sent to the server in a POST request. In the view function that handles the request, we can access the form data through the request.POST attribute, which is a dictionary-like object that contains the submitted data.
For example, let’s say we have a simple form with two fields, “name” and “email”:
<form method="post">
{% csrf_token %}
<label for="name">Name:</label>
<input type="text" name="name" id="name"><br>
<label for="email">Email:</label>
<input type="email" name="email" id="email"><br>
<input type="submit" value="Submit">
</form>In our view function, we can access the submitted data like this:
def my_view(request):
if request.method == 'POST':
name = request.POST['name']
email = request.POST['email']
# do something with the dataHere, we check if the request method is POST, and then access the submitted data using the keys “name” and “email” from the request.POST dictionary.
After we have the form data, we can do any necessary processing, such as validating the input, saving data to a database, or sending an email. If there are errors, we can display them back to the user using the form object and template rendering. If everything is successful, we can redirect the user to a different page.
Handling form data in Django views When a form is submitted in Django, the data is sent to the server in the form of an HTTP POST request. In order to process the form data, you need to create a view that can handle the POST request.
The view should first check if the request is a POST request, and then process the form data. If the form data is valid, the view can save it to the database, redirect the user to a new page, or perform any other action that is needed.
Here is an example of a view that handles form data:
from django.shortcuts import render, redirect
from django.contrib import messages
from .forms import ContactForm
def contact(request):
if request.method == 'POST':
form = ContactForm(request.POST)
if form.is_valid():
# Process the form data
name = form.cleaned_data['name']
email = form.cleaned_data['email']
message = form.cleaned_data['message']
# Send email, save to database, or do anything else with the data
messages.success(request, 'Your message was sent successfully!')
return redirect('contact')
else:
form = ContactForm()
return render(request, 'contact.html', {'form': form})In this example, the view checks if the request method is POST. If it is, the view creates a new instance of the ContactForm form class with the POST data. The is_valid() method is called to validate the form data. If the form data is valid, the view can access the cleaned data (i.e., the data that has been validated and cleaned) using the cleaned_data attribute of the form instance.
In this example, the view retrieves the name, email, and message fields from the cleaned data and processes them. It then uses the Django messages framework to display a success message to the user and redirects them back to the contact page. If the form data is not valid, the form is rendered again with the validation errors.
Retrieving form data from the request object When a form is submitted, the data entered by the user is sent to the server via an HTTP POST request. In Django, the data from the form is usually sent to a view function, which is responsible for handling the form data and generating an appropriate response.
To retrieve form data from the request object in a Django view, you can use the request.POST attribute. This attribute is a dictionary-like object that contains the submitted data.
Here’s an example of how you can retrieve form data from the request object:
from django.shortcuts import render
from django.http import HttpResponse
def my_view(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
# Do something with the data
return HttpResponse('Data received: {}, {}'.format(username, password))
else:
return render(request, 'my_template.html')In this example, we check whether the request method is POST. If it is, we retrieve the username and password fields from the request.POST dictionary using the get() method. If the fields are not present in the dictionary, None is returned. We can then use the retrieved data to perform some action, such as validating the user’s credentials or saving the data to a database.
If the request method is not POST, we assume that the user has not yet submitted the form and we render the initial form template using the render() function.
Processing form data and performing actions based on the data
To process form data in a Django view, you can use the request.POST object, which contains the submitted data. Here is an example view that processes form data and performs actions based on the data:
from django.shortcuts import render
from django.http import HttpResponse
def my_view(request):
if request.method == 'POST':
form_data = request.POST
# Perform actions based on the form data
username = form_data.get('username')
password = form_data.get('password')
if username == 'admin' and password == 'password':
return HttpResponse('Login successful')
else:
return HttpResponse('Login failed')
else:
return render(request, 'my_template.html')In this example, the view checks if the request method is POST. If it is, the view retrieves the form data from request.POST and performs actions based on the data. In this case, the view checks if the username and password submitted in the form are correct. If they are, the view returns a success message. If they are not, the view returns a failure message.
If the request method is not POST, the view renders a template called my_template.html. This template can contain an HTML form that the user can fill out and submit. When the form is submitted, the view will process the data and perform actions based on it.
Note that in this example, the view is checking the username and password in the view code itself. In a real-world application, you would typically use Django’s built-in authentication system to handle user authentication.
Validating form data In Django, form validation is a process of checking the submitted form data to ensure that it is valid, accurate, and meets the requirements of the application. Form validation helps to prevent errors and ensures that the data is properly formatted and safe for use.
Django provides built-in form validation capabilities that allow developers to specify validation rules for each form field. The validation rules can be specified as validators or custom validation functions that are run when the form data is submitted.
To validate form data in Django, you need to create a form class that extends the django.forms.Form class and define the form fields and their validation rules. Once the form is submitted, you can call the is_valid() method on the form to check if the data is valid.
Here is an example of a Django form that validates a user’s email address:
from django import forms
from django.core.validators import validate_email
class ContactForm(forms.Form):
name = forms.CharField(max_length=100)
email = forms.EmailField(validators=[validate_email])
message = forms.CharField(widget=forms.Textarea)
def clean_email(self):
email = self.cleaned_data.get('email')
if "example.com" in email:
raise forms.ValidationError("Email addresses from example.com are not allowed.")
return emailIn the example above, we have defined a ContactForm class that has three fields: name, email, and message. We have also added a custom validation function clean_email() that checks if the email address is from the example.com domain and raises a validation error if it is.
To use the form in a view, we can create an instance of the ContactForm class and pass it to the template:
def contact_view(request):
form = ContactForm()
if request.method == 'POST':
form = ContactForm(request.POST)
if form.is_valid():
# Process the form data
name = form.cleaned_data['name']
email = form.cleaned_data['email']
message = form.cleaned_data['message']
# ...
return render(request, 'contact.html', {'form': form})In the view above, we have created an instance of the ContactForm class and passed it to the template. When the form is submitted, we create another instance of the ContactForm class with the submitted data and check if it is valid using the is_valid() method. If the form is valid, we can retrieve the cleaned data using the cleaned_data dictionary and process it. If the form is not valid, we can display the validation errors to the user.
Understanding form validation in Django In Django, form validation is the process of verifying that the data submitted through a form is valid and meets certain requirements before processing it. Form validation is important to ensure that the data entered by users is accurate, consistent, and secure.
Django provides a convenient way to validate form data using form classes. A form class is a Python class that inherits from Django’s forms.Form class and defines the fields and validation logic for a form.
When a user submits a form, Django performs validation on each field in the form based on the validation rules defined in the form class. If any of the fields fail validation, Django raises a validation error, which can be displayed to the user.
Django provides a number of built-in validators that can be used to validate form data, such as MaxValueValidator, MinValueValidator, EmailValidator, and RegexValidator. Custom validators can also be defined by writing a function that takes a value and returns None if the value is valid or a ValidationError if it is not.
In addition to field-level validation, Django also supports form-level validation. Form-level validation allows you to check the relationships between fields in a form, such as verifying that two fields have the same value or that the value of one field is greater than the value of another.
Adding validation to a Django form
In Django, form validation is performed by creating a clean() method in the form class. The clean() method is called after all the individual field’s clean() methods have been called. The clean() method is used to perform more complex validation that requires multiple fields to be validated together.
To add validation to a form, you need to define the clean() method in the form class. The clean() method should raise a ValidationError if the form data is invalid. For example, suppose you have a form that accepts a username and a password, and you want to make sure that the username is not already taken. Here’s an example of how you might do that:
from django import forms
from django.contrib.auth.models import User
class RegistrationForm(forms.Form):
username = forms.CharField(max_length=30)
password = forms.CharField(widget=forms.PasswordInput)
def clean_username(self):
"""
Validates that the username is not already taken.
"""
username = self.cleaned_data.get('username')
if User.objects.filter(username=username).exists():
raise forms.ValidationError('Username is already taken')
return usernameIn this example, we define a RegistrationForm that has two fields: username and password. We define a clean_username() method that checks if the username is already taken. If the username is already taken, we raise a ValidationError with an appropriate error message.
When the form is submitted, the clean() method is called automatically by Django. If the form data is valid, the clean() method returns the cleaned data. If the form data is invalid, the clean() method raises a ValidationError with a list of errors.
Handling form validation errors When a form is submitted, Django will validate the data against the rules that you defined for each form field. If the validation fails, Django will generate a list of error messages that correspond to each field that did not pass validation.
To handle form validation errors, you can render the form again with the errors displayed to the user. In your Django view, you can check if the form data is valid by calling the is_valid() method on the form object. If the form is not valid, you can pass the form object to your template and render it again, along with the error messages.
For example, if you have a view that handles a form submission, you might do something like this:
from django.shortcuts import render
from .forms import MyForm
def my_view(request):
if request.method == 'POST':
form = MyForm(request.POST)
if form.is_valid():
# Do something with the valid form data
return HttpResponseRedirect('/success/')
else:
form = MyForm()
# Render the form, either initially or with errors
return render(request, 'my_template.html', {'form': form})In this example, the view checks if the request method is POST, which indicates that the form has been submitted. If it is, the view creates a new instance of the form using the submitted data, and calls the is_valid() method to check if the data passes validation. If the form is valid, the view can perform some action with the data and redirect to a success page. If the form is not valid, the view re-renders the template with the invalid form data and any associated error messages.
Displaying form validation errors in templates
To display form validation errors in Django templates, you can use the form.errors attribute. This attribute contains a dictionary with the error messages for each field in the form.
Here is an example of how to display validation errors for a form field in a Django template:
{% if form.field_name.errors %}
<ul class="errorlist">
{% for error in form.field_name.errors %}
<li>{{ error }}</li>
{% endfor %}
</ul>
{% endif %}In this example, form.field_name.errors checks if there are any errors for the field_name field in the form. If there are errors, it loops through each error message and displays it in an unordered list with the errorlist CSS class.
You can include this code for each field in your form that requires validation. It is also possible to display all form errors at once by using {{ form.non_field_errors }}.
Templating basics Templating is a process of creating and rendering dynamic content in web applications. In Django, templating is used to separate the presentation logic from the business logic. This means that the design and layout of the website are created in a template, while the data and functionality are handled by views and models.
Django uses its own templating language, called the Django Template Language (DTL), which is based on the syntax of the Python programming language. The DTL provides a set of tags and filters that allow developers to manipulate and render dynamic content in their templates.
In a Django template, you can use variables, tags, and filters. Variables are used to display dynamic content in a template, such as the content of a database record. Tags are used to perform more complex operations, such as looping over a list of items or including another template. Filters are used to modify the output of a variable, such as formatting a date or converting text to uppercase.
Django templates can be organized into a hierarchy of templates using inheritance. This allows developers to reuse common parts of a website design across multiple pages, while still being able to customize the content of each page.
Overall, Django’s templating system provides a flexible and powerful way to create dynamic web applications with clean, well-organized code.
Understanding the basics of Django templates Django templates are text files containing a mix of HTML, template tags, and variables. They are used to define the structure and layout of a web page in Django.
Template tags are used to perform various operations, such as looping over data, making decisions based on conditions, and including other templates. They are enclosed in {% %} tags.
Variables are used to display dynamic data in a template. They are enclosed in {{ }} tags.
Django templates support template inheritance, which allows you to define a base template with common elements that can be extended by child templates. This allows you to avoid repeating the same HTML code across multiple templates.
Templates can also be passed context data, which contains the dynamic data that will be displayed in the template. Context data is usually generated by the views and can be any Python data structure, such as dictionaries or objects.
Creating and using templates in Django Creating and using templates is a core aspect of Django web development. Templates are used to create the HTML representation of your web application, and allow you to separate your presentation logic from your application logic. This makes your code easier to maintain and update.
In Django, templates are stored in separate files and use the Django template language. The template language is designed to be concise and easy to read, and includes a number of built-in tags and filters that allow you to manipulate data and control the flow of your templates.
To create a template in Django, you first need to create a directory called “templates” in your Django application. Within that directory, you can create a subdirectory for each of your views or for specific types of templates.
For example, if you have a view that displays a list of blog posts, you might create a directory called “blog” within your “templates” directory, and then create a file called “post_list.html” within the “blog” directory.
Once you have created your template file, you can use it in your views by using the “render” shortcut function, which takes a request object, the name of the template file, and a dictionary of context variables.
For example, if you have a view that displays a list of blog posts and you have created a template called “post_list.html”, you might use the following code to render the template:
from django.shortcuts import render
from myapp.models import BlogPost
def post_list(request):
posts = BlogPost.objects.all()
return render(request, 'blog/post_list.html', {'posts': posts})In this example, we are using the “render” function to render the “post_list.html” template, passing in the request object and a dictionary containing the list of blog posts.
Within the template file itself, you can use the Django template language to access and display the data passed in from your view. For example, you might use a for loop to iterate over the list of blog posts and display them in a table:
<table>
{% for post in posts %}
<tr>
<td>{{ post.title }}</td>
<td>{{ post.author }}</td>
<td>{{ post.pub_date }}</td>
</tr>
{% endfor %}
</table>In this example, we are using a for loop to iterate over the “posts” list, and displaying the “title”, “author”, and “pub_date” fields for each post in a table row. The double curly braces are used to output the values of the fields in the HTML.
Overall, templates are a powerful tool for separating your presentation logic from your application logic, and allow you to create dynamic, data-driven web applications with ease.
Using template tags and filters Template tags and filters are powerful tools in Django that allow developers to create dynamic and reusable templates.
Template tags are used to perform complex logic in a template. They are surrounded by curly braces and percent signs, like this: {% tag %}. Template tags can be used to do things like looping, conditional statements, and accessing variables.
For example, the {% for %} tag can be used to loop over a list of items:
{% for item in items %}
{{ item }}
{% endfor %}Template filters, on the other hand, are used to modify the output of a template variable. They are preceded by a pipe character, like this: {{ variable|filter }}. Template filters can be used to do things like formatting dates, converting text to uppercase or lowercase, and truncating text.
For example, the date filter can be used to format a date:
{{ my_date|date:"F j, Y" }}This would display the date in the format “Month Day, Year” (e.g. “April 12, 2023”).
Django comes with a number of built-in template tags and filters, and it’s also possible to create custom tags and filters for more advanced functionality.
Template inheritance and extending templates Template inheritance is a powerful feature in Django that allows you to create a base template and then extend it to create child templates. The child templates inherit all of the blocks and content of the parent template and can override specific blocks or add additional content as needed. This approach to templating makes it easy to create consistent, reusable layouts across your site while still allowing for customization on a per-page basis.
To create a base template, you can define a template file that includes the common elements of your site, such as the header, footer, and navigation menu. You can then create child templates by extending this base template and overriding specific blocks as needed.
Here’s an example of a simple base template called base.html:
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<header>
{% block header %}
<h1>My Site</h1>
{% endblock %}
</header>
<nav>
{% block navigation %}
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
{% endblock %}
</nav>
<main>
{% block content %}{% endblock %}
</main>
<footer>
{% block footer %}
<p>© My Site 2023</p>
{% endblock %}
</footer>
</body>
</html>In this example, the template contains four blocks: title, header, navigation, and footer. These blocks define areas where child templates can add content or override the default content.
To extend this template and create a child template, you can use the {% extends %} tag and define any additional blocks as needed. For example, here’s a child template that extends the base.html template and overrides the content block:
{% extends "base.html" %}
{% block title %}My Page{% endblock %}
{% block content %}
<h2>Welcome to my page!</h2>
<p>This is the content of my page.</p>
{% endblock %}In this example, the child template uses the {% extends %} tag to inherit the base.html template. It then overrides the title and content blocks to provide its own page-specific content.
Template tags and filters are additional tools that you can use to manipulate and display data in your templates. Tags are enclosed in {% %} brackets and are used to perform actions or logic within the template, such as looping over a set of items or including another template. Filters are enclosed in {{ }} brackets and are used to modify or format data before displaying it in the template, such as truncating a string or formatting a date.
Here’s an example of using a tag and a filter in a Django template:
{% for item in items %}
<li>{{ item|truncatewords:5 }}</li>
{% endfor %}In this example, the {% for %} tag is used to loop over a set of items and display them in a list. The {{ item|truncatewords:5 }} filter is used to truncate each item to a maximum of 5 words before displaying it in the list.
Template inheritance and extending templates is another powerful feature of Django templates that can help to minimize repetition in your code and make it more maintainable.
Template inheritance allows you to define a base template that contains common elements such as header, footer, navigation menu, etc. and then extend it in child templates to define the specific content for each page. This way, you can avoid duplicating the common elements in each template and make it easier to update them in the future.
To use template inheritance, you define a base template that contains the common elements and use the {% block %} template tag to define the areas where the child templates can override the content. Here’s an example:
<!-- base.html -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}Default Title{% endblock %}</title>
</head>
<body>
{% block content %}
<p>Default content goes here.</p>
{% endblock %}
</body>
</html>In the example above, we have defined a base template base.html that contains the HTML document structure and has two blocks {% block title %} and {% block content %}. The {% block title %} defines the title of the page and the {% block content %} defines the main content of the page.
To extend the base template in a child template, we use the {% extends %} template tag and define the content for each block that we want to override. Here’s an example:
<!-- child.html -->
{% extends 'base.html' %}
{% block title %}Child Title{% endblock %}
{% block content %}
<h1>Child Content</h1>
<p>Child content goes here.</p>
{% endblock %}In the example above, we have extended the base.html template using the {% extends %} tag and overridden the {% block title %} with a new value “Child Title”. We have also overridden the {% block content %} with new content.
In addition to template inheritance, Django also provides a wide range of built-in template tags and filters that can be used to manipulate and format data in your templates. For example, the {% if %} template tag can be used to conditionally display content based on a variable or expression, and the {% for %} template tag can be used to loop over a list or queryset and display each item.
Filters can be used to modify the value of a variable before it is displayed in the template. For example, the {{ variable|length }} filter can be used to get the length of a string or the number of items in a list, and the {{ variable|truncatewords:5 }} filter can be used to truncate a string to a maximum of 5 words.
Overall, templates and template tags and filters are a key part of the Django framework and can help to make your code more efficient and maintainable.
Best practices for using templates in Django` Here are some best practices for using templates in Django:
- Keep templates simple and focused: Templates should be focused on presenting the data to the user in a clear and concise way. Avoid adding any business logic or complex processing to templates.
- Use template tags and filters: Template tags and filters can help you manipulate data and perform common operations such as filtering, formatting, and truncating data. Use them to simplify your templates and reduce the amount of code you need to write.
- Use template inheritance: Template inheritance allows you to reuse common elements of your site’s design across multiple templates. This can simplify your code and make it easier to maintain.
- Avoid hard-coding URLs: Instead of hard-coding URLs in your templates, use the
{% url %}template tag to generate URLs dynamically based on the view function and URL pattern names. - Use static files: Static files, such as images, CSS, and JavaScript, should be stored in a separate directory and served directly by the web server. This can improve performance and reduce the load on your Django application.
- Use caching: Caching can help improve the performance of your Django application by reducing the number of requests to the database or other external resources.
- Test your templates: Just like any other part of your code, it’s important to test your templates to ensure they are working correctly and producing the desired output. Use tools like Django’s test framework to automate your testing process.
By following these best practices, you can create clean, efficient, and maintainable templates in Django.
Chapter 5: User Authentication and Authorization
User authentication in Django User authentication is a crucial feature of web applications that require users to register and log in to access certain functionalities or data. In Django, user authentication can be implemented using the built-in authentication system that provides a set of features and tools for managing users and authentication-related tasks.
Here are the steps to enable user authentication in Django:
- Define user model: Django provides a built-in user model that can be used to manage user authentication, but you can also define your custom user model that suits your application’s requirements.
- Create user registration and login forms: You need to create HTML forms that allow users to enter their registration and login information. Django provides several built-in form classes, including UserCreationForm and AuthenticationForm, that can be used as a starting point for creating these forms.
- Implement user registration and login views: Django provides a set of built-in views for handling user registration and login. These views handle the form submission, validate user data, and create or authenticate user accounts. You can also create custom views that implement additional features, such as sending confirmation emails or redirecting users to a specific page after login.
- Create templates: You need to create templates that display the registration and login forms and handle user authentication-related messages, such as login errors or success messages.
- Configure authentication settings: Django provides several authentication-related settings that you can configure in your project settings file. These settings include the authentication backend, which determines how user authentication is performed (e.g., username and password, email and password, or social login), and the login and logout URL, which specifies where users should be redirected after successful login or logout.
Some best practices for implementing user authentication in Django include:
- Use HTTPS to secure the transmission of user credentials and prevent eavesdropping or tampering.
- Use password hashing and salting to store user passwords securely in the database.
- Implement password policies that enforce strong passwords and prevent password reuse.
- Use rate limiting and other security measures to prevent brute-force attacks on user accounts.
- Implement two-factor authentication or other multi-factor authentication methods to add an extra layer of security to user accounts.
Introduction to user authentication in Django User authentication is an important feature for web applications that require user-specific functionality, such as user-specific data, user profiles, or access to certain areas of the site. Django provides built-in support for user authentication, making it easy to implement user authentication and authorization in your web applications.
Django’s authentication system includes the following features:
- User authentication
- User registration
- Password reset
- User activation via email
- Social authentication
Using Django’s authentication system, you can create user accounts, authenticate users, restrict access to certain views or functionality based on user permissions, and more.
Creating a user model in Django
Django comes with a built-in user model, which is located in the django.contrib.auth.models module. This model provides basic fields like username, password, email, and so on, which are required for authentication.
To create a user model in Django, you need to first create a new Django app (if you haven’t already done so), and then create a new model that extends the built-in User model. For example:
from django.contrib.auth.models import User
from django.db import models
class UserProfile(models.Model):
user = models.OneToOneField(User, on_delete=models.CASCADE)
# add additional fields hereIn this example, we create a new model called UserProfile, which has a one-to-one relationship with the built-in User model. This means that each UserProfile instance is associated with exactly one User instance, and vice versa.
To use this new user model in your app, you need to update your app’s settings.py file to include the new model:
AUTH_USER_MODEL = 'myapp.UserProfile'This tells Django to use the UserProfile model as the user model for authentication instead of the built-in User model. Note that this setting should be defined before running any migrations.
After updating the settings, you can create and manage users just like you would with the built-in User model. For example:
from django.contrib.auth.models import User
from myapp.models import UserProfile
# create a new user
user = User.objects.create_user(username='johndoe', email='johndoe@example.com', password='password123')
# create a UserProfile instance associated with the new user
user_profile = UserProfile.objects.create(user=user, ...)Here, we first create a new User instance using the create_user() method, which automatically hashes the password for security. We then create a new UserProfile instance associated with the new user, by passing the User instance as the user argument.
Creating user accounts and login/logout views
To create user accounts and handle user authentication in Django, we need to use Django’s built-in authentication system. This system includes a pre-defined User model, views for user registration, login, and logout, and a set of forms and templates for these views.
To get started, we first need to create a User model in our Django application. However, since Django already provides a pre-defined User model, we can simply use it instead of creating a new one.
To use the User model, we need to add the following line to our models.py file:
from django.contrib.auth.models import UserNext, we need to create views for user registration, login, and logout. Django provides pre-defined views for these operations, which we can import from the django.contrib.auth.views module. Here’s an example of how to create a view for user registration:
from django.contrib.auth.forms import UserCreationForm
from django.contrib.auth.views import LoginView
from django.urls import reverse_lazy
from django.views.generic import CreateView
class SignUpView(CreateView):
form_class = UserCreationForm
success_url = reverse_lazy('login')
template_name = 'registration/signup.html'In this example, we’re using Django’s built-in UserCreationForm form class to handle user registration. We’re also specifying the URL to redirect to upon successful registration using the success_url attribute, and the name of the template to use for rendering the registration form using the template_name attribute.
To create views for user login and logout, we can similarly use the pre-defined views provided by Django:
from django.contrib.auth.views import LoginView, LogoutView
class MyLoginView(LoginView):
template_name = 'registration/login.html'
class MyLogoutView(LogoutView):
template_name = 'registration/logout.html'In this example, we’re using Django’s LoginView and LogoutView views, and specifying the names of the templates to use for rendering the login and logout pages using the template_name attribute.
Once we’ve created our views, we need to create URLs for them. This can be done by adding the following lines to our urls.py file:
from django.contrib.auth.views import LoginView, LogoutView
from django.urls import path
from .views import SignUpView, MyLoginView, MyLogoutView
urlpatterns = [
path('signup/', SignUpView.as_view(), name='signup'),
path('login/', MyLoginView.as_view(), name='login'),
path('logout/', MyLogoutView.as_view(), name='logout'),
]In this example, we’re defining URL patterns for our user registration, login, and logout views. We’re also specifying the names of the views using the name attribute, which we can use to reference them in our templates.
Finally, we need to create templates for our views. Django provides pre-defined templates for user registration, login, and logout, which we can customize as needed. To customize a template, we can create a new template file with the same name as the pre-defined template, and add our own HTML and template tags to it. For example, to customize the user registration template, we can create a new file called registration/signup.html in our application’s templates directory, and add our own HTML and template tags to it.
Overall, when working with user authentication in Django, it’s important to follow best practices to ensure the security and reliability of our application. Some best practices include using strong passwords and password hashing, using HTTPS for all authentication-related pages, and implementing multi-factor authentication where possible. Additionally, we should always store user passwords securely by using strong encryption algorithms and hashing functions.
Finally, it is important to regularly test and audit our authentication system to identify and fix any vulnerabilities. This can include testing for common attacks such as brute-force attacks, password guessing, and SQL injection.
In summary, user authentication is a critical aspect of web application security, and Django provides a robust and flexible authentication system that can be customized to fit the needs of any application. By following best practices and implementing additional security measures, we can help protect our users’ sensitive information and prevent unauthorized access to our application.
Authenticating users in Django views
To authenticate users in Django views, we can use the login() function provided by Django’s built-in auth module. This function takes two arguments: the request object and the user object.
Here is an example of how to authenticate a user in a Django view:
from django.contrib.auth import authenticate, login
from django.shortcuts import render, redirect
def login_view(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
user = authenticate(request, username=username, password=password)
if user is not None:
login(request, user)
return redirect('home')
else:
# Invalid login details
return render(request, 'login.html', {'error': 'Invalid login details'})
else:
return render(request, 'login.html')In this example, we first check if the request method is POST. If it is, we retrieve the username and password from the request object. We then use the authenticate() function to authenticate the user. If the user is authenticated, we use the login() function to log the user in and redirect them to the home page. If the user is not authenticated, we return an error message to the user.
We can also use the user_passes_test decorator provided by Django to restrict access to certain views based on whether the user is authenticated or not. Here is an example:
from django.contrib.auth.decorators import user_passes_test
from django.shortcuts import render
@user_passes_test(lambda u: u.is_authenticated)
def my_view(request):
# Only authenticated users can access this view
return render(request, 'my_view.html')In this example, we use the user_passes_test decorator to ensure that only authenticated users can access the my_view function. If a user who is not authenticated tries to access this view, they will be redirected to the login page.
Django also provides a login_required decorator that can be used to require authentication for a view. Here is an example:
from django.contrib.auth.decorators import login_required
from django.shortcuts import render
@login_required
def my_view(request):
# Only authenticated users can access this view
return render(request, 'my_view.html')In this example, we use the login_required decorator to ensure that only authenticated users can access the my_view function. If a user who is not authenticated tries to access this view, they will be redirected to the login page.
Adding user roles and permissions
In Django, roles and permissions can be implemented using the built-in django.contrib.auth.models module. This module provides two main classes: Group and Permission.
A Group is a collection of users that can have specific permissions assigned to it. For example, a “manager” group could have permissions to add or delete users, while a “basic” group may only have permission to view content.
A Permission is a specific action that a user can perform on a particular model. For example, a permission could be “Can add new users” or “Can delete blog posts”.
To add roles and permissions to a Django project, follow these steps:
- Define the permissions in your app’s
models.pyfile:
from django.contrib.auth.models import AbstractUser, Group, Permission
class User(AbstractUser):
pass
class Manager(Group):
pass
class Basic(Group):
pass
class CanAddUsers(Permission):
pass
class CanDeleteBlogPosts(Permission):
passIn this example, we’ve defined a custom user model User that extends Django’s built-in AbstractUser model. We’ve also defined two groups, Manager and Basic, and two permissions, CanAddUsers and CanDeleteBlogPosts.
- Run migrations to create the necessary database tables:
python manage.py makemigrations
python manage.py migrate- Assign permissions to groups:
manager_group = Group.objects.get_or_create(name='Manager')
manager_group.permissions.add(CanAddUsers, CanDeleteBlogPosts)
basic_group = Group.objects.get_or_create(name='Basic')
basic_group.permissions.add(CanDeleteBlogPosts)In this example, we’ve assigned the CanAddUsers and CanDeleteBlogPosts permissions to the Manager group, and the CanDeleteBlogPosts permission to the Basic group.
- Assign groups to users:
user = User.objects.create_user(username='jdoe', password='password')
user.groups.add(manager_group)In this example, we’ve created a new user jdoe and assigned them to the Manager group.
- Check permissions in views:
from django.contrib.auth.decorators import login_required, permission_required
@login_required
@permission_required('myapp.can_add_users')
def add_user(request):
# ...In this example, we’ve used Django’s permission_required decorator to restrict access to the add_user view to users with the CanAddUsers permission.
By following these steps, you can add roles and permissions to your Django project, and restrict access to views and actions based on a user’s role and permissions.
Understanding user roles and permissions in Django In Django, user roles and permissions can be used to restrict or allow access to different parts of a website or application based on a user’s role or group membership.
By default, Django provides three built-in permissions for each model: add, change, and delete. These permissions can be assigned to users individually or to a group, which can then be assigned to multiple users at once.
In addition to the built-in permissions, custom permissions can be defined by creating a subclass of django.contrib.auth.models.Permission. Custom permissions can be used to define more granular permissions that are specific to the application or project.
To create user roles, Django provides the Group model, which can be used to create groups of users with similar permissions. Users can be added to groups, and the permissions of a group can be easily modified by updating the permissions assigned to that group.
By using user roles and permissions, an application can ensure that users only have access to the features and data that they are authorized to see, improving security and reducing the risk of data breaches.
Understanding user roles and permissions in Django In Django, user roles and permissions play a vital role in securing your application and giving users appropriate access to different parts of your application. Django comes with a built-in authentication and authorization system that allows you to create users, assign them roles, and define permissions for those roles.
Roles can be defined as a set of permissions that define what a user can or cannot do within an application. Permissions are a set of rules that define what actions a user is allowed to perform.
Django comes with several pre-defined permissions such as add, change, delete, view, and so on. These permissions can be assigned to a user or a group of users. You can also define custom permissions specific to your application.
To define roles and permissions in your Django application, you first need to create a user model by running migrations. Once the user model is created, you can create roles and assign permissions to those roles.
To create a new role, you can use Django’s built-in Group model. Here’s an example:
from django.contrib.auth.models import Group
group = Group(name='editor')
group.save()To assign permissions to a role, you can use Django’s built-in Permission model. Here’s an example:
from django.contrib.auth.models import Permission
permission = Permission.objects.get(codename='can_publish')
group.permissions.add(permission)In the above example, we are assigning the can_publish permission to the editor role.
Once you have defined roles and permissions, you can check if a user has a specific permission or belongs to a specific role using Django’s built-in functions.
For example, to check if a user has the can_publish permission, you can use the user.has_perm() function:
if user.has_perm('blog.can_publish'):
# user can publish blog posts
else:
# user cannot publish blog postsSimilarly, to check if a user belongs to the editor group, you can use the user.groups.filter() function:
if user.groups.filter(name='editor').exists():
# user is an editor
else:
# user is not an editorUnderstanding user roles and permissions is crucial to building a secure and robust application. By assigning appropriate roles and permissions to users, you can ensure that they have access to only the parts of the application that they need to perform their job.
Creating and assigning user roles in Django In Django, creating and assigning user roles involves creating groups and assigning permissions to those groups. By assigning users to a specific group, you can give them access to the permissions associated with that group.
To create a group in Django, you can use the built-in Group model. Here’s an example:
from django.contrib.auth.models import Group
group = Group(name='editors')
group.save()In the above example, we create a new group called editors and save it to the database.
To assign permissions to a group, you can use the permissions attribute of the group object. Here’s an example:
from django.contrib.auth.models import Permission
permission = Permission.objects.get(codename='change_post')
group.permissions.add(permission)In the above example, we retrieve the change_post permission from the database and add it to the editors group.
Once you have defined groups and assigned permissions to them, you can assign users to those groups. To assign a user to a group, you can use the groups attribute of the user object. Here’s an example:
from django.contrib.auth.models import User
user = User.objects.get(username='johndoe')
group = Group.objects.get(name='editors')
user.groups.add(group)In the above example, we retrieve the user with the username johndoe and the editors group from the database. We then add the user to the editors group.
You can also remove a user from a group using the groups attribute of the user object. Here’s an example:
user.groups.remove(group)In the above example, we remove the user from the editors group.
By assigning users to specific groups, you can control what permissions they have access to. This can be useful for creating different user roles within your application.
Using permissions to restrict access to views and data In Django, permissions can be used to restrict access to views and data. By defining permissions on models and views, you can control who has access to what data and what actions they can perform on that data.
To define permissions on a model, you can use the Meta class and the permissions attribute. Here’s an example:
from django.db import models
class Blog(models.Model):
title = models.CharField(max_length=100)
content = models.TextField()
author = models.ForeignKey(User, on_delete=models.CASCADE)
class Meta:
permissions = (
("can_publish", "Can publish posts"),
("can_edit_all", "Can edit all posts"),
)In the above example, we define two custom permissions, can_publish and can_edit_all, on the Blog model. These permissions can be used to control access to publishing and editing blog posts.
To restrict access to a view based on permissions, you can use Django’s built-in permission_required decorator. Here’s an example:
from django.contrib.auth.decorators import permission_required
@permission_required('blog.can_publish')
def publish_post(request, post_id):
# code to publish postIn the above example, we use the permission_required decorator to restrict access to the publish_post view to users who have the can_publish permission.
To restrict access to data based on permissions, you can use Django’s built-in PermissionRequiredMixin mixin. Here’s an example:
from django.contrib.auth.mixins import PermissionRequiredMixin
from django.views.generic import ListView
from .models import Blog
class BlogListView(PermissionRequiredMixin, ListView):
model = Blog
permission_required = 'blog.can_view_all'In the above example, we use the PermissionRequiredMixin to restrict access to the BlogListView to users who have the can_view_all permission.
By using permissions to restrict access to views and data, you can control who has access to what parts of your application. This can help improve security and prevent unauthorized access to sensitive data.
Securing views and data with authorization In Django, securing views and data with authorization involves using authentication and permissions to ensure that only authorized users can access protected resources.
Authentication is the process of verifying the identity of a user. In Django, authentication can be performed using the built-in authentication system, which includes support for username/password authentication, social authentication, and more.
Once a user has been authenticated, you can use permissions to control what actions they can perform and what data they can access. Permissions are typically defined on models and views, and can be either built-in or custom.
To secure a view with authorization, you can use Django’s built-in user_passes_test decorator. Here’s an example:
from django.contrib.auth.decorators import user_passes_test
@user_passes_test(lambda u: u.is_authenticated)
def my_view(request):
# code for protected viewIn the above example, we use the user_passes_test decorator to ensure that only authenticated users can access the my_view function.
To secure data with authorization, you can use Django’s built-in User model and the ForeignKey field to associate data with specific users. You can then use permissions to control what actions those users can perform on that data.
For example, to restrict a user’s access to only their own data, you can use the user field on your model and the built-in IsAuthenticated and IsOwnerOrReadOnly permissions. Here’s an example:
from django.db import models
from django.contrib.auth.models import User
from rest_framework.permissions import IsAuthenticated, IsOwnerOrReadOnly
class BlogPost(models.Model):
title = models.CharField(max_length=100)
content = models.TextField()
author = models.ForeignKey(User, on_delete=models.CASCADE)
class Meta:
permissions = (
("can_publish", "Can publish posts"),
("can_edit_all", "Can edit all posts"),
)
def is_owner(self, user):
return user == self.author
class BlogPostViewSet(viewsets.ModelViewSet):
queryset = BlogPost.objects.all()
serializer_class = BlogPostSerializer
permission_classes = [IsAuthenticated, IsOwnerOrReadOnly]
def perform_create(self, serializer):
serializer.save(author=self.request.user)In the above example, we define a BlogPost model with a ForeignKey to the built-in User model. We also define custom permissions and a custom is_owner method to restrict access to a user’s own data.
In the BlogPostViewSet, we set the permission_classes attribute to [IsAuthenticated, IsOwnerOrReadOnly] to restrict access to only authenticated users and the owner of the data. We also define a perform_create method to automatically set the author field to the current user when creating a new blog post.
By using authentication and permissions to secure views and data, you can control who has access to what parts of your application and prevent unauthorized access to sensitive resources.
In addition to using built-in authentication and permission classes, Django also allows you to define custom permission classes to implement more fine-grained control over access to your resources.
Custom permission classes are defined by creating a class that inherits from the permissions.BasePermission class and implementing the has_permission() and/or has_object_permission() methods. These methods return a boolean value indicating whether the user has the necessary permissions to access the resource.
Here’s an example of a custom permission class that allows only superusers to perform a specific action:
from rest_framework import permissions
class IsSuperuser(permissions.BasePermission):
def has_permission(self, request, view):
return request.user.is_superuserIn the above example, we define a IsSuperuser class that inherits from the permissions.BasePermission class. We override the has_permission() method to check whether the user is a superuser.
To use the custom permission class in a view, we set the permission_classes attribute to [IsSuperuser]:
from rest_framework import generics
class MyView(generics.ListAPIView):
queryset = MyModel.objects.all()
serializer_class = MySerializer
permission_classes = [IsSuperuser]In the above example, we define a MyView class that inherits from generics.ListAPIView and sets the permission_classes attribute to [IsSuperuser].
By using custom permission classes, you can implement complex access control rules to restrict access to your resources based on your application’s specific requirements.
In summary, securing views and data with authorization in Django involves using authentication and permission classes to control access to your resources. By using built-in and custom permission classes, you can implement fine-grained access control rules to prevent unauthorized access to sensitive resources and ensure that only authorized users can perform actions on your data.
Introduction to authorization in Django Authorization is the process of controlling access to resources based on the user’s identity and permissions. In Django, authorization is often used to restrict access to certain views and data based on the user’s role or permissions.
Django provides a powerful authorization framework that is built on top of its authentication system. The authorization framework allows you to define permissions and groups of users, and to assign permissions to those groups or individual users. You can then use these permissions and groups to control access to your views and data.
At the core of the authorization framework is the concept of permissions. Permissions are the rules that govern what users are allowed to do within your application. Permissions can be defined on models, views, and other resources.
In Django, there are two types of permissions: built-in permissions and custom permissions. Built-in permissions are provided by Django and can be used out-of-the-box to control access to your views and data. Custom permissions are created by you and can be used to implement more fine-grained access control rules.
Django also provides a built-in concept of groups. Groups allow you to assign permissions to a collection of users rather than individual users. This can be useful when you want to grant a certain set of permissions to a group of users.
To use the Django authorization framework, you typically define your permissions and groups in your models, and then use the built-in authentication and permission classes to control access to your views and data. You can also create custom permission classes to implement more complex access control rules.
Overall, the Django authorization framework provides a flexible and powerful way to control access to your resources, and can be used to implement complex access control rules based on your application’s specific requirements.
Understanding the Django authentication system The Django authentication system is a framework that provides a way to manage user authentication and authorization in web applications. It is built into Django and provides a secure and easy-to-use way to handle user registration, login, and logout.
The authentication system is based on two core concepts: users and permissions. A user is an object that represents a person or entity that interacts with your application. Permissions are the rules that govern what actions a user can perform within your application.
In Django, users are represented by the User model, which is included in the django.contrib.auth module. The User model provides fields for storing user information such as username, password, and email address.
To use the Django authentication system, you typically create a login view that handles user authentication. When a user logs in, their credentials are verified against the User model, and if the credentials are valid, the user is authenticated and granted access to the application.
The Django authentication system also provides a number of built-in views and templates for handling user registration, login, and logout. These views and templates can be customized to fit the needs of your application.
In addition to user authentication, the Django authentication system also provides a way to manage user permissions. Permissions are defined in the permissions attribute of a model, and can be assigned to users or groups of users. The Django authentication system also includes built-in permission classes that can be used to control access to views and data.
Overall, the Django authentication system provides a secure and flexible way to handle user authentication and authorization in your web applications, and can be used to implement complex access control rules based on your application’s specific requirements.
Configuring authorization settings in Django To configure authorization settings in Django, you typically start by defining the permissions and groups that you want to use in your application.
To define permissions, you can use the permissions attribute on your model classes. For example:
class MyModel(models.Model):
# ... fields ...
class Meta:
permissions = [
("can_view_something", "Can view something"),
("can_edit_something", "Can edit something"),
]In this example, we define two permissions: can_view_something and can_edit_something. The first argument is the codename for the permission, and the second argument is a human-readable description of the permission.
To define groups, you can use the Group model provided by Django’s authentication framework. For example:
from django.contrib.auth.models import Group
group = Group(name='my_group')
group.save()This creates a new group with the name ‘my_group’. You can then assign permissions to the group by using the permissions attribute:
from django.contrib.auth.models import Permission
permission = Permission.objects.get(codename='can_view_something')
group.permissions.add(permission)In this example, we assign the can_view_something permission to the my_group group.
Once you have defined your permissions and groups, you can use them to control access to your views and data. To do this, you typically use the built-in authentication and permission classes provided by Django, such as LoginRequiredMixin and PermissionRequiredMixin.
For example, to restrict access to a view based on a user’s group membership, you can use the UserPassesTestMixin and group_required decorator provided by the django.contrib.auth.decorators module:
from django.contrib.auth.decorators import login_required, user_passes_test, group_required
@group_required('my_group')
def my_view(request):
# ... view code ...In this example, the my_view function can only be accessed by users who belong to the my_group group.
Overall, configuring authorization settings in Django involves defining permissions and groups, and then using them to control access to your views and data. The built-in authentication and permission classes provided by Django make this process easy and straightforward.
Securing views and data with decorators and mixins In Django, you can use decorators and mixins to secure views and data by controlling access to them. Decorators and mixins are special functions or classes that modify the behavior of other functions or classes.
Here are some commonly used decorators and mixins for securing views and data in Django:
LoginRequiredMixin
The LoginRequiredMixin mixin ensures that the user is authenticated before they can access a view. If the user is not authenticated, they will be redirected to the login page.
from django.contrib.auth.mixins import LoginRequiredMixin
class MyView(LoginRequiredMixin, View):
# ... view code ...UserPassesTestMixin
The UserPassesTestMixin allows you to define a custom test function that determines whether a user is allowed to access a view. If the test function returns True, the user is allowed to access the view. If the test function returns False, the user is denied access and redirected to a login page or an error page.
from django.contrib.auth.mixins import UserPassesTestMixin
class MyView(UserPassesTestMixin, View):
# ... view code ...
def test_func(self):
# ... custom test code ...PermissionRequiredMixin
The PermissionRequiredMixin ensures that the user has the required permission before they can access a view. If the user does not have the required permission, they will be denied access and redirected to a login page or an error page.
from django.contrib.auth.mixins import PermissionRequiredMixin
class MyView(PermissionRequiredMixin, View):
permission_required = 'myapp.view_something'
# ... view code ...login_required decorator
The login_required decorator ensures that the user is authenticated before they can access a view. If the user is not authenticated, they will be redirected to the login page.
from django.contrib.auth.decorators import login_required
@login_required
def my_view(request):
# ... view code ...user_passes_test decorator
The user_passes_test decorator allows you to define a custom test function that determines whether a user is allowed to access a view. If the test function returns True, the user is allowed to access the view. If the test function returns False, the user is denied access and redirected to a login page or an error page.
from django.contrib.auth.decorators import user_passes_test
@user_passes_test(lambda u: u.is_staff)
def my_view(request):
# ... view code ...Overall, decorators and mixins are powerful tools for securing views and data in Django. They allow you to enforce authentication and authorization requirements with minimal code and effort, and provide a flexible and extensible framework for implementing complex access control rules.
It’s important to note that these decorators and mixins can be combined and customized to suit your specific needs. For example, you can use the UserPassesTestMixin with a custom test function that checks for multiple conditions, or you can create your own decorator that checks for more complex permissions or authorization rules.
Additionally, Django provides a number of built-in permissions that you can use to control access to views and data. These permissions include:
django.contrib.auth.permissions- permissions related to authentication, such asadd_user,change_user, anddelete_user.django.contrib.contenttypes.permissions- permissions related to content types, such asadd_contenttype,change_contenttype, anddelete_contenttype.django.contrib.sessions.permissions- permissions related to sessions, such asadd_session,change_session, anddelete_session.
You can also define your own custom permissions by subclassing the django.contrib.auth.models.Permission model and creating instances of your custom permission in your code.
In summary, authorization is a crucial aspect of building secure web applications, and Django provides a robust set of tools and features for implementing access control policies. By using decorators, mixins, and built-in permissions, you can control who has access to what parts of your application and prevent unauthorized access to sensitive resources.
Using the Django permission system for authorization` The Django permission system is a built-in authorization framework that allows you to control access to views and data based on user roles and permissions. By using the permission system, you can define granular access control policies for your application and ensure that only authorized users can perform certain actions or access certain resources.
Here’s a brief overview of how the permission system works in Django:
Defining permissions
To define permissions for your models, you can add a permissions attribute to the model’s Meta class. The permissions attribute is a list of two-tuples that specify the permission name and its display name. For example:
class MyModel(models.Model):
name = models.CharField(max_length=50)
class Meta:
permissions = [
('can_view', 'Can view MyModel'),
('can_edit', 'Can edit MyModel'),
('can_delete', 'Can delete MyModel'),
]In this example, we’ve defined three permissions for the MyModel model: can_view, can_edit, and can_delete.
Assigning permissions to users
To assign permissions to users, you can use the Django admin site or programmatically create Permission objects and associate them with users or groups. For example:
from django.contrib.auth.models import User, Permission
user = User.objects.get(username='myuser')
can_view_permission = Permission.objects.get(codename='can_view')
user.user_permissions.add(can_view_permission)In this example, we’re assigning the can_view permission to the myuser user.
Checking permissions in views
To check whether a user has a particular permission in a view, you can use the user_passes_test decorator and the user.has_perm() method. For example:
from django.contrib.auth.decorators import user_passes_test
@user_passes_test(lambda u: u.has_perm('myapp.can_view'))
def my_view(request):
# ... view code ...In this example, we’re using the user_passes_test decorator to check if the user has the can_view permission before allowing them to access the view.
Using permissions in templates
To check whether a user has a particular permission in a template, you can use the {% if perms %} template tag. For example:
{% if perms.myapp.can_view %}
<a href="#">View MyModel</a>
{% endif %}In this example, we’re checking if the user has the can_view permission for the MyModel model before displaying a link to view it.
Overall, the Django permission system provides a powerful and flexible framework for implementing authorization in your application. By defining permissions, assigning them to users and groups, and checking them in views and templates, you can control access to your application’s views and data and ensure that only authorized users can perform certain actions or access certain resources.
Additionally, the Django permission system also allows for more complex authorization policies to be implemented. You can define custom permissions to fit your application’s specific needs and use them to grant or deny access to certain resources.
In addition to the basic user_passes_test decorator, Django also provides several other built-in decorators and mixins that can be used to control access to views based on permissions, roles, or other conditions. For example:
- The
permission_requireddecorator can be used to check if a user has a specific permission before allowing them to access a view. - The
user_passes_testdecorator can be used to check if a user meets a custom condition before allowing them to access a view. - The
LoginRequiredMixinmixin can be used to ensure that a view is only accessible to authenticated users. - The
PermissionRequiredMixinmixin can be used to ensure that a view is only accessible to users with a specific permission.
By using these decorators and mixins, you can create more granular access control policies for your application and prevent unauthorized access to sensitive resources.
Overall, the Django permission system provides a powerful and flexible framework for implementing authorization in your application. Whether you’re working on a small project or a large-scale application, understanding and using the permission system can help you ensure the security and integrity of your data and prevent unauthorized access to your application’s resources.
Chapter 6: API Development with Django Rest Framework
Introduction to RESTful API development RESTful API development is a popular approach for building web applications that can be easily consumed by other applications or services. REST (Representational State Transfer) is an architectural style for building web services that rely on a set of constraints and principles to ensure that they are simple, scalable, and easy to maintain.
At its core, a RESTful API is a collection of resources that can be accessed and manipulated using a set of standardized HTTP methods, such as GET, POST, PUT, PATCH, and DELETE. Each resource is identified by a unique URL (or endpoint), and the state of the resource can be represented in a variety of formats, including JSON, XML, or HTML.
RESTful APIs are often used to enable communication between different applications or services, allowing them to share data and functionality in a secure and standardized way. They are commonly used to build web applications, mobile applications, and Internet of Things (IoT) devices, among other things.
In order to build a RESTful API, you need to have a good understanding of HTTP, web protocols, and web standards. You also need to be familiar with a programming language, such as Python, and a web framework, such as Django or Flask, that can handle HTTP requests and responses.
In the following chapters, we will explore the key concepts and best practices of RESTful API development, and learn how to build a RESTful API using Django and Python. We will cover topics such as HTTP methods, resource modeling, serialization, authentication, and testing, among others.
Understanding the principles of RESTful API design To build a successful and effective RESTful API, it is important to understand the principles of RESTful API design. These principles help to ensure that your API is well-organized, easy to use, and follows industry best practices. Here are some key principles to keep in mind:
- Client-Server Architecture: RESTful APIs should follow a client-server architecture, where the client and server are independent of each other and communicate using standardized protocols, such as HTTP.
- Uniform Interface: RESTful APIs should have a uniform interface, which means that the way resources are identified and manipulated should be consistent across the API. This includes using standard HTTP methods (such as GET, POST, PUT, PATCH, and DELETE) for resource manipulation, using standard HTTP status codes to indicate the success or failure of requests, and using hypermedia (links) to navigate between resources.
- Statelessness: RESTful APIs should be stateless, which means that each request should contain all the necessary information for the server to understand the request. The server should not need to maintain any state between requests from the client.
- Layered System: RESTful APIs should be designed in a layered system, where each layer has a specific responsibility and interacts only with adjacent layers. This helps to promote scalability and flexibility in the API.
- Cacheability: RESTful APIs should be designed to support caching, which can improve performance and reduce server load. Responses should include cache-control headers to indicate whether a response can be cached or not.
By following these principles, you can design a RESTful API that is easy to understand, maintain, and scale. In the next chapters, we will explore these principles in more detail and learn how to apply them when building a RESTful API with Django and Python.
Overview of HTTP methods and status codes HTTP (Hypertext Transfer Protocol) is the underlying protocol used for communication between clients and servers in the context of the World Wide Web. It defines a set of methods that clients can use to communicate with servers and a set of status codes that servers can use to communicate back to clients.
HTTP methods are used to indicate the intended action to be performed on a resource. The most common methods are:
- GET: retrieves a representation of the resource identified by the URL.
- POST: submits an entity to be processed by the resource identified by the URL.
- PUT: replaces a representation of the resource identified by the URL with the entity provided in the request.
- PATCH: modifies a representation of the resource identified by the URL with the modifications provided in the request.
- DELETE: deletes the resource identified by the URL.
HTTP status codes are used to indicate the status of a response to an HTTP request. They fall into several categories, including:
- 1xx (Informational): indicates that the request was received and the server is continuing to process it.
- 2xx (Successful): indicates that the request was successfully received, understood, and accepted.
- 3xx (Redirection): indicates that further action is needed to complete the request.
- 4xx (Client Error): indicates that the request contains bad syntax or cannot be fulfilled by the server.
- 5xx (Server Error): indicates that the server failed to fulfill a valid request.
Some commonly used status codes include:
- 200 OK: indicates that the request was successful and the server is returning the requested data.
- 201 Created: indicates that the request was successful and a new resource was created as a result.
- 400 Bad Request: indicates that the request was malformed or invalid and cannot be fulfilled.
- 401 Unauthorized: indicates that the request requires authentication and the client is not authenticated.
- 403 Forbidden: indicates that the client is authenticated but does not have sufficient permissions to access the requested resource.
- 404 Not Found: indicates that the requested resource could not be found on the server.
Understanding these HTTP methods and status codes is essential for building RESTful APIs that conform to industry best practices and are easy to use and understand.
Benefits and use cases of building RESTful APIs Building RESTful APIs has several benefits, which include:
- Scalability: RESTful APIs are highly scalable because they are stateless, meaning that they don’t store any client state on the server. This allows for easy scaling by adding more servers to handle increased traffic.
- Flexibility: RESTful APIs are flexible and can be used to build a wide variety of applications. They can be used to build web applications, mobile applications, and even IoT applications.
- Platform independence: RESTful APIs can be used to build applications that can be accessed from any device or platform that supports HTTP.
- Security: RESTful APIs can be secured using standard web security protocols like HTTPS, OAuth, and JWT.
- Ease of development: RESTful APIs are easy to develop because they use standard HTTP methods and are based on a simple, resource-based architecture.
Some common use cases for RESTful APIs include:
- Mobile applications: RESTful APIs can be used to build the backend for mobile applications, allowing them to interact with server-side data and services.
- Web applications: RESTful APIs can be used to build web applications that interact with server-side data and services.
- Internet of Things (IoT): RESTful APIs can be used to build APIs for IoT devices, allowing them to communicate with other devices and services.
- Microservices: RESTful APIs can be used to build microservices that communicate with each other over the network.
Overall, building RESTful APIs is a great way to build scalable, flexible, and platform-independent applications that can be easily secured and developed.
Setting up Django Rest Framework To set up Django Rest Framework (DRF) in your Django project, you can follow these steps:
- Install DRF using pip by running the following command in your terminal:
pip install djangorestframework- Add
'rest_framework'to theINSTALLED_APPSlist in your Django project’ssettings.pyfile. - Add the following lines to the bottom of your
settings.pyfile:
REST_FRAMEWORK = {
'DEFAULT_AUTHENTICATION_CLASSES': [
'rest_framework.authentication.SessionAuthentication',
'rest_framework.authentication.TokenAuthentication',
],
'DEFAULT_PERMISSION_CLASSES': [
'rest_framework.permissions.IsAuthenticated',
],
}These lines configure DRF to use session and token authentication classes and require authentication for all views by default.
4. Add the DRF URL patterns to your project’s urls.py file:
from django.urls import include, path
from rest_framework import routers
from myapp import views
router = routers.DefaultRouter()
router.register(r'models', views.ModelViewSet)
urlpatterns = [
path('', include(router.urls)),
]This code creates a router that registers all views for the models endpoint.
Once you’ve completed these steps, you should be able to use DRF in your Django project. You can create serializers for your models, define views for each endpoint, and use DRF’s built-in functionality to handle common tasks like pagination, filtering, and authentication.
Installing and configuring Django Rest Framework To install and configure Django Rest Framework (DRF), you can follow these steps:
- Install DRF using pip by running the following command in your terminal:
pip install djangorestframework- Add
'rest_framework'to theINSTALLED_APPSlist in your Django project’ssettings.pyfile. - Add the following lines to the bottom of your
settings.pyfile:
REST_FRAMEWORK = {
'DEFAULT_AUTHENTICATION_CLASSES': [
'rest_framework.authentication.SessionAuthentication',
'rest_framework.authentication.TokenAuthentication',
],
'DEFAULT_PERMISSION_CLASSES': [
'rest_framework.permissions.IsAuthenticated',
],
}These lines configure DRF to use session and token authentication classes and require authentication for all views by default.
4. Add the DRF URL patterns to your project’s urls.py file:
from django.urls import include, path
from rest_framework import routers
from myapp import views
router = routers.DefaultRouter()
router.register(r'models', views.ModelViewSet)
urlpatterns = [
path('', include(router.urls)),
]This code creates a router that registers all views for the models endpoint.
Once you’ve completed these steps, you should be able to use DRF in your Django project. You can create serializers for your models, define views for each endpoint, and use DRF’s built-in functionality to handle common tasks like pagination, filtering, and authentication.
Understanding the key components of Django Rest Framework Django Rest Framework (DRF) is built on top of Django and provides a set of powerful tools for building Web APIs. Some of the key components of DRF include:
- Serializers: Serializers allow you to convert complex data types, such as Django model instances, into Python data types that can be easily rendered into JSON or XML content. DRF serializers provide a simple, yet flexible way to serialize and deserialize data.
- Views: DRF provides a set of views that can be used to build RESTful APIs. These views handle common tasks like parsing request data, validating input, and rendering response data.
- Viewsets: Viewsets are a higher-level abstraction that allows you to combine common actions like list, create, update, and delete into a single class. This can make your code more concise and easier to read.
- Routers: DRF provides a powerful router system that allows you to easily map URL patterns to views and viewsets. This can save you a lot of time and effort when building complex APIs.
- Authentication: DRF provides a number of built-in authentication classes, such as SessionAuthentication and TokenAuthentication, that can be used to secure your API. You can also create your own custom authentication classes.
- Permissions: DRF provides a number of built-in permission classes, such as IsAuthenticated and IsAdminUser, that can be used to control access to your API endpoints. You can also create your own custom permission classes.
- Pagination: DRF provides built-in support for paginating large data sets. You can easily configure the pagination settings for your API.
Overall, these components make DRF a powerful and flexible tool for building RESTful APIs.
Setting up a basic RESTful API with Django Rest Framework To set up a basic RESTful API with Django Rest Framework (DRF), you can follow these steps:
- Create a Django project and app if you haven’t already done so.
- Install DRF using pip by running the following command in your terminal:
pip install djangorestframework- Add
'rest_framework'to theINSTALLED_APPSlist in your Django project’ssettings.pyfile. - Create a model in your app’s
models.pyfile. For example:
from django.db import models
class Book(models.Model):
title = models.CharField(max_length=100)
author = models.CharField(max_length=100)
pub_date = models.DateField()- Create a serializer in your app’s
serializers.pyfile. For example:
from rest_framework import serializers
from .models import Book
class BookSerializer(serializers.ModelSerializer):
class Meta:
model = Book
fields = '__all__'- Create a view in your app’s
views.pyfile. For example:
from rest_framework import viewsets
from .models import Book
from .serializers import BookSerializer
class BookViewSet(viewsets.ModelViewSet):
queryset = Book.objects.all()
serializer_class = BookSerializer- Add the DRF URL patterns to your project’s
urls.pyfile. For example:
from django.urls import include, path
from rest_framework import routers
from .views import BookViewSet
router = routers.DefaultRouter()
router.register(r'books', BookViewSet)
urlpatterns = [
path('', include(router.urls)),
]This code creates a router that registers the BookViewSet view for the books endpoint.
8. Run your Django development server using the python manage.py runserver command.
9. Open a web browser and navigate to http://localhost:8000/books/. You should see a list of all the books in your database.
That’s it! You’ve set up a basic RESTful API using Django Rest Framework. You can now use the API to perform CRUD (Create, Read, Update, Delete) operations on your Book model.
Creating API views and serializers To create API views and serializers in Django Rest Framework, you can follow these steps:
- Define your model(s) in
models.py. For example, let’s say you have aBookmodel:
from django.db import models
class Book(models.Model):
title = models.CharField(max_length=100)
author = models.CharField(max_length=100)
pub_date = models.DateField()- Create a serializer for your model(s) in
serializers.py. Serializers convert complex data types such as Django models into JSON or other content types that can be easily rendered by web clients. For example:
from rest_framework import serializers
from .models import Book
class BookSerializer(serializers.ModelSerializer):
class Meta:
model = Book
fields = ('id', 'title', 'author', 'pub_date')Here, we’re creating a BookSerializer class that inherits from serializers.ModelSerializer and specifies the Book model and its fields to be serialized.
3. Create your API view(s) in views.py. Views handle incoming requests and return the appropriate responses. For example:
from rest_framework import generics
from .models import Book
from .serializers import BookSerializer
class BookList(generics.ListCreateAPIView):
queryset = Book.objects.all()
serializer_class = BookSerializer
class BookDetail(generics.RetrieveUpdateDestroyAPIView):
queryset = Book.objects.all()
serializer_class = BookSerializerHere, we’re creating two views using generic views provided by DRF. BookList handles GET (list) and POST (create) requests for all books, while BookDetail handles GET (retrieve), PUT (update), and DELETE requests for a specific book. We’re specifying the queryset and serializer class for each view.
4. Wire up your URLs in urls.py. You can use DRF’s routers to generate the URL patterns automatically, or you can define them manually. For example:
from django.urls import path
from .views import BookList, BookDetail
urlpatterns = [
path('books/', BookList.as_view(), name='book-list'),
path('books/<int:pk>/', BookDetail.as_view(), name='book-detail'),
]Here, we’re defining two URL patterns, one for the BookList view and one for the BookDetail view. We’re using as_view() to convert the views into callable views that can be used in URL patterns. We’re also specifying a name for each URL pattern, which can be used to reverse the URL in templates and other parts of the code.
That’s it! You’ve created API views and serializers for your Django model(s) using Django Rest Framework. You can now make requests to your API using a tool like curl, a web client like Postman, or your own front-end application.
Introduction to Django Rest Framework views In Django Rest Framework, views are the heart of any RESTful API. Views handle incoming requests and return appropriate responses, much like Django’s traditional views. However, unlike traditional views, RESTful API views handle different HTTP methods differently (e.g., GET, POST, PUT, DELETE) and return data in a serialized format such as JSON or XML.
DRF provides a set of generic views that can handle common use cases for different HTTP methods, such as retrieving a list of objects, creating a new object, updating an existing object, or deleting an object. These generic views can be customized and extended to meet the specific needs of your API.
DRF also provides a set of decorators that can be used to add additional functionality to views, such as authentication, permissions, caching, throttling, and more.
To create a view in DRF, you can define a class that inherits from one of the generic views provided by DRF. For example, to create a view that returns a list of objects, you can use the generics.ListAPIView class:
from rest_framework import generics
from .models import MyModel
from .serializers import MyModelSerializer
class MyModelList(generics.ListAPIView):
queryset = MyModel.objects.all()
serializer_class = MyModelSerializerHere, we’re creating a MyModelList view that inherits from generics.ListAPIView. We’re specifying the queryset (i.e., the list of objects to be serialized) and the serializer class (i.e., the class that defines how to serialize the objects).
Once you have defined your views, you need to wire them up to URLs in your Django project’s urls.py file. You can use DRF’s routers to generate the URL patterns automatically, or you can define them manually.
Overall, Django Rest Framework views provide a powerful and flexible way to handle incoming requests and return data in a serialized format, making it easy to build RESTful APIs in Django.
Creating basic API views with Django Rest Framework
To create a basic API view with Django Rest Framework, you can start by defining a class that inherits from one of the generic views provided by DRF, such as generics.ListAPIView or generics.RetrieveAPIView. Then, you can define the queryset and serializer class attributes to specify which model objects to retrieve and how to serialize them.
Here’s an example of a basic API view that returns a list of objects:
from rest_framework import generics
from .models import MyModel
from .serializers import MyModelSerializer
class MyModelList(generics.ListAPIView):
queryset = MyModel.objects.all()
serializer_class = MyModelSerializerIn this example, we’re creating a MyModelList view that inherits from generics.ListAPIView. We’re specifying the queryset to be all objects of the MyModel model, and the serializer class to be MyModelSerializer, which we’ll define in a separate file.
Once you’ve defined your view, you can wire it up to a URL in your Django project’s urls.py file using DRF’s routers or by defining the URL pattern manually:
from django.urls import path
from .views import MyModelList
urlpatterns = [
path('my-models/', MyModelList.as_view()),
]Here, we’re creating a URL pattern that maps to the MyModelList view using the as_view() method, which returns a callable view function that can handle incoming requests.
Overall, creating basic API views with Django Rest Framework is a straightforward process that involves defining a view class that inherits from a generic view, specifying the queryset and serializer class, and wiring up the view to a URL pattern.
Using serializers to convert data to and from JSON Serializers are a fundamental component of Django Rest Framework that allow you to convert data between complex Python data types, such as Django model instances, and simple data types that can be easily rendered into JSON or other content types. Serializers provide a convenient way to specify the fields that should be included in the output and to handle validation and deserialization of incoming data.
To create a serializer in DRF, you can define a class that inherits from serializers.Serializer or one of its subclasses, such as serializers.ModelSerializer. Then, you can define the fields that should be included in the serialized output using serializer fields such as CharField, IntegerField, DateTimeField, and others.
Here’s an example of a serializer that converts a MyModel object to JSON:
from rest_framework import serializers
from .models import MyModel
class MyModelSerializer(serializers.ModelSerializer):
class Meta:
model = MyModel
fields = '__all__'In this example, we’re creating a MyModelSerializer class that inherits from serializers.ModelSerializer. We’re specifying the model attribute to be MyModel, and the fields attribute to be '__all__', which indicates that all fields on the model should be included in the serialized output.
To use the serializer in a view, you can create an instance of the serializer and pass it a queryset or a list of objects:
from rest_framework import generics
from .models import MyModel
from .serializers import MyModelSerializer
class MyModelList(generics.ListAPIView):
queryset = MyModel.objects.all()
serializer_class = MyModelSerializerIn this example, we’re using the MyModelSerializer in the MyModelList view, which returns a list of serialized MyModel objects. The serializer_class attribute is set to MyModelSerializer, indicating that this serializer should be used to serialize the queryset.
Overall, serializers provide a powerful way to convert complex Python objects to simple, standardized formats such as JSON, and to handle validation and deserialization of incoming data in DRF views.
Customizing serializers in Django Rest Framework While Django Rest Framework provides default serializers for converting models to and from JSON or other formats, you can also customize these serializers to suit your specific use case. Some common customizations include specifying which fields to include or exclude, adding custom validation or deserialization logic, and nesting related objects.
One way to customize a serializer is to specify the fields attribute to include only specific fields:
class MyModelSerializer(serializers.ModelSerializer):
class Meta:
model = MyModel
fields = ('id', 'name', 'description')In this example, we’re only including the id, name, and description fields from the MyModel object.
Another way to customize a serializer is to add custom validation or deserialization logic by defining methods on the serializer class. For example, you could add a validate method to ensure that the name field is unique:
class MyModelSerializer(serializers.ModelSerializer):
class Meta:
model = MyModel
fields = '__all__'
def validate_name(self, value):
queryset = MyModel.objects.filter(name=value)
if self.instance:
queryset = queryset.exclude(pk=self.instance.pk)
if queryset.exists():
raise serializers.ValidationError("Name must be unique")
return valueIn this example, we’re adding a validate_name method that checks if the name field is already used in another MyModel object. If so, it raises a validation error.
Finally, you can also nest related objects in a serializer by defining a serializer for the related model and using it as a field in the main serializer. For example, if you have a MyModel model with a foreign key to a RelatedModel, you can create a serializer for RelatedModel and include it as a field in the MyModel serializer:
class RelatedModelSerializer(serializers.ModelSerializer):
class Meta:
model = RelatedModel
fields = '__all__'
class MyModelSerializer(serializers.ModelSerializer):
related_model = RelatedModelSerializer()
class Meta:
model = MyModel
fields = '__all__'In this example, we’re creating a RelatedModelSerializer that includes all fields from RelatedModel. We’re then including this serializer as a field in the MyModelSerializer using the related_model attribute. When the MyModelSerializer is used to serialize a MyModel object, it will also serialize the related RelatedModel object.
Overall, serializers provide a powerful way to customize the serialization and deserialization of data in Django Rest Framework, allowing you to tailor the output to your specific needs and handle validation and deserialization logic.
Authenticating API requests API authentication is a crucial aspect of building RESTful APIs, as it ensures that only authorized users or systems can access protected resources. Django Rest Framework provides several authentication schemes that can be used to authenticate API requests.
Some of the authentication schemes available in Django Rest Framework include:
- Session Authentication: This authentication scheme is similar to the authentication used in Django web applications, where users are authenticated using session cookies.
- Token Authentication: Token authentication allows clients to authenticate using a token that is passed with each request. Tokens can be generated for individual users or applications and are typically used in stateless APIs.
- Basic Authentication: This authentication scheme uses HTTP Basic Authentication to authenticate requests. Clients provide a username and password with each request, which is verified by the server.
- OAuth Authentication: OAuth is a protocol that allows users to grant third-party applications access to their resources without sharing their credentials. Django Rest Framework provides support for both OAuth 1.0a and OAuth 2.0 authentication.
To use authentication in Django Rest Framework, you need to add the authentication classes to the view or viewset that you want to protect. You can do this by adding the authentication_classes attribute to the view or viewset, and passing a list of authentication classes that you want to use. For example:
from rest_framework.authentication import TokenAuthentication
from rest_framework.permissions import IsAuthenticated
from rest_framework.views import APIView
class MyProtectedView(APIView):
authentication_classes = [TokenAuthentication]
permission_classes = [IsAuthenticated]
def get(self, request):
# Your view logic hereIn this example, we have added the TokenAuthentication class to the authentication_classes attribute, which means that the view will only be accessible to clients that provide a valid token. We have also added the IsAuthenticated class to the permission_classes attribute, which means that the view can only be accessed by authenticated users.
Overview of authentication in Django Rest Framework Django Rest Framework provides a flexible and extensible authentication framework that allows you to secure your RESTful APIs. The authentication framework is designed to work seamlessly with Django’s built-in authentication system, and provides support for a wide range of authentication methods.
The authentication framework in Django Rest Framework includes several built-in authentication schemes, including:
- Session Authentication: This authentication scheme is similar to the authentication used in Django web applications, where users are authenticated using session cookies.
- Token Authentication: Token authentication allows clients to authenticate using a token that is passed with each request. Tokens can be generated for individual users or applications and are typically used in stateless APIs.
- Basic Authentication: This authentication scheme uses HTTP Basic Authentication to authenticate requests. Clients provide a username and password with each request, which is verified by the server.
- OAuth Authentication: OAuth is a protocol that allows users to grant third-party applications access to their resources without sharing their credentials. Django Rest Framework provides support for both OAuth 1.0a and OAuth 2.0 authentication.
To use authentication in Django Rest Framework, you need to add the authentication classes to the view or viewset that you want to protect. You can do this by adding the authentication_classes attribute to the view or viewset, and passing a list of authentication classes that you want to use.
Django Rest Framework also provides several utility functions and decorators that can be used to authenticate API requests, including the @api_view decorator, which can be used to restrict access to a view based on the authentication status of the user. Additionally, the @permission_classes decorator can be used to restrict access to a view based on the permissions granted to the user.
In summary, the authentication framework in Django Rest Framework provides a powerful and flexible way to secure your RESTful APIs, with support for a wide range of authentication methods and built-in utility functions and decorators for easy integration into your views and viewsets.
Configuring authentication settings in Django Rest Framework
To configure authentication settings in Django Rest Framework, you can add the DEFAULT_AUTHENTICATION_CLASSES setting to your Django settings file.
For example, to enable token authentication and session authentication, you can add the following to your settings.py file:
REST_FRAMEWORK = {
'DEFAULT_AUTHENTICATION_CLASSES': [
'rest_framework.authentication.TokenAuthentication',
'rest_framework.authentication.SessionAuthentication',
],
}This will set the default authentication classes for all views and viewsets in your Django Rest Framework application. You can also specify authentication classes on a per-view or per-viewset basis by adding the authentication_classes attribute to the view or viewset.
In addition to authentication classes, you can also configure other authentication-related settings in Django Rest Framework, such as the token expiration time and the header names used for authentication.
For example, to set the token expiration time to one day and change the header name used for token authentication, you can add the following to your settings.py file:
REST_FRAMEWORK = {
'DEFAULT_AUTHENTICATION_CLASSES': [
'rest_framework.authentication.TokenAuthentication',
],
'DEFAULT_PERMISSION_CLASSES': [
'rest_framework.permissions.IsAuthenticated',
],
'DEFAULT_RENDERER_CLASSES': [
'rest_framework.renderers.JSONRenderer',
],
'DEFAULT_PARSER_CLASSES': [
'rest_framework.parsers.JSONParser',
],
'DEFAULT_THROTTLE_CLASSES': [
'rest_framework.throttling.AnonRateThrottle',
'rest_framework.throttling.UserRateThrottle',
],
'DEFAULT_THROTTLE_RATES': {
'anon': '100/day',
'user': '1000/day'
},
'DEFAULT_AUTHENTICATION_CLASSES': [
'rest_framework.authentication.TokenAuthentication',
'rest_framework.authentication.SessionAuthentication',
],
'DEFAULT_TOKEN_EXPIRE_TIME': 86400, # 1 day
'DEFAULT_TOKEN_AUTHENTICATION_HEADER': 'Token',
}In this example, we’ve also set the default permission classes to require authentication for all requests, and set the default renderer and parser classes to use JSON. We’ve also added throttling classes to limit the number of requests that can be made by anonymous users and authenticated users, and set the token authentication header to “Token”.
Using built-in authentication classes in Django Rest Framework Django Rest Framework provides a number of built-in authentication classes that can be used to authenticate API requests. Some of the commonly used authentication classes are:
BasicAuthentication: This class implements HTTP Basic authentication scheme. In this scheme, the client sends the username and password in the header of each request in base64 encoded format.SessionAuthentication: This class uses Django’s session framework to authenticate requests. This is useful for web applications where the client is a browser and maintains a session with the server.TokenAuthentication: This class uses a token-based authentication scheme. In this scheme, the client sends a token in the header of each request, and the server verifies the token to authenticate the request.JWTAuthentication: This class uses JSON Web Tokens (JWT) for authentication. In this scheme, the client sends a JWT in the header of each request, and the server verifies the JWT to authenticate the request.
To use any of these authentication classes, you need to add them to the DEFAULT_AUTHENTICATION_CLASSES list in your Django Rest Framework settings. For example, to use TokenAuthentication and SessionAuthentication, you can add the following code to your settings:
REST_FRAMEWORK = {
'DEFAULT_AUTHENTICATION_CLASSES': [
'rest_framework.authentication.TokenAuthentication',
'rest_framework.authentication.SessionAuthentication',
]
}This will enable both TokenAuthentication and SessionAuthentication for your API views. You can also create custom authentication classes if you need to implement a different authentication scheme.
Creating custom authentication classes for Django Rest FrameworkIf the built-in authentication classes provided by Django Rest Framework do not meet your requirements, you can create custom authentication classes. To create a custom authentication class, you need to subclassrest_framework.authentication.BaseAuthenticationand implement two methods:authenticateandauthenticate_header`.
The authenticate method takes a request argument and returns a tuple of (user, auth) where user is the authenticated user and auth is the authentication object. If the authentication fails, authenticate should return None.
The authenticate_header method takes a request argument and returns a string that will be included in the WWW-Authenticate header of the response when authentication fails.
Here’s an example of a custom authentication class that uses a custom authentication scheme:
from rest_framework.authentication import BaseAuthentication
from rest_framework.exceptions import AuthenticationFailed
class CustomAuthentication(BaseAuthentication):
def authenticate(self, request):
# Implement your authentication logic here
# If authentication succeeds, return a tuple of (user, auth)
# If authentication fails, raise an AuthenticationFailed exception
# For example:
auth_header = request.META.get('HTTP_AUTHORIZATION')
if not auth_header:
raise AuthenticationFailed('Authentication credentials were not provided.')
auth = auth_header.split(' ')
if len(auth) != 2 or auth[0].lower() != 'custom':
raise AuthenticationFailed('Invalid authentication scheme.')
# Authenticate the user here
user = None
return (user, auth)
def authenticate_header(self, request):
# Return the value to include in the WWW-Authenticate header
# For example:
return 'Custom realm="api"'To use the custom authentication class, add it to the DEFAULT_AUTHENTICATION_CLASSES list in your Django Rest Framework settings:
REST_FRAMEWORK = {
'DEFAULT_AUTHENTICATION_CLASSES': [
'path.to.CustomAuthentication',
],
}Chapter 7: Testing and Debugging
Testing best practices Testing is a critical aspect of software development, and Django provides a robust testing framework that enables developers to write tests for their applications. Here are some best practices for testing Django applications:
- Write tests for all code: It’s important to write tests for all code that you write, including models, views, forms, and templates. This ensures that your code works as intended and prevents regression issues from being introduced.
- Use descriptive test names: Use descriptive test names that accurately describe what the test is doing. This makes it easier to understand what the test is testing and makes it easier to debug issues.
- Use test fixtures: Test fixtures are pre-defined data sets that are used to test the functionality of your application. Using fixtures can save you time by reducing the amount of time you need to spend setting up test data.
- Test edge cases: Test your application with edge cases and negative test cases to ensure that your application can handle unexpected input and errors.
- Use mock objects: Use mock objects to simulate the behavior of objects that your code depends on but that are difficult to test. For example, if your code depends on an external API, you can use mock objects to simulate the behavior of the API during testing.
- Run tests frequently: Run tests frequently during development to ensure that your code works as intended and to catch issues early.
- Use continuous integration: Use continuous integration tools like Travis CI or Jenkins to automate your testing process. This ensures that your tests are run automatically after every code change and reduces the risk of regression issues.
- Use code coverage tools: Use code coverage tools to measure the amount of code that is covered by your tests. This helps you identify areas of your code that are not adequately tested and helps you improve the quality of your tests.
By following these best practices, you can ensure that your Django application is thoroughly tested and works as intended.
Understanding the importance of testing in Django development Testing is an essential part of the software development process, and Django provides a comprehensive testing framework that enables developers to write automated tests for their applications. Here are some reasons why testing is important in Django development:
- Helps catch bugs early: Automated testing helps catch bugs early in the development process, which makes it easier and less expensive to fix them. By catching bugs early, developers can save time and money.
- Improves code quality: Automated testing helps improve the quality of the code by ensuring that it works as intended. Tests can help identify issues with the code, such as incorrect behavior or performance problems.
- Ensures compatibility: Automated testing ensures that the application works across different platforms and environments. This is important in Django development because applications are often deployed to different servers and environments.
- Facilitates refactoring: Automated tests make it easier to refactor code by ensuring that the functionality of the application is not affected by changes to the code. This allows developers to make changes to the code without fear of breaking the application.
- Helps with regression testing: Automated tests can be used for regression testing, which involves testing previously working functionality after changes have been made to the code. This helps ensure that changes to the code do not break previously working functionality.
- Increases confidence: Automated testing increases developer confidence by providing a safety net against bugs and issues in the code. This allows developers to be more productive and efficient, as they can make changes to the code with confidence.
Overall, testing is an important part of the software development process, and it is especially important in Django development. By writing automated tests, developers can ensure that their applications are of high quality, work as intended, and are compatible across different platforms and environments.
Overview of testing best practices Here are some testing best practices that developers should follow when testing their Django applications:
- Write tests early and often: Writing tests early in the development process can help catch bugs early and prevent them from becoming more difficult to fix later on. Writing tests often ensures that the code is thoroughly tested and that bugs are caught before they become more difficult to fix.
- Use meaningful test names: Use meaningful and descriptive names for your tests to make it easy to understand what the tests are testing.
- Keep tests independent and isolated: Each test should be independent and isolated from other tests. This ensures that tests are reliable and that changes to one test do not affect the outcome of other tests.
- Test all code paths: Make sure to test all code paths to ensure that the application is thoroughly tested and that bugs are caught.
- Use fixtures: Use fixtures to set up data for tests. This ensures that tests are repeatable and that the application is tested under realistic conditions.
- Use code coverage tools: Use code coverage tools to measure the code coverage of your tests. This ensures that all code is tested and that there are no untested code paths.
- Use version control: Use version control to manage your code and tests. This ensures that changes to the code and tests can be tracked and reverted if necessary.
- Continuously integrate and test: Use continuous integration and testing tools to automatically run tests when code is pushed to the repository. This ensures that tests are always up to date and that changes do not break existing functionality.
- Maintain test code quality: Maintain the same level of quality for your test code as you do for your production code. This ensures that tests are reliable and easy to understand and maintain.
By following these testing best practices, developers can ensure that their Django applications are thoroughly tested and that bugs are caught early in the development process. This can lead to higher-quality code, faster development, and a more reliable application.
Choosing the right test framework for your Django application When it comes to testing in Django development, there are several test frameworks to choose from. The built-in Django test framework is a good place to start, as it provides a simple and easy-to-use way to write and run tests. However, there are also other popular test frameworks such as pytest and unittest that can be used with Django.
Pytest is a third-party test framework that offers a number of advantages over the built-in Django test framework, including better support for fixtures, better test discovery, and a more concise syntax for writing tests. Unittest is another popular test framework that is part of the Python standard library and offers a similar feature set to the built-in Django test framework.
Ultimately, the choice of test framework depends on the specific needs of the project and the preferences of the development team. However, it’s important to choose a test framework that is well-supported, actively maintained, and has a large user base to ensure that you have access to the latest features and bug fixes.
Writing unit tests in Django Unit testing is an important aspect of Django development, as it helps to ensure that your code is working as expected and that changes to your code don’t introduce new bugs or regressions. Django provides built-in support for unit testing through its test framework, which includes a number of useful features for writing and running tests.
To write unit tests in Django, you can create a tests.py file in each app of your Django project and define a set of test cases using the built-in TestCase class. Each test case should define a set of test methods that verify that a specific feature of your application works as expected.
Here’s an example of a simple test case that verifies that the homepage of a Django app returns a 200 OK status code:
from django.test import TestCase
from django.urls import reverse
class HomePageTestCase(TestCase):
def test_home_page(self):
response = self.client.get(reverse('home'))
self.assertEqual(response.status_code, 200)In this example, we’re using the TestCase class from Django’s test framework to define a test case called HomePageTestCase. Within this test case, we’ve defined a single test method called test_home_page, which uses the Django test client to make a GET request to the homepage URL and checks that the response status code is 200 OK.
You can run this test case using the built-in Django test runner by running the following command from the command line:
python manage.py testThis will run all of the tests defined in your Django project and output the results to the console. You can also run a specific test case or test method by specifying its path as an argument to the test command.
In addition to the built-in TestCase class, Django’s test framework provides a number of other useful tools for writing unit tests, such as test fixtures, test runners, and test coverage reporting. By following best practices for unit testing in Django, you can help to ensure that your application is reliable, maintainable, and bug-free.
Introduction to Django’s built-in test framework Django comes with a built-in test framework that allows developers to write and run tests for their applications. The framework provides a set of useful tools for testing Django applications, including a test runner, test cases, and assertions.
The test runner is a command-line tool that can run all the tests in your project or individual tests in specific applications. The test cases are classes that define individual tests, and the assertions are methods that verify that the expected behavior of your code is correct.
The Django test framework also provides support for mocking and patching, which allows developers to simulate and control the behavior of external dependencies in their tests.
By writing tests for your Django application, you can ensure that your code is working as expected, catch bugs early in the development process, and have confidence in the quality of your code as you make changes and add new features.
Writing unit tests for models, views, and forms in Django In Django, you can write unit tests for your models, views, and forms using the built-in test framework. Here’s a brief overview of how to write tests for each of these components:
Models
To test your models, you can create test cases that extend Django’s TestCase class and define methods that create test data and verify that the model methods and properties behave as expected. For example, you might write a test case that creates a User model instance, sets its attributes, and verifies that the attributes were set correctly using assertions.
from django.test import TestCase
from myapp.models import User
class UserModelTests(TestCase):
def test_user_creation(self):
user = User.objects.create(username='testuser')
self.assertEqual(user.username, 'testuser')Views
To test your views, you can use Django’s RequestFactory to create HTTP requests and test the response. You can also use the Client class to simulate browser requests and test the response HTML. For example, you might write a test case that uses the Client class to simulate a GET request to a view and verifies that the response status code and content are correct.
from django.test import TestCase, Client
class MyViewTests(TestCase):
def test_view_response(self):
client = Client()
response = client.get('/myview/')
self.assertEqual(response.status_code, 200)
self.assertContains(response, 'Hello, world!')Forms
To test your forms, you can create test cases that extend Django’s TestCase class and define methods that create test data and verify that the form methods and properties behave as expected. For example, you might write a test case that creates a MyForm instance, sets its fields, and verifies that the clean method correctly validates the input data.
from django.test import TestCase
from myapp.forms import MyForm
class MyFormTests(TestCase):
def test_form_validation(self):
form_data = {'name': 'John', 'email': 'john@example.com'}
form = MyForm(data=form_data)
self.assertTrue(form.is_valid())By writing unit tests for your models, views, and forms, you can catch bugs early in the development process, ensure that your code is working as expected, and have confidence in the quality of your code as you make changes and add new features.
Testing API views with Django Rest Framework
Testing API views is an essential part of developing RESTful APIs using Django Rest Framework. In Django Rest Framework, the APITestCase class provides a set of helper methods for testing API views.
To test API views, you can create test cases that inherit from APITestCase. Within each test case, you can define test methods that use the helper methods provided by APITestCase to test your API views.
For example, let’s say you have an API view that retrieves a list of users. To test this view, you can create a test case that inherits from APITestCase and define a test method that sends a GET request to the API endpoint and asserts that the response status code is 200 and that the response data contains the expected users.
Here’s an example test case for the user list view:
from rest_framework.test import APITestCase
from django.contrib.auth.models import User
class UserListTestCase(APITestCase):
def setUp(self):
self.user1 = User.objects.create_user(username='user1', password='password')
self.user2 = User.objects.create_user(username='user2', password='password')
def test_user_list_view(self):
url = reverse('user-list')
response = self.client.get(url)
self.assertEqual(response.status_code, status.HTTP_200_OK)
self.assertEqual(len(response.data), 2)
self.assertEqual(response.data[0]['username'], 'user1')
self.assertEqual(response.data[1]['username'], 'user2')In this example, the setUp method is used to create two users to test the API view. The test_user_list_view method sends a GET request to the API endpoint using the test client’s get method and asserts that the response status code is 200 and that the response data contains the expected users.
By writing test cases like this, you can ensure that your API views are working as expected and catch any regressions or bugs early in the development process.
Using third-party testing tools in Django There are several third-party testing tools available in the Django ecosystem that can be used to supplement or enhance Django’s built-in testing framework. Some popular testing tools include:
- pytest: A testing framework that provides advanced features such as fixtures, parameterization, and plugins.
- coverage.py: A tool for measuring code coverage of Python programs.
- Django-nose: A test runner that provides several additional features, such as test discovery and parallel execution.
- Factory Boy: A library for creating test fixtures that simplifies the process of setting up test data.
- Hypothesis: A library for property-based testing that generates test data automatically based on a set of rules.
These tools can help developers write more efficient and effective tests by providing additional features and functionality. It is important to choose the right testing tool for your specific needs and ensure that it is compatible with the version of Django you are using.
Debugging Django applications Debugging is an important part of software development and is necessary to identify and fix issues in Django applications. Django provides several built-in debugging tools that can help developers identify and resolve issues in their code. Here are some of the most commonly used debugging techniques in Django:
- Debugging in the browser: Django provides a built-in debug toolbar that can be used to inspect HTTP requests, database queries, and other important information directly in the browser. This can help developers quickly identify and fix issues in their code.
- Using print statements: Print statements can be a simple and effective way to debug issues in your code. By adding print statements to your views, models, and other parts of your application, you can quickly see what values are being passed and where issues may be occurring.
- Using logging: Logging is a more advanced way of debugging that allows you to output information to a log file. This can be useful for debugging issues that occur in production or for debugging complex issues that cannot be easily identified with print statements.
- Using the Django shell: The Django shell is a command-line interface that provides access to your Django application’s code and data. This can be useful for testing and debugging issues that occur outside of the normal flow of your application.
- Using a debugger: Debuggers allow developers to step through their code and inspect variables and other values at runtime. There are several popular Python debuggers that can be used with Django, such as pdb and PyCharm.
Debugging is an important part of the development process, and understanding the tools available in Django can help developers quickly identify and fix issues in their code. It is important to use a combination of these techniques and to choose the right tool for the specific issue you are trying to debug.
Understanding common errors and debugging techniques in Django Common errors and bugs can occur during development and deployment of Django applications. These errors can result from a variety of issues including syntax errors, logic errors, database errors, and more. Debugging is the process of finding and fixing errors in code to ensure that the application is running as expected.
Django provides a number of built-in tools and techniques that can be used to debug errors in an application. Some of the common debugging techniques include:
- Using the built-in development server: Django comes with a built-in development server that provides detailed error messages and traceback information. This can help developers identify and fix errors in their code.
- Logging: Logging is a technique that can be used to track the flow of an application and identify errors. Django provides a built-in logging framework that can be used to log events and errors in an application.
- Debugging with pdb: pdb is a Python debugging tool that can be used to debug Python code. It allows developers to set breakpoints, examine variables, and step through code to identify errors.
- Using third-party debugging tools: There are many third-party tools available that can be used to debug Django applications. Some popular tools include PyCharm, Visual Studio Code, and PyDev.
In addition to these techniques, it is important to follow best practices for debugging, such as testing code in small increments, keeping track of changes, and using version control systems. By following these best practices and using the appropriate debugging techniques, developers can ensure that their Django applications are free from errors and run smoothly.
Using Django’s built-in debugging tools Django comes with a number of built-in debugging tools that can help developers identify and resolve issues in their applications. One of the most commonly used tools is the Django Debug Toolbar, which provides detailed information about the request/response cycle, SQL queries, and cache usage.
To use the Django Debug Toolbar, you need to install it as a third-party package and add it to your project’s settings. Once it’s installed and configured, you can access it by appending ?debug_toolbar=on to the URL of any page in your application.
Another useful built-in tool is the Django shell, which provides an interactive Python console that’s pre-loaded with your project’s settings and models. You can use the shell to test code snippets and troubleshoot issues by interacting with your application’s data directly.
Django also provides a number of logging tools that can help developers track down issues by recording detailed information about the application’s behavior. You can use the logging tools to capture errors, warnings, and debug messages, and output them to a variety of destinations, such as the console or a file.
In addition to these built-in tools, there are many third-party packages that can help with debugging Django applications. For example, Sentry is a popular error monitoring service that can help you identify and track down issues in your application by capturing and aggregating error messages from multiple sources. Other tools, such as PyCharm and Visual Studio Code, provide powerful debugging features that can help you step through code and inspect variables in real-time.
Debugging with third-party tools and libraries When debugging Django applications, there are a number of third-party tools and libraries that can be very helpful. Some popular ones include:
- Django Debug Toolbar: A debugging panel that can be added to your application to display information about queries, HTTP requests, and more. It can be very helpful for identifying performance bottlenecks and other issues.
- Sentry: A cloud-based service that can be used to monitor errors and exceptions in your Django application. It provides detailed information about each error, including the stack trace, request information, and more.
- PyCharm: A powerful IDE that includes a number of debugging tools, including a debugger that can be used to step through your code and inspect variables.
- pdb: The Python Debugger is a built-in debugging tool that can be used to step through your code and inspect variables. It can be accessed from the command line or added to your code.
- Logging: The Python logging module can be used to add logging statements to your code, which can be very helpful for identifying issues and debugging.
Overall, the key to effective debugging is to use a combination of tools and techniques. It’s important to be methodical and take a systematic approach to debugging, starting with the most likely source of the problem and working your way through your code.
Using Django Debug Toolbar Django Debug Toolbar is a third-party package that provides useful debugging information while developing a Django application. It is a configurable panel that appears on the side of the web page and displays various information about the request and response cycle of a view.
To use the Django Debug Toolbar, you need to install it using pip and add it to your Django project’s installed apps in the settings file. You can then configure it by specifying which panels you want to include, and where you want it to appear on the page.
The toolbar provides a range of information, including SQL queries, request and response headers, and cache status. It can also help identify performance bottlenecks in your application by highlighting slow queries and views.
One important thing to note is that you should not use the Debug Toolbar in a production environment, as it can reveal sensitive information and potentially compromise the security of your application. Therefore, it is recommended to only enable it during development and testing.
Installing and configuring Django Debug Toolbar To install Django Debug Toolbar, you can use pip, Python’s package manager:
pip install django-debug-toolbarAfter installation, you need to add 'debug_toolbar' to your INSTALLED_APPS setting in settings.py:
INSTALLED_APPS = [
# ...
'debug_toolbar',
# ...
]You also need to add the DebugToolbarMiddleware to your MIDDLEWARE setting:
MIDDLEWARE = [
# ...
'debug_toolbar.middleware.DebugToolbarMiddleware',
# ...
]By default, the toolbar is only displayed if the DEBUG setting is set to True. If you want to see the toolbar in other environments, you can add your IP address to the INTERNAL_IPS setting:
INTERNAL_IPS = [
'127.0.0.1',
'192.168.1.1',
# ...
]Once you have configured the toolbar, you can start using it to debug your Django application. The toolbar will appear at the top of each page, displaying information about the request, response, and any SQL queries that were executed. You can click on each panel of the toolbar to see more information, such as the HTTP headers and cookies.
The toolbar also provides a number of useful debugging tools, such as a Python shell, a list of all the templates that were used to render the response, and a list of all the URL patterns that match the current request. You can use these tools to inspect the state of your application and diagnose any problems that you encounter.
Using the Debug Toolbar for profiling and performance analysis Django Debug Toolbar is a third-party debugging tool that can be used to inspect various aspects of a Django application, including the execution time of each SQL query, the number of queries executed, and the time taken to render each view. This information can be used to identify performance bottlenecks and optimize the application.
To use the Debug Toolbar, first, it must be installed and added to your Django project’s INSTALLED_APPS setting. Once installed, you can add the toolbar to your project’s middleware stack by adding the following line to the MIDDLEWARE setting:
MIDDLEWARE = [
# ...
'debug_toolbar.middleware.DebugToolbarMiddleware',
# ...
]After adding the middleware, you can access the Debug Toolbar by visiting any page on your site and clicking the toolbar icon in the top left corner of the page.
The Debug Toolbar provides several panels that can be used to inspect different aspects of the application’s behavior. The SQL panel, for example, shows a list of all SQL queries executed during the processing of the request, along with the execution time and the number of rows returned. The profiling panel shows a breakdown of the time taken to execute each function call during the processing of the request, along with the number of calls and the total execution time.
Using the information provided by the Debug Toolbar, you can identify performance bottlenecks in your application and take steps to optimize its performance. For example, if you notice that a particular view is taking a long time to execute, you may be able to optimize the view by reducing the number of SQL queries it generates or by caching its results.
Debugging and optimizing database queries with the Debug Toolbar` The Django Debug Toolbar is a powerful tool for debugging and optimizing database queries. It provides detailed information about the queries executed by your Django application, including the SQL statements, execution time, and number of rows returned.
To use the Debug Toolbar for debugging database queries, you first need to install and configure it in your Django project. Once it’s installed and configured, you can use it to view detailed information about the queries executed by your application.
One of the key features of the Debug Toolbar is the ability to display all SQL queries executed by your application on a per-request basis. This can be especially useful when trying to identify slow or inefficient queries that may be impacting the performance of your application.
In addition to displaying the raw SQL statements, the Debug Toolbar also provides information about the time taken to execute each query, as well as the number of rows returned. This information can be used to identify queries that are taking too long to execute, or returning too many rows.
The Debug Toolbar also provides a number of tools for optimizing database queries, including the ability to analyze query performance and suggest optimizations. For example, it can help you identify queries that are using inefficient indexing strategies, and suggest ways to improve them.
Overall, the Debug Toolbar is an essential tool for anyone developing a Django application that relies on a database. It can help you identify and fix performance issues, optimize your queries, and ensure that your application is running as efficiently as possible.
Chapter 8: Deployment
Preparing a Django application for deployment Before deploying a Django application, there are several steps that need to be taken to ensure that the application is ready for production use. Some of these steps include:
- Configuring settings for production: When deploying a Django application, it is important to make sure that the application is using appropriate settings for production. This includes settings such as DEBUG, ALLOWED_HOSTS, DATABASES, SECRET_KEY, and more.
- Configuring static file serving: In production, static files (CSS, JavaScript, images, etc.) should be served separately from the main application code. This is typically done using a separate web server, such as Nginx or Apache, or a content delivery network (CDN) such as Cloudflare or Amazon CloudFront.
- Setting up a production database: In development, Django applications often use SQLite as the database backend. In production, it is important to use a more robust database such as PostgreSQL, MySQL, or Oracle. The database should also be configured with appropriate settings for production use.
- Setting up a production web server: In production, Django applications should be served using a production web server such as Apache or Nginx. These servers can handle more concurrent connections and provide better performance than Django’s built-in development server.
- Configuring security settings: Security is a crucial aspect of production deployment. This includes setting up SSL/TLS encryption, configuring firewalls, and implementing secure authentication and authorization mechanisms.
- Testing and debugging in production: Even after testing a Django application thoroughly in development, it is important to continue testing and debugging in production to catch any issues that may have been missed. This can be done using logging and monitoring tools such as Sentry or ELK.
By following these steps, a Django application can be properly prepared for deployment and can be used with confidence in a production environment.
Overview of deployment best practices When it comes to deploying a Django application, there are several best practices that can help ensure a smooth and successful deployment. Some of these best practices include:
- Use a version control system: Version control allows you to track changes to your code over time and makes it easy to roll back to previous versions if necessary. Git is a popular version control system that is widely used in the Django community.
- Separate settings for different environments: It’s important to have separate settings files for your development, staging, and production environments. This allows you to configure settings specific to each environment and helps prevent accidental deployment of debug settings to a production environment.
- Use environment variables for sensitive information: Passwords, secret keys, and other sensitive information should never be hard-coded into your settings files. Instead, use environment variables to store this information, and load them at runtime.
- Use a web server like Nginx or Apache: While Django’s built-in development server is fine for development, it’s not suitable for production use. A production-ready web server like Nginx or Apache should be used instead.
- Use a process manager like Gunicorn or uWSGI: In addition to a web server, you’ll also need a process manager to manage multiple instances of your application. Gunicorn and uWSGI are popular process managers in the Django community.
- Use a database management system like PostgreSQL or MySQL: Django supports a variety of database backends, but it’s recommended to use a production-ready database management system like PostgreSQL or MySQL.
- Use a content delivery network (CDN) for static files: Serving static files from your Django application can be slow and resource-intensive. Using a CDN like Amazon CloudFront or Cloudflare can help improve performance and reduce server load.
By following these best practices, you can help ensure that your Django application is deployed securely, reliably, and efficiently.
Configuring settings for production environments When deploying a Django application to production, it’s important to configure the settings appropriately for the production environment. Here are some best practices for configuring settings for production:
- Use environment variables: Hardcoding sensitive information such as passwords or API keys in your code is not a good practice, as it makes it difficult to manage or update this information. Instead, use environment variables to store sensitive information that is specific to the production environment.
- Enable secure communications: In production, it’s important to use secure communications, such as HTTPS, to protect sensitive data from being intercepted. Ensure that your production server is configured with a valid SSL/TLS certificate.
- Turn off debug mode: Debug mode should be turned off in production, as it can expose sensitive information and make your application vulnerable to attacks.
- Use a production-ready database: It’s important to use a production-ready database that is optimized for performance and reliability. Popular options for production databases include PostgreSQL, MySQL, and Oracle.
- Use caching: Caching can significantly improve the performance of your application, especially when dealing with frequently accessed data. Use a production-ready caching framework such as Memcached or Redis.
- Use a web server: In production, it’s recommended to use a production-grade web server, such as Apache or Nginx, to serve your Django application. This provides additional security and performance benefits over using Django’s built-in development server.
- Collect static files: In production, Django’s static files should be served by a dedicated web server, such as Nginx or Apache. Use the
collectstaticmanagement command to collect all the static files into a single directory that can be served by the web server.
By following these best practices, you can ensure that your Django application is properly configured and optimized for production use.
Optimizing code for production environments Optimizing code for production environments is an essential step in preparing a Django application for deployment. Here are some best practices for optimizing Django code for production:
- Enable caching: Caching can significantly improve the performance of a Django application by storing frequently accessed data in memory. Django provides a caching framework that supports a variety of cache backends, including Memcached and Redis.
- Minimize database queries: Database queries are one of the most significant sources of performance bottlenecks in web applications. You can minimize the number of database queries your application makes by using the select_related() and prefetch_related() methods to reduce the number of database calls required to retrieve related objects.
- Use Gunicorn or uWSGI for production web servers: While Django’s built-in development server is useful for development and testing, it’s not designed for production use. Instead, you should use a production web server such as Gunicorn or uWSGI.
- Optimize static files: Serving static files such as images, CSS, and JavaScript can be a significant performance bottleneck. You can optimize the delivery of static files by using a content delivery network (CDN) or by compressing files using tools such as gzip.
- Use a task queue for background jobs: Long-running tasks such as sending email or processing data can slow down your application’s response times. Using a task queue such as Celery can help move these tasks out of the request-response cycle, freeing up resources and improving performance.
- Monitor and optimize server resources: Regularly monitoring server resources such as CPU usage, memory usage, and disk space can help you identify and fix performance issues before they become critical. Tools such as New Relic and Datadog can help you monitor your application’s performance and troubleshoot issues in real-time.
By following these best practices, you can optimize your Django application for production environments, ensuring that it’s fast, reliable, and scalable.
Securing sensitive data in production environments In production environments, it’s crucial to secure sensitive data such as passwords, API keys, and other credentials. Here are some best practices for securing sensitive data in Django applications:
- Use environment variables: Store sensitive data such as database credentials, API keys, and passwords in environment variables instead of hardcoding them in the code. This way, you can keep your sensitive data separate from your code and easily update them without changing the code.
- Use HTTPS: Use HTTPS to encrypt data transmitted between the client and the server. This is especially important when transmitting sensitive data such as login credentials or payment information.
- Hash passwords: Store user passwords in hashed format rather than plain text. Django provides built-in support for password hashing using the PBKDF2 algorithm.
- Use a secure database: Choose a secure database for storing sensitive data. For example, use PostgreSQL instead of SQLite or MySQL, as it provides more advanced security features.
- Limit access to sensitive data: Restrict access to sensitive data by using access control mechanisms such as permissions and authentication. For example, use Django’s built-in permission system to restrict access to sensitive views or data.
- Use secure file storage: Store sensitive files such as private keys or certificates in a secure location, such as an encrypted file system or a dedicated key management service.
- Regularly update dependencies: Keep your dependencies up-to-date to ensure that you are using the latest security patches and fixes.
- Use a web application firewall (WAF): A WAF can help protect your application from common attacks such as SQL injection and cross-site scripting (XSS) by filtering malicious traffic.
By following these best practices, you can help ensure that your Django application is secure and your sensitive data is protected.
Deploying a Django application on a cloud service provider Deploying a Django application on a cloud service provider involves several steps, including choosing a cloud provider, creating an account, setting up a server, configuring the server environment, deploying the Django application, and managing the deployment.
Here is an overview of the process:
- Choose a cloud provider: There are several cloud service providers available, including Amazon Web Services (AWS), Google Cloud Platform (GCP), and Microsoft Azure. Choose a provider that fits your needs and budget.
- Create an account: Sign up for an account with the cloud provider and set up billing information.
- Set up a server: Create a virtual machine (VM) or an instance on the cloud provider’s platform. Choose an appropriate operating system and configure the instance’s specifications, including CPU, memory, and storage.
- Configure the server environment: Install and configure necessary software on the server, including the web server, application server, database server, and any other software required by the Django application. Configure firewall rules and security settings to ensure that the server is secure.
- Deploy the Django application: Copy the Django application files to the server, install any required dependencies, and configure the application to work with the web server and database server.
- Manage the deployment: Monitor the application and server performance, apply security patches and software updates, and ensure that the server environment remains secure.
Some cloud service providers offer tools and services to simplify the deployment process. For example, AWS offers Elastic Beanstalk, a service that automates the deployment and management of web applications, including Django applications. GCP offers App Engine, a platform that allows developers to deploy and scale applications easily.
Deploying a Django application on a cloud service provider can be complex and time-consuming, but it offers several benefits, including scalability, reliability, and security.
Choosing a cloud service provider for Django applications There are many cloud service providers available for deploying Django applications. Some popular options include:
- Amazon Web Services (AWS): AWS offers a wide range of services, including Elastic Compute Cloud (EC2), which can be used to host Django applications. AWS also provides a range of other services that can be integrated with Django, such as Simple Storage Service (S3) for file storage and Simple Notification Service (SNS) for sending notifications.
- Google Cloud Platform (GCP): GCP offers similar services to AWS, including Google Compute Engine (GCE) for hosting Django applications. GCP also offers additional services such as Cloud SQL for database hosting and Google Kubernetes Engine (GKE) for container orchestration.
- Microsoft Azure: Azure offers a range of services, including Virtual Machines (VMs) which can be used to host Django applications. Azure also provides services such as Azure App Service for deploying web applications, and Azure SQL Database for database hosting.
- Heroku: Heroku is a Platform as a Service (PaaS) provider that allows you to deploy web applications quickly and easily. Heroku is a popular choice for Django developers due to its ease of use and support for Django applications out of the box.
- DigitalOcean: DigitalOcean is a cloud hosting provider that offers a range of services including Droplets, which can be used to host Django applications. DigitalOcean is known for its simplicity and ease of use, and is a popular choice for developers who are looking for a straightforward hosting solution.
Ultimately, the choice of cloud service provider will depend on your specific needs and requirements, as well as your budget and level of expertise. It is important to carefully evaluate each option and choose the one that best meets your needs.
Creating and configuring a virtual machine or container on a cloud service provider Creating and configuring a virtual machine or container on a cloud service provider is an important step in deploying a Django application. Here are the general steps to follow:
- Choose a cloud service provider: There are several cloud service providers available, such as Amazon Web Services, Google Cloud Platform, Microsoft Azure, and DigitalOcean. Each provider has its own strengths and weaknesses, so it’s important to choose the one that best fits your needs.
- Create a virtual machine or container: After choosing a cloud service provider, create a virtual machine or container that will host your Django application. The exact steps to do this will vary depending on the provider you choose.
- Install necessary software: Once the virtual machine or container is created, you will need to install any necessary software, such as Python, Django, and any third-party libraries your application depends on.
- Configure the web server: You will also need to configure the web server to serve your Django application. This may involve installing and configuring a web server like Apache or Nginx, or using a pre-configured web server provided by your cloud service provider.
- Configure the database: If your Django application uses a database, you will need to configure the database server and create any necessary tables and indexes.
- Configure security settings: It’s important to configure security settings for your virtual machine or container to prevent unauthorized access. This may involve setting up a firewall, using SSL/TLS to encrypt network traffic, and configuring user accounts and permissions.
- Deploy your Django application: Once everything is configured, you can deploy your Django application to the virtual machine or container. This may involve copying your application code to the virtual machine or container, configuring environment variables, and starting the web server.
- Monitor and maintain your deployment: After deploying your Django application, it’s important to monitor it for errors and performance issues. You may also need to perform regular maintenance tasks, such as updating software packages and backing up your data.
Deploying a Django application using tools like Docker or Kubernetes Deploying a Django application using tools like Docker or Kubernetes can provide a more scalable and flexible way to manage your application in production environments. Docker is a containerization technology that allows you to package your application and its dependencies into a portable container that can be easily deployed and scaled across different environments. Kubernetes is an orchestration platform that allows you to manage and scale containers across multiple nodes in a cluster.
To deploy a Django application using Docker, you can create a Dockerfile that specifies the base image, installs the necessary dependencies, and copies the application code into the container. Once you have built the Docker image, you can push it to a container registry and deploy it to a cloud service provider using a tool like Kubernetes.
To deploy a Django application using Kubernetes, you can define a deployment configuration that specifies the number of replicas, the Docker image to use, and any other necessary settings. You can also define a service configuration that exposes the application to external traffic and provides load balancing and other features.
When deploying a Django application using Docker or Kubernetes, it is important to consider factors such as security, scalability, and performance. You should also configure logging and monitoring to ensure that you can track and troubleshoot issues in production environments.
Server configuration and optimization Server configuration and optimization are crucial steps in deploying a Django application to ensure its optimal performance and stability. Here are some key steps to follow:
- Web server configuration: Choose a web server such as Apache or Nginx and configure it to serve your Django application. Make sure to optimize the web server configuration for your specific application needs.
- Database configuration: Choose a database server such as PostgreSQL or MySQL and configure it for your Django application. Make sure to optimize the database configuration for your specific application needs.
- Caching: Implement caching mechanisms to improve the performance of your Django application. You can use tools such as Redis or Memcached to store frequently accessed data in memory.
- Load balancing: Implement load balancing to distribute traffic evenly among multiple servers. This helps to ensure that the application remains available and responsive even during peak traffic periods.
- Monitoring and logging: Use monitoring tools to keep track of the application’s performance and detect any issues. Configure logging to record important events and errors for troubleshooting purposes.
- Security: Implement security measures such as SSL/TLS encryption, firewalls, and intrusion detection systems to protect your application from attacks and data breaches.
- Scaling: Configure your server infrastructure to scale up or down depending on the changing needs of your application.
By following these steps, you can ensure that your Django application is deployed and running smoothly in a production environment.
Configuring web servers like Nginx or Apache for Django applications When deploying a Django application, configuring a web server is essential to handle HTTP requests and serve the application to users. Two popular web servers commonly used with Django are Nginx and Apache.
To configure Nginx or Apache to serve a Django application, there are several steps that need to be followed:
- Install the web server on the server or virtual machine.
- Install the necessary modules for the web server to work with Django. For example, mod_wsgi for Apache or uWSGI for Nginx.
- Configure the web server to serve the Django application. This involves creating a virtual host or server block, specifying the server name, port number, and location of the application files.
- Configure the web server to handle static files. Static files like images, CSS, and JavaScript files are not processed by the Django application and need to be served directly by the web server for better performance.
- Configure the web server to handle media files. Media files like user-uploaded images or videos need to be served by the web server or a separate file server.
- Configure SSL/TLS encryption to secure the traffic between the user and the web server. This involves obtaining a certificate from a trusted certificate authority, configuring the web server to use the certificate, and redirecting all HTTP requests to HTTPS.
Once the web server is configured, it’s important to optimize its performance for better user experience. This can be achieved by tuning the server settings like the number of worker processes or threads, the maximum number of connections, or the buffer size. It’s also recommended to enable caching to reduce the load on the server and improve response times.
In addition to web server configuration, other server settings like the operating system kernel parameters or the database server configuration can also affect the performance and scalability of a Django application. It’s important to monitor the server resources and use tools like load balancers or content delivery networks to handle high traffic and distribute the load across multiple servers.
Optimizing server performance and resource usage Optimizing server performance and resource usage is an important aspect of deploying a Django application in production. Here are some best practices:
- Enable caching: Caching is a technique to store frequently used data in memory, which reduces the load on the database and speeds up the application. Django provides built-in caching support through its caching framework, which can be used to cache views, templates, database queries, and more.
- Use a content delivery network (CDN): A CDN is a network of servers that deliver static assets like images, CSS, and JavaScript files to users from the server closest to them. This reduces the load on your server and improves the speed of your application.
- Use a reverse proxy server: A reverse proxy server can be used to offload some of the processing from the application server. It can handle tasks like SSL termination, load balancing, and caching.
- Optimize database queries: Database queries can be a bottleneck for performance. Use Django’s built-in query optimization tools like
select_related()andprefetch_related()to reduce the number of queries and improve performance. - Enable gzip compression: Gzip compression can be enabled on the web server to reduce the size of the response sent to the client, which improves the speed of the application.
- Monitor server performance: Use tools like New Relic, Datadog, or Prometheus to monitor server performance and identify bottlenecks. This can help you optimize your application for better performance and resource usage.
- Use a load balancer: If your application receives a high volume of traffic, use a load balancer to distribute the traffic across multiple servers. This improves performance and ensures high availability.
- Optimize static assets: Minimize the size of static assets like images, CSS, and JavaScript files by using tools like Webpack, Grunt, or Gulp. This reduces the load on the server and improves the speed of the application.
- Enable HTTP/2: HTTP/2 is a new version of the HTTP protocol that reduces the latency of requests and improves the speed of the application. Enable HTTP/2 on your web server to take advantage of its benefits.
- Use a scalable infrastructure: Use a cloud service provider that allows you to scale your infrastructure up or down based on the traffic your application receives. This ensures that your application can handle traffic spikes and provides a good user experience.
Using caching and content delivery networks (CDNs) to improve application speed and scalability Caching and content delivery networks (CDNs) are powerful tools to improve the speed and scalability of web applications. In Django, caching can be implemented at various levels, including database query caching, view caching, and template fragment caching. A CDN, on the other hand, can help distribute the content of a web application across multiple servers and locations, reducing the latency and improving the performance.
To use caching in Django, you can configure the cache settings in the settings.py file of your project. You can choose the caching backend that suits your needs, such as local memory cache, file-based cache, or distributed cache like Redis or Memcached. Once the caching backend is configured, you can use the cache API to set and retrieve cached data.
For example, to cache the result of a database query for 60 seconds, you can use the cache.get and cache.set methods as follows:
from django.core.cache import cache
from myapp.models import MyModel
def get_my_model_data():
data = cache.get('my_model_data')
if not data:
data = list(MyModel.objects.all())
cache.set('my_model_data', data, 60)
return dataThis code retrieves the cached my_model_data if it exists, otherwise it fetches the data from the database and sets the cache for 60 seconds.
To use a CDN in Django, you can use a third-party package like django-cdn or django-staticfiles. These packages allow you to define static files and media files that should be served from a CDN, and generate URLs with the CDN domain instead of the local domain.
For example, to use django-cdn, you can add the CDN configuration in the settings.py file:
INSTALLED_APPS = [
# ...
'django.contrib.staticfiles',
'django_cdn',
]
# ...
STATICFILES_STORAGE = 'django_cdn.storage.CachedCDNStaticFilesStorage'
CDN_DOMAIN = 'https://mycdn.example.com'This code configures django-cdn to use the CachedCDNStaticFilesStorage storage backend for static files, and sets the CDN domain to https://mycdn.example.com. When you run the collectstatic management command, the static files will be uploaded to the CDN and the URLs in your templates will be replaced with the CDN URLs.
By using caching and CDNs, you can significantly improve the speed and scalability of your Django application, especially when dealing with high traffic or large amounts of data. However, it’s important to configure and test these tools properly to ensure that they work correctly and don’t introduce security or performance issues.
Scaling and maintaining a Django application Great question! Scaling and maintaining a Django application is crucial for its longevity and success. Here are some tips for scaling and maintaining your Django application:
- Use a distributed architecture: As your user base grows, you may need to distribute your application across multiple servers. This can be achieved using load balancers, distributed file systems, and databases.
- Optimize database queries: Poorly optimized database queries can drastically slow down your application. Use Django’s query profiling tools to identify slow queries and optimize them.
- Use caching: Caching can significantly improve the performance of your application. Django provides several caching backends, such as Memcached and Redis, that you can use to cache frequently accessed data.
- Monitor and log your application: Monitoring and logging your application can help you identify and resolve issues before they become major problems. Use tools like New Relic or Datadog to monitor your application’s performance, and log important events using Django’s built-in logging framework.
- Implement automatic backups: It’s essential to have a backup of your database and application code in case of a disaster. Implement automatic backups using tools like AWS Backup or Google Cloud Backup.
- Keep dependencies up to date: Keeping your application’s dependencies up to date can help you stay secure and avoid compatibility issues. Use tools like pip-tools or pip-upgrader to manage your dependencies.
- Use automated testing and deployment: Implementing automated testing and deployment can help you catch bugs and deploy updates faster. Use continuous integration and deployment tools like Jenkins or Travis CI to automate your testing and deployment pipeline.
- Implement security best practices: Security should be a top priority for any web application. Use HTTPS to encrypt all data transmitted between your application and clients, implement rate limiting to prevent DDoS attacks, and use secure authentication mechanisms like OAuth2 or JWT.
By following these best practices, you can ensure that your Django application is scalable, reliable, and secure.
Understanding scaling strategies for Django applications Scalability is a crucial factor for any web application, and Django applications are no exception. Django applications can be scaled up in various ways, depending on the specific needs of the application. Here are some scaling strategies for Django applications:
- Vertical Scaling: Vertical scaling involves increasing the resources of the server where the Django application is hosted, such as RAM, CPU, or storage. This can be done by upgrading the hardware of the server or by moving to a more powerful server. Vertical scaling is a quick and easy way to increase the capacity of the application, but it has limitations.
- Horizontal Scaling: Horizontal scaling involves adding more servers to the application infrastructure. This can be done by using load balancers to distribute traffic among multiple servers. Horizontal scaling is a more complex process than vertical scaling but allows for much greater scalability and resilience.
- Database Scaling: As the size of the database grows, the performance of the application can be affected. Scaling the database involves optimizing the database queries, using database partitioning or sharding, or using a distributed database system.
- Caching: Caching is an effective way to improve the performance of Django applications. Caching involves storing frequently accessed data in memory or in a fast storage system like Redis. This can greatly reduce the load on the database and improve the response time of the application.
- Content Delivery Networks (CDNs): A CDN is a distributed network of servers that can cache and deliver static content like images, videos, and other files. Using a CDN can significantly reduce the load on the application servers and improve the performance of the application.
- Optimization: Optimizing the code, database queries, and server configuration can greatly improve the performance of Django applications. This involves profiling the application, identifying performance bottlenecks, and optimizing the code, queries, and configuration accordingly.
To maintain a Django application, it is important to monitor the application’s performance and resource usage regularly. This can be done using tools like Nagios, Zabbix, or New Relic. Regular backups of the database and application code should also be performed to ensure that the application can be restored in case of a disaster. Finally, keeping the application and server software up to date with the latest security patches and updates is crucial for maintaining the security of the application.
Configuring load balancing and autoscaling Load balancing and autoscaling are important strategies for scaling Django applications to handle high traffic and improve performance.
Load balancing involves distributing incoming requests across multiple servers or instances to handle the load more efficiently. This can be done using a variety of tools, such as Nginx, HAProxy, or Amazon Elastic Load Balancer. When a request comes in, the load balancer routes it to one of the servers in the cluster that is currently available to handle the request.
Autoscaling involves automatically adjusting the number of server instances in response to changes in traffic or load. This can be done using tools such as Amazon EC2 Auto Scaling, which allows you to set policies that automatically adjust the number of instances based on demand. When traffic increases, more instances are automatically added to the cluster, and when traffic decreases, instances are automatically removed to save resources.
To use load balancing and autoscaling with a Django application, you need to ensure that your application is designed to work in a distributed environment. This may involve making sure that the database and other services are set up to handle multiple instances, and that your application code is designed to work in a stateless manner so that requests can be handled by any server in the cluster.
Another important aspect of scaling and maintaining a Django application is monitoring and logging. This involves keeping track of metrics such as CPU usage, memory usage, and response times, and using tools such as CloudWatch or Elasticsearch to log and analyze application events and errors. By monitoring your application, you can identify bottlenecks and performance issues, and make adjustments to optimize performance and scalability.
Monitoring application performance and responding to issues` Monitoring application performance is an important aspect of maintaining a Django application. There are several tools and techniques available to help monitor application performance and respond to issues in a timely manner.
One popular tool for monitoring application performance is New Relic, which provides real-time performance monitoring for web applications. New Relic allows developers to monitor key metrics such as response time, throughput, and error rates, and provides detailed analysis of application performance.
Another useful tool for monitoring application performance is the Django Debug Toolbar, which we discussed earlier. In addition to profiling and performance analysis, the Debug Toolbar also provides a real-time view of SQL queries, HTTP requests, and other important metrics.
Logging is also an important aspect of monitoring application performance. Django provides a built-in logging framework that allows developers to log important events and errors to a variety of destinations, including files, email, and syslog.
In addition to monitoring application performance, it’s also important to have a plan in place for responding to issues when they arise. This may include having a dedicated team of developers available to address issues as they occur, as well as having a clear escalation path for more severe issues.
Finally, it’s important to regularly review and update the application’s infrastructure and configuration to ensure that it remains up-to-date and secure. This may include performing regular security audits and updating dependencies to address any known vulnerabilities.
Chapter 9: Advanced Models and Databases
Relationships between models In Django, relationships between models are used to define how the data is related to each other. There are three types of relationships in Django:
- One-to-one (OneToOneField): This type of relationship is used when one instance of a model is related to exactly one instance of another model. For example, a person can have only one passport.
- One-to-many (ForeignKey): This type of relationship is used when one instance of a model can be related to multiple instances of another model. For example, a blog post can have multiple comments.
- Many-to-many (ManyToManyField): This type of relationship is used when multiple instances of one model can be related to multiple instances of another model. For example, a person can have multiple hobbies and a hobby can be shared by multiple people.
To define a relationship between two models in Django, you use a field that inherits from the ForeignKey or ManyToManyField class. These fields define the relationship between the two models and allow you to access related data.
One-to-one, one-to-many, and many-to-many relationships In Django models, relationships can be defined in three ways:
- One-to-one relationship: This is a relationship where a record in one table is associated with one record in another table. For example, a person can have only one passport, and a passport can be held by only one person.
- One-to-many relationship: This is a relationship where a record in one table is associated with multiple records in another table. For example, a book can have multiple authors, but an author can only write one book.
- Many-to-many relationship: This is a relationship where records in one table can be associated with multiple records in another table, and vice versa. For example, a student can enroll in multiple courses, and a course can have multiple students.
In Django, these relationships can be defined using various field types, such as ForeignKey, OneToOneField, and ManyToManyField. When defining a relationship, you need to specify the name of the related model, as well as any additional options, such as on_delete behavior and related_name.
Understanding foreign keys and how they work In Django, a foreign key is a relationship between two database tables. It is a field on one model that points to a primary key on another model. The foreign key represents the relationship between the two models.
For example, consider a database with two tables: Author and Book. Each author can have multiple books, so the Book table has a foreign key to the Author table. The foreign key on the Book table would point to the primary key of the Author table, which is typically an integer field named id.
In Django, a foreign key is represented by the ForeignKey field. When defining a model, you can create a foreign key by adding a ForeignKey field to the model’s class definition. For example, to create a foreign key from the Book model to the Author model, you would define the Book model like this:
from django.db import models
class Author(models.Model):
name = models.CharField(max_length=100)
class Book(models.Model):
title = models.CharField(max_length=100)
author = models.ForeignKey(Author, on_delete=models.CASCADE)The ForeignKey field takes two arguments: the model to which it points (Author in this case) and the on_delete argument, which specifies what to do when the referenced object is deleted. In this case, on_delete=models.CASCADE means that if an Author is deleted, all associated Book objects will also be deleted.
With this setup, you can access an author’s books using the book_set attribute of an Author object. For example, if you have an Author object author, you can get a list of all their books like this:
books = author.book_set.all()This will return a queryset of all Book objects that have the specified Author as their foreign key.
Using related objects to traverse relationships
In Django, related objects are used to traverse relationships between models. When a model has a foreign key, Django automatically creates an attribute on the model to access related objects. For example, if you have a Book model that has a foreign key to an Author model, you can access the author of a book using the author attribute:
book = Book.objects.get(pk=1)
author = book.authorIf you have a reverse relationship, where the related objects have a foreign key to the original model, you can use the related_name argument when defining the foreign key to specify the attribute name for accessing the related objects. For example, if you have an Author model that has a foreign key to a Book model, you can specify the related_name as books:
class Author(models.Model):
name = models.CharField(max_length=100)
...
class Book(models.Model):
title = models.CharField(max_length=100)
author = models.ForeignKey(Author, on_delete=models.CASCADE, related_name='books')
...Then you can access the books written by an author using the books attribute:
author = Author.objects.get(pk=1)
books = author.books.all()Advanced queries with Django’s ORM Django’s ORM (Object-Relational Mapping) provides a powerful way to query the database and retrieve data. Here are some advanced querying techniques that can be used with Django’s ORM:
- Aggregation: Aggregation is a way to calculate summary statistics on a set of records. Django provides several built-in aggregation functions like Count, Sum, Avg, Max, Min, etc. that can be used to calculate statistics.
- Filtering: Filtering is a way to narrow down the records returned by a query based on certain criteria. Django’s ORM provides several ways to filter records like exact, iexact, contains, icontains, gt, gte, lt, lte, in, range, etc.
- Chaining queries: Chaining queries is a way to combine multiple filters together to create a more complex query. Each filter returns a QuerySet, which can be further filtered using another filter.
- F expressions: F expressions allow you to refer to a field’s value within a query. This can be useful when you want to perform calculations on a field’s value, or when you want to compare two fields.
- Q objects: Q objects allow you to build complex queries using logical operators like OR, AND, NOT, etc. This can be useful when you want to perform a query that cannot be expressed using simple filters.
- Subqueries: Subqueries allow you to embed one query inside another. This can be useful when you want to perform a complex query that requires the results of another query.
- Raw SQL queries: Raw SQL queries allow you to execute raw SQL statements against the database. This can be useful when you want to perform a query that cannot be expressed using Django’s ORM.
By using these advanced querying techniques, you can create complex queries that retrieve the data you need in an efficient way.
Querying across relationships In Django’s ORM, querying across relationships is a powerful feature that allows you to retrieve related objects based on certain criteria. This is achieved through the use of related managers, which are automatically created for each related object when you define a relationship between two models.
Let’s consider the following example of a one-to-many relationship between two models, Author and Book:
class Author(models.Model):
name = models.CharField(max_length=100)
class Book(models.Model):
title = models.CharField(max_length=100)
author = models.ForeignKey(Author, on_delete=models.CASCADE)Here, an Author can have multiple Book objects associated with them via a foreign key relationship. We can use the related manager book_set to retrieve all Book objects associated with a particular Author:
# Retrieve all books by a particular author
author = Author.objects.get(id=1)
books = author.book_set.all()We can also use the double underscore syntax to filter based on fields of related objects. For example, to retrieve all books written by an author with a specific name:
# Retrieve all books written by authors with name 'John Doe'
books = Book.objects.filter(author__name='John Doe')We can chain multiple related fields together to navigate through multiple levels of relationships. For example, to retrieve all books written by authors who are based in a particular city:
# Retrieve all books written by authors who are based in New York
books = Book.objects.filter(author__city__name='New York')Here, we are filtering on the name field of the related City object, which is itself related to the Author object via a foreign key relationship.
These are just a few examples of how you can use related managers and the double underscore syntax to query across relationships in Django’s ORM. With these tools, you can easily retrieve related objects and filter based on their properties, even when those objects are several levels deep in your model hierarchy.
Aggregating and grouping data Aggregating and grouping data are common tasks in database applications. Django’s ORM provides several methods for aggregating and grouping data.
Aggregation is the process of performing calculations on a set of values and returning a single result. For example, calculating the sum or average of a set of values. In Django, aggregation is performed using the aggregate() method.
Here is an example of calculating the average price of all products:
from django.db.models import Avg
from myapp.models import Product
average_price = Product.objects.aggregate(Avg('price'))Grouping is the process of grouping data by one or more columns and performing calculations on each group. For example, grouping products by category and calculating the average price of each category. In Django, grouping is performed using the annotate() method.
Here is an example of grouping products by category and calculating the average price of each category:
from django.db.models import Avg
from myapp.models import Product
category_averages = Product.objects.values('category').annotate(avg_price=Avg('price'))In this example, values('category') groups the products by category and annotate(avg_price=Avg('price')) calculates the average price of each group and adds it as a new attribute avg_price. The result is a QuerySet with each category and its average price.
Using subqueries and complex filters In Django’s ORM, we can use subqueries and complex filters to perform advanced queries on the database.
A subquery is a query that is nested within another query. We can use subqueries to perform complex queries by first executing a query to retrieve a set of data and then using the result of that query to filter or sort another set of data.
Here is an example of a subquery that retrieves all the products that have more than 100 units in stock:
from django.db.models import Subquery, OuterRef
# Subquery to get all the product ids that have more than 100 units in stock
subquery = Product.objects.filter(stock__gt=100).values('id')
# Query to get all the orders that contain products with more than 100 units in stock
orders = Order.objects.filter(items__product__id__in=Subquery(subquery))In this example, we first create a subquery to retrieve all the product IDs that have more than 100 units in stock. We use the Subquery expression to create a subquery that returns a list of IDs, and we use the OuterRef expression to refer to the id field of the outer query.
Next, we use the __in lookup to filter the Order queryset to only include orders that contain products with IDs that match the IDs returned by the subquery.
We can also use complex filters to create more sophisticated queries. Complex filters allow us to combine multiple filters using logical operators such as AND, OR, and NOT.
Here’s an example of a complex filter that retrieves all the orders that have been shipped and have a total value greater than $1000:
from django.db.models import Q
orders = Order.objects.filter(Q(shipped=True) & Q(total__gt=1000))In this example, we use the Q object to create a complex filter that combines two filters using the & operator. The first filter checks whether the shipped field is True, and the second filter checks whether the total field is greater than 1000. The resulting queryset will only include orders that satisfy both of these conditions.
Optimization techniques for database performance Optimizing database performance is an important consideration for any Django application. Here are some techniques that can be used to improve database performance:
- Indexing: Adding indexes to frequently queried fields can significantly improve database performance. Indexing speeds up query execution time by creating a data structure that allows for faster data retrieval.
- Query optimization: Writing efficient queries is key to improving database performance. Avoid using “SELECT *”, and use “SELECT fields” instead. Use “JOIN” statements only when necessary, and try to avoid subqueries if possible.
- Database normalization: Normalizing your database can help improve database performance by reducing data duplication and ensuring data consistency. This can result in faster query execution times and more efficient storage.
- Caching: Caching can improve database performance by storing frequently accessed data in memory. This reduces the number of database queries needed to retrieve the data, resulting in faster response times.
- Pagination: When dealing with large amounts of data, pagination can improve performance by limiting the amount of data retrieved from the database at one time.
- Database sharding: Sharding involves splitting a database into smaller, more manageable parts. This can improve performance by distributing the load across multiple servers and reducing the amount of data that needs to be searched.
- Connection pooling: Connection pooling involves reusing existing database connections rather than creating new ones for each request. This can help improve performance by reducing the overhead associated with creating and destroying connections.
- Choosing the right database: Choosing the right database for your application can have a significant impact on performance. Consider factors such as data volume, concurrency, and scalability when choosing a database.
- Scaling horizontally: Scaling horizontally involves adding more servers to handle increased traffic. This can help improve performance by distributing the load across multiple servers.
- Monitoring and optimization: Regularly monitoring database performance and making optimizations as needed is essential to maintaining good database performance. Tools like Django Debug Toolbar and Django Silk can help with database monitoring and optimization.
Indexing fields for faster querying Optimizing database performance is an important consideration for any Django application. Here are some techniques that can be used to improve database performance:
- Indexing: Adding indexes to frequently queried fields can significantly improve database performance. Indexing speeds up query execution time by creating a data structure that allows for faster data retrieval.
- Query optimization: Writing efficient queries is key to improving database performance. Avoid using “SELECT *”, and use “SELECT fields” instead. Use “JOIN” statements only when necessary, and try to avoid subqueries if possible.
- Database normalization: Normalizing your database can help improve database performance by reducing data duplication and ensuring data consistency. This can result in faster query execution times and more efficient storage.
- Caching: Caching can improve database performance by storing frequently accessed data in memory. This reduces the number of database queries needed to retrieve the data, resulting in faster response times.
- Pagination: When dealing with large amounts of data, pagination can improve performance by limiting the amount of data retrieved from the database at one time.
- Database sharding: Sharding involves splitting a database into smaller, more manageable parts. This can improve performance by distributing the load across multiple servers and reducing the amount of data that needs to be searched.
- Connection pooling: Connection pooling involves reusing existing database connections rather than creating new ones for each request. This can help improve performance by reducing the overhead associated with creating and destroying connections.
- Choosing the right database: Choosing the right database for your application can have a significant impact on performance. Consider factors such as data volume, concurrency, and scalability when choosing a database.
- Scaling horizontally: Scaling horizontally involves adding more servers to handle increased traffic. This can help improve performance by distributing the load across multiple servers.
- Monitoring and optimization: Regularly monitoring database performance and making optimizations as needed is essential to maintaining good database performance. Tools like Django Debug Toolbar and Django Silk can help with database monitoring and optimization.
Using database-level optimizations like denormalization and materialized views When working with databases, it’s important to optimize your queries for performance. One way to do this is through database-level optimizations such as denormalization and materialized views.
Denormalization involves storing redundant data in your database to improve query performance. This can be useful in situations where you have a large dataset that is queried frequently, as it can reduce the number of joins required to retrieve the data.
Materialized views take this concept a step further by creating a precomputed view of your data that is stored in the database. This view can be queried directly, rather than running the original query every time, which can result in significant performance gains.
In Django, you can use the @transaction.atomic decorator to wrap your denormalization and materialized view updates in a single transaction, ensuring that the database remains consistent even if there are errors during the update process.
Overall, denormalization and materialized views can be powerful tools for improving the performance of your database queries, but it’s important to use them judiciously and carefully to ensure that your data remains consistent and accurate.
Monitoring database performance and optimizing slow queries As your application grows and your database becomes more complex, it’s important to monitor its performance and optimize any slow queries that may be affecting performance. Here are some techniques for monitoring and optimizing database performance:
- Use query profiling: Query profiling can help you identify slow queries that are affecting your application’s performance. In Django, you can use the
django-debug-toolbarpackage to profile your queries and identify slow ones. - Optimize database schema: You can optimize your database schema by creating indexes, partitioning tables, and denormalizing data to reduce the number of queries required to retrieve data.
- Use caching: Caching can help reduce the number of queries to the database by storing frequently accessed data in memory. Django provides built-in caching support through the
cacheframework. - Use database-specific tools: Many databases provide tools for monitoring and optimizing performance. For example, PostgreSQL provides the
pg_stat_statementsextension, which can be used to identify slow queries. - Monitor server performance: Server performance can also affect database performance. Make sure to monitor CPU usage, disk I/O, and memory usage to identify any bottlenecks that may be affecting performance.
By using these techniques, you can identify and optimize slow queries, improving the performance of your application and ensuring a better experience for your users.
Database transactions and data integrity Database transactions are an essential part of ensuring data integrity in your application. Transactions allow you to group multiple database operations into a single unit of work that is either fully completed or fully rolled back if an error occurs.
In Django, you can use the transaction.atomic() context manager or @transaction.atomic decorator to specify that a block of code should be executed as a single transaction. This helps ensure that the database remains consistent even if there are errors during the transaction.
For example, let’s say you have a view that updates a user’s email address and mailing address:
@transaction.atomic
def update_profile(request):
user = request.user
user.email = request.POST.get('email')
user.save()
profile = user.profile
profile.mailing_address = request.POST.get('mailing_address')
profile.save()
return redirect('profile')In this example, both the email and mailing address updates are wrapped in a single transaction. If an error occurs during either update, the entire transaction will be rolled back and the database will remain consistent.
It’s important to use transactions whenever you have multiple database operations that need to be executed as a single unit of work. Transactions can help prevent data inconsistencies and ensure that your application remains reliable and consistent.
Understanding database transactions and their importance Database transactions are a critical aspect of ensuring data integrity in modern web applications. A transaction is a unit of work that is executed against a database and is either fully completed or fully rolled back if an error occurs.
Transactions provide several important benefits for web applications:
- Data integrity: By grouping multiple database operations into a single transaction, you can ensure that the database remains in a consistent state, even if errors occur during the transaction. Transactions help ensure that data is not corrupted or lost due to incomplete operations.
- Concurrency control: Transactions can help prevent race conditions and other concurrency issues that can arise when multiple users access the same data simultaneously. By locking database records during a transaction, you can ensure that no two users modify the same data at the same time.
- Atomicity: Transactions are atomic, meaning that they are either fully completed or fully rolled back. This ensures that the database remains in a consistent state, even if errors occur during the transaction.
In Django, you can use transactions by wrapping database operations in the transaction.atomic() context manager or @transaction.atomic decorator. This allows you to ensure that multiple database operations are executed as a single unit of work.
Overall, transactions are a critical tool for ensuring data integrity and reliability in modern web applications. By understanding how transactions work and how to use them effectively, you can build more robust and reliable applications.
Using transactions to ensure data integrity Using transactions is an effective way to ensure data integrity in your application. Transactions provide a way to group multiple database operations into a single unit of work that is either fully completed or fully rolled back if an error occurs. This helps ensure that the database remains in a consistent state and that data is not corrupted or lost due to incomplete operations.
In Django, you can use the transaction.atomic() context manager or @transaction.atomic decorator to specify that a block of code should be executed as a single transaction. For example, let’s say you have a view that adds a new product to your database:
@transaction.atomic
def add_product(request):
product = Product(name=request.POST['name'], price=request.POST['price'])
product.save()
# Additional database operations here...
return redirect('product_list')In this example, both the creation of the new product and any additional database operations are wrapped in a single transaction. If an error occurs during any of these operations, the entire transaction will be rolled back and the database will remain in a consistent state.
It’s important to use transactions whenever you have multiple database operations that need to be executed as a single unit of work. Transactions can help prevent data inconsistencies and ensure that your application remains reliable and consistent.
Dealing with concurrency issues and race conditions in database updates` Concurrency issues and race conditions can arise in web applications when multiple users try to update the same data simultaneously. This can result in data inconsistencies and other problems that can affect the reliability and performance of your application.
One way to deal with these issues is to use database transactions, which provide a way to ensure that multiple database operations are executed as a single unit of work. By locking database records during a transaction, you can ensure that no two users modify the same data at the same time.
Another technique that can help mitigate concurrency issues is to use optimistic locking. In this approach, each record in the database has a version number or timestamp that is incremented whenever the record is updated. When a user tries to update a record, their update is only allowed if the version number or timestamp matches the value that was read when the record was retrieved. If the value has changed, it means that another user has modified the record in the meantime, and the update is rejected.
Django provides built-in support for optimistic locking through the version field. You can add a version field to your model and use it to implement optimistic locking in your application. For example:
from django.db import models
class MyModel(models.Model):
name = models.CharField(max_length=100)
value = models.IntegerField()
version = models.IntegerField(default=0)
def save(self, *args, **kwargs):
self.version += 1
super().save(*args, **kwargs)In this example, the MyModel class has a version field that is incremented each time the record is saved. This ensures that updates to the record are rejected if the version number has changed since the record was retrieved.
Overall, dealing with concurrency issues and race conditions requires careful attention to your database design and application architecture. By using transactions and optimistic locking techniques, you can help ensure that your application remains reliable and consistent even in the face of concurrent updates.
Chapter 10: Advanced Views and URLs
Customizing views and URL routing In Django, views and URL routing are two key components of building a web application. Views define the logic that determines what data to display in response to a particular request, while URL routing maps URLs to specific views.
One way to customize views in Django is to use function-based views or class-based views. Function-based views are Python functions that take a request as input and return an HTTP response, while class-based views are Python classes that define methods for handling HTTP requests.
For example, let’s say you have a view that displays a list of products:
from django.shortcuts import render
from myapp.models import Product
def product_list(request):
products = Product.objects.all()
return render(request, 'product_list.html', {'products': products})In this example, the product_list function retrieves all products from the database and passes them to the `product_list. template for rendering.
To customize this view, you could add additional logic to filter or sort the products, or modify the template to change the way the data is displayed.
URL routing in Django is handled by the urls.py file, which maps URLs to specific views or sets of views. You can customize URL routing by adding new patterns to the urlpatterns list in urls.py.
For example, let’s say you want to add a new URL pattern that displays a single product. You could add the following code to your urls.py file:
from django.urls import path
from myapp.views import product_detail
urlpatterns = [
# ... other URL patterns ...
path('products/<int:pk>/', product_detail, name='product_detail'),
]In this example, the URL pattern products/<int:pk>/ maps to the product_detail view, which takes a primary key value as input and displays the corresponding product. The name parameter assigns a name to the URL pattern, which can be used to generate URLs in templates and other parts of the application.
Overall, customizing views and URL routing in Django allows you to build flexible and powerful web applications that can handle a wide range of user needs and use cases. By using function-based or class-based views, and by customizing URL routing, you can create an application that meets your specific requirements and provides a great user experience.
Using view inheritance and mixins to create reusable views In Django, view inheritance and mixins are two powerful techniques for creating reusable views that can be shared across multiple parts of an application. By defining a base view class or mixin that includes common functionality, you can reduce code duplication and simplify the maintenance of your application.
View inheritance is a technique that allows you to create a new view class by subclassing an existing view. The new view class inherits all of the methods and attributes of the base class, and can add or modify functionality as needed.
For example, let’s say you have two views that both display a list of products: one view for authenticated users and one view for anonymous users. Instead of duplicating the code for retrieving the list of products, you can create a base class that retrieves the list of products and defines a common template.
from django.shortcuts import render
from django.views import View
from myapp.models import Product
class ProductListView(View):
template_name = 'product_list.html'
def get(self, request):
products = Product.objects.all()
return render(request, self.template_name, {'products': products})In this example, the ProductListView class defines a get method that retrieves all products and passes them to the product_list. template. Thetemplate_name` attribute defines the name of the template that should be used to render the response.
To create a view that displays the list of products for authenticated users, you can subclass ProductListView and add authentication-related logic:
from django.contrib.auth.mixins import LoginRequiredMixin
class AuthenticatedProductListView(LoginRequiredMixin, ProductListView):
login_url = '/login/'In this example, AuthenticatedProductListView inherits from LoginRequiredMixin, which adds authentication-related functionality to the view. The login_url attribute specifies the URL that should be used to redirect unauthenticated users.
Mixins are a similar technique that allows you to define reusable functionality that can be mixed into one or more view classes. Mixins are typically defined as classes that implement a specific set of methods or attributes that can be used by other classes.
For example, let’s say you have several views that all require pagination functionality. You can define a PaginationMixin class that implements pagination logic, and then mix it into each view that requires pagination:
class PaginationMixin:
paginate_by = 10
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
queryset = context['object_list']
paginator = Paginator(queryset, self.paginate_by)
page = self.request.GET.get('page')
context['page_obj'] = paginator.get_page(page)
return contextIn this example, PaginationMixin defines a paginate_by attribute that specifies the number of items per page, and a get_context_data method that retrieves the current page number and adds it to the context.
To use PaginationMixin in a view, you can simply mix it into the view class:
from django.views.generic import ListView
class ProductListView(PaginationMixin, ListView):
model = Product
template_name = 'product_list.html'In this example, ProductListView mixes in PaginationMixin to add pagination functionality to the view.
Overall, using view inheritance and mixins in Django allows you to create reusable views that can be shared across multiple parts of your application. By defining a base view class or mixin that includes common functionality, you can reduce code duplication and make your application easier to maintain.
Additionally, using inheritance and mixins can also help make your code more modular, allowing you to more easily swap out and replace functionality as needed.
Another benefit of using mixins is that you can combine multiple mixins together to create more complex functionality. For example, you could create a SearchMixin that adds search functionality to a view, and then combine it with the PaginationMixin to create a paginated search view.
It’s important to note that while inheritance and mixins can help simplify your code and reduce duplication, they can also make your code more complex and harder to follow if used improperly. It’s important to carefully consider your use of inheritance and mixins, and to make sure that your code remains easy to understand and maintain.
In summary, view inheritance and mixins are powerful techniques in Django that can help you create reusable views and simplify your code. By defining a base view class or mixin that includes common functionality, you can reduce code duplication and make your application easier to maintain and update.
Customizing URL routing with regular expressions and named URL patterns Django’s URL routing system allows you to map URLs to views in your application. The routing system uses regular expressions to match incoming URLs, which makes it very powerful and flexible. By using regular expressions, you can create complex URL patterns that can match a wide variety of URLs.
One of the key features of Django’s URL routing system is named URL patterns. These allow you to define a named URL pattern that can be used in other parts of your application. For example, you could define a named URL pattern for a user’s profile page, and then use that named pattern in other parts of your application, such as in a link to the user’s profile from another page.
To define a named URL pattern in Django, you use the name parameter when defining your URL pattern. For example:
from django.urls import path
from . import views
urlpatterns = [
path('profile/<int:pk>/', views.profile_view, name='profile'),
]In this example, the path function defines a URL pattern that matches URLs that start with profile/ followed by an integer. The name parameter assigns the name “profile” to this URL pattern.
Once you have defined a named URL pattern, you can use it in other parts of your application using the reverse function. For example:
from django.urls import reverse
# reverse URL lookup using the name "profile"
profile_url = reverse('profile', args=[1])In this example, the reverse function looks up the URL pattern with the name “profile” and returns the corresponding URL. The args parameter provides any arguments needed by the URL pattern (in this case, the integer ID of the user’s profile).
By using named URL patterns and regular expressions, you can create a powerful and flexible URL routing system in your Django application. This can help make your application more maintainable and easier to extend as your requirements change.
Creating custom middleware to process requests and responses Middleware is a powerful feature in Django that allows you to modify requests and responses as they flow through your application. Middleware functions are essentially small pieces of code that sit between the web server and your view functions. They can be used to process requests and responses, add additional headers or cookies, or perform other actions.
To create custom middleware in Django, you need to define a middleware class that implements one or more of the following methods:
__init__(self, get_response): This method is called when the middleware is initialized and provides access to theget_responsefunction, which is called to process the request and generate a response.process_request(self, request): This method is called for each incoming request and can modify the request object or return a response directly. If the method returnsNone, the request will continue to be processed normally by the next middleware or view function.process_response(self, request, response): This method is called after a response has been generated and can modify the response object before it is sent back to the client.process_exception(self, request, exception): This method is called when an exception is raised during the processing of a request. It can handle the exception or returnNoneto allow the exception to continue propagating.
Here’s an example of a simple middleware class that adds a custom header to each response:
class CustomHeaderMiddleware:
def __init__(self, get_response):
self.get_response = get_response
def __call__(self, request):
response = self.get_response(request)
response['X-Custom-Header'] = 'Hello, world!'
return responseIn this example, the CustomHeaderMiddleware class defines an __init__ method that stores the get_response function and a __call__ method that processes each request and response. The __call__ method calls the get_response function to generate the response, adds a custom header to the response, and then returns the response.
To use this middleware in your Django application, you need to add it to the MIDDLEWARE setting in your project’s settings file:
MIDDLEWARE = [
# other middleware classes...
'myapp.middleware.CustomHeaderMiddleware',
]By creating your own custom middleware classes, you can extend the functionality of Django in powerful and flexible ways. However, it’s important to use middleware judiciously and to make sure that your middleware functions are well-behaved and do not introduce security vulnerabilities or other issues into your application.
Middleware and request/response processing Middleware plays a crucial role in processing requests and responses in Django. It allows you to modify the behavior of your application at various points in the request/response lifecycle, such as before the request is processed, after the response is generated, or when an exception is raised.
When a request is received by Django, it is passed through a series of middleware functions before it reaches the view function that is responsible for generating the response. Each middleware function can inspect and modify the request object, and can also decide whether to allow the request to continue processing or to return a response immediately.
Once the request has passed through all the middleware functions and is handled by the view function, the response is generated and passed back through the middleware stack in reverse order. Each middleware function can inspect and modify the response object before it is sent back to the client.
Here’s a simplified diagram of the request/response processing flow in Django:
By creating your own custom middleware functions, you can add additional processing logic to any point in this flow. This allows you to add custom headers or cookies to requests or responses, implement caching or rate-limiting functionality, or perform any other processing that you need to do to fulfill the requirements of your application.
Understanding how middleware works in Django In Django, middleware is a way to process requests and responses before and after they reach the view layer of the application. Middleware functions are Python classes that implement a set of methods to perform actions at different stages of the request/response processing pipeline.
When a request is received by Django, it passes through a series of middleware functions before reaching the view function. Each middleware function can modify the request, process it, or return a response without calling the next middleware in the chain. If the middleware does not return a response, it calls the next middleware function in the chain.
When the response is generated by the view function, it passes through the same series of middleware functions in reverse order. Each middleware function can modify the response or process it before it is sent back to the client.
Middleware is used in Django to perform a wide variety of tasks, such as:
- Authentication: verifying user credentials before processing a request
- Caching: storing frequently accessed data in memory or on disk to reduce response time
- Compression: compressing the response data to reduce the size of the response sent to the client
- Error handling: catching and handling exceptions that occur during request processing
- Logging: recording information about the request and response for debugging and analysis purposes
Django comes with a set of built-in middleware classes that handle common tasks, such as session management, CSRF protection, and content-type negotiation. You can also write your own custom middleware classes to add new functionality or modify existing behavior.
To use middleware in Django, you add the middleware classes to the MIDDLEWARE setting in your project’s settings file. The middleware classes are listed in the order they should be executed, with the first middleware in the list being executed first.
Overall, middleware in Django is a powerful feature that allows developers to add functionality to their application without modifying the view layer.
Using built-in middleware like authentication, CSRF protection, and caching
Django provides a number of built-in middleware classes that handle common tasks such as authentication, CSRF protection, and caching. These middleware classes can be used in your project by adding them to the MIDDLEWARE setting in your project’s settings file.
Here are some examples of the built-in middleware classes in Django:
- AuthenticationMiddleware: This middleware adds the user object, representing the currently authenticated user, to the request object for every request.
- CsrfViewMiddleware: This middleware provides protection against Cross-Site Request Forgery (CSRF) attacks. It does this by adding a unique token to each form in the response, which is then verified when the form is submitted.
- SessionMiddleware: This middleware provides support for session management in your application. It does this by creating a session object for each client, which can be used to store data that needs to persist across requests.
- CacheMiddleware: This middleware provides support for caching responses in your application. It does this by checking if a cached response exists for a request, and returning it instead of generating a new response if it does.
Using these built-in middleware classes can help you save time and effort when building your Django application, as they handle common tasks that are required in most web applications. They are also extensively tested and are known to work well in production environments.
To use these middleware classes, you simply need to add them to the MIDDLEWARE setting in your project’s settings file, in the order that you want them to be executed. The order is important, as some middleware classes may depend on the behavior of others.
For example, to enable the built-in authentication middleware and CSRF protection middleware, you would add the following lines to your settings file:
MIDDLEWARE = [
# Other middleware classes go here
'django.contrib.sessions.middleware.SessionMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
# Other middleware classes go here
]With these middleware classes added to your project, you can be confident that your application is secure and performs well.
Creating custom middleware for specific needs While Django provides a set of built-in middleware classes that handle common tasks, there may be situations where you need to write your own custom middleware to handle specific needs in your application. Custom middleware allows you to modify the request and response objects, add new functionality, or modify existing behavior.
To create custom middleware in Django, you need to create a Python class that defines a set of methods to handle requests and responses. These methods are called by Django at different stages of the request/response processing pipeline.
Here are the methods that you can define in your custom middleware class:
__init__(self, get_response): This method is called when the middleware is initialized. It takes a single argument,get_response, which is a function that takes a request object and returns a response object. You can use this method to set up any necessary state or resources for your middleware.process_request(self, request): This method is called at the beginning of the request processing pipeline, before the request is handled by the view function. You can use this method to modify the request object or perform any necessary checks or validations.process_view(self, request, view_func, view_args, view_kwargs): This method is called after the request has been processed by any previous middleware, but before it is handled by the view function. You can use this method to modify the view function, such as adding arguments or modifying the return value.process_exception(self, request, exception): This method is called if an exception occurs during the request processing pipeline. You can use this method to handle any exceptions that your middleware is designed to handle.process_response(self, request, response): This method is called after the response has been generated by the view function, but before it is sent back to the client. You can use this method to modify the response object, add headers, or perform any necessary clean-up tasks.__call__(self, request): This method is called for each request that passes through the middleware. It calls the other methods in the class in the correct order to process the request and generate the response.
Once you have defined your custom middleware class, you need to add it to the MIDDLEWARE setting in your project’s settings file. The middleware classes are listed in the order they should be executed, with the first middleware in the list being executed first.
For example, if you have a custom middleware class called MyCustomMiddleware, you can add it to the MIDDLEWARE setting like this:
MIDDLEWARE = [
# Other middleware classes go here
'myapp.middleware.MyCustomMiddleware',
# Other middleware classes go here
]With your custom middleware added to the MIDDLEWARE setting, it will be executed for each request that passes through the middleware chain, allowing you to handle specific needs in your application.
Some common use cases for custom middleware in Django include:
- Authentication: You can write custom middleware to handle authentication and authorization, checking for valid authentication credentials and restricting access to certain parts of your application.
- Throttling: You can use custom middleware to throttle requests based on various criteria, such as the number of requests per IP address, per user, or per endpoint.
- Logging: You can write custom middleware to log requests and responses, allowing you to track usage and diagnose issues.
- Request/response manipulation: You can use custom middleware to modify the request or response objects, adding or removing headers, cookies, or other data.
- Error handling: You can use custom middleware to handle errors and exceptions in a consistent way, such as returning a specific error response or logging the error.
Overall, custom middleware can be a powerful tool for customizing the behavior of your Django application and adding new functionality. However, it’s important to use middleware judiciously, as adding too many middleware classes can slow down the request processing pipeline and make your application harder to debug and maintain.
Decorators and view mixins Decorators and view mixins are two techniques in Django that can help you write reusable, modular code for your views.
Decorators are functions that modify the behavior of other functions, allowing you to add or remove functionality from a view. In Django, decorators are often used to enforce authentication, caching, or other behavior for a view.
For example, the @login_required decorator can be used to ensure that a view can only be accessed by authenticated users:
from django.contrib.auth.decorators import login_required
@login_required
def my_view(request):
# Only authenticated users can access this view
...View mixins, on the other hand, are classes that define common functionality that can be reused across multiple views. View mixins are typically subclassed by other view classes to add or override specific behavior.
For example, the LoginRequiredMixin class can be used to ensure that a view can only be accessed by authenticated users, similar to the @login_required decorator:
from django.contrib.auth.mixins import LoginRequiredMixin
class MyView(LoginRequiredMixin, View):
# Only authenticated users can access this view
...View mixins can be a powerful tool for reducing code duplication and making your views more modular and maintainable. However, it’s important to use mixins judiciously and be aware of the potential for method name clashes or conflicts with other mixins.
Using decorators to add functionality to views Decorators can be used to add or modify functionality in Django views. Decorators are simply functions that take another function as input and return a modified function. In the context of Django views, a decorator can modify the behavior of a view function by adding additional logic before or after it is executed.
Django provides several built-in decorators that can be used to modify the behavior of views. Some common decorators include:
@login_required: This decorator ensures that the user is authenticated before allowing access to the view. If the user is not authenticated, they will be redirected to the login page.@csrf_exempt: This decorator allows a view to bypass the Cross-Site Request Forgery (CSRF) protection in Django. This can be useful for certain types of views that receive data from external sources.@cache_page: This decorator caches the output of a view for a specified amount of time, improving performance by reducing the number of times the view needs to be executed.@require_http_methods: This decorator restricts the allowed HTTP methods for a view. For example, you can use@require_http_methods(["GET", "POST"])to restrict a view to only accept GET and POST requests.
Here’s an example of using the @login_required decorator to restrict access to a view:
from django.contrib.auth.decorators import login_required
from django.shortcuts import render
@login_required
def my_view(request):
# Only authenticated users can access this view
context = {
'user': request.user,
}
return render(request, 'my_template.html', context)In this example, the @login_required decorator ensures that the user is authenticated before allowing access to the my_view function. If the user is not authenticated, they will be redirected to the login page.
Creating custom decorators for authentication, authorization, and more In addition to using the built-in decorators in Django, you can also create your own custom decorators to add functionality to your views. Custom decorators can be used to enforce authentication, authorization, and other types of behavior specific to your application.
To create a custom decorator, you define a function that takes another function as input and returns a modified version of that function. Here’s an example of a custom decorator that checks if a user is a member of a specific group:
from django.contrib.auth.decorators import user_passes_test
def group_required(group_name):
def decorator(view_func):
def wrapper(request, *args, **kwargs):
if request.user.groups.filter(name=group_name).exists():
return view_func(request, *args, **kwargs)
else:
return HttpResponseForbidden()
return user_passes_test(lambda u: u.is_authenticated)(wrapper)
return decoratorIn this example, the group_required decorator takes a group name as input and returns a modified version of the view function that checks if the user is a member of that group. If the user is not a member of the group, the decorator returns a HttpResponseForbidden response, indicating that the user does not have permission to access the view.
To use the group_required decorator in a view, you simply add it as a decorator to the view function and specify the group name as a parameter:
@group_required('my-group')
def my_view(request):
# Only members of the 'my-group' group can access this view
...Custom decorators can be a powerful tool for enforcing authentication, authorization, and other types of behavior in your views. However, it’s important to use them judiciously and keep them well-documented to avoid confusion and maintainability issues.
Using view mixins to add common functionality to views View mixins are a way to add common functionality to views without having to duplicate code in each view. A mixin is essentially a class that defines some behavior that can be combined with other classes to create a new, composite class that includes the behavior of both.
In Django, you can use mixins to add functionality like pagination, sorting, and filtering to your views. To create a mixin, you define a class that includes the functionality you want to add, and then use it in your views by inheriting from both the mixin class and the base view class.
Here’s an example of a mixin that adds pagination to a view:
from django.core.paginator import Paginator
class PaginatedViewMixin:
paginate_by = 10 # default number of items per page
def get_paginated_data(self, queryset):
paginator = Paginator(queryset, self.paginate_by)
page = self.request.GET.get('page')
return paginator.get_page(page)In this example, the PaginatedViewMixin class defines a get_paginated_data method that takes a queryset as input and returns a paginated version of the queryset based on the paginate_by attribute.
To use the mixin in a view, you simply inherit from both the mixin class and the base view class:
from django.views.generic import ListView
from .models import MyModel
from .mixins import PaginatedViewMixin
class MyModelListView(PaginatedViewMixin, ListView):
model = MyModel
template_name = 'myapp/my_model_list.html'In this example, the MyModelListView view inherits from both the PaginatedViewMixin and the ListView classes, allowing it to use both the pagination functionality defined in the mixin and the basic list view functionality provided by the ListView.
Using mixins can help you avoid duplicating code and make your views more modular and reusable. By separating common functionality into mixins, you can create a library of reusable components that can be combined in different ways to create new views.
Advanced templating techniques Django’s templating language is powerful and flexible, offering a wide range of tools for rendering HTML templates. In addition to the basic tags and filters, there are several advanced techniques that can be used to create more complex templates.
Some of the advanced templating techniques in Django include:
- Template inheritance: Django templates support inheritance, allowing you to define a base template that contains the common elements of your site, and then extend it with child templates that add specific content or functionality. This can help reduce code duplication and make your templates more modular and maintainable.
- Template tags: Django templates support custom template tags, which are Python functions that can be called from within a template to perform specific tasks. You can use template tags to implement complex logic, generate dynamic content, or interface with external systems.
- Template filters: Django templates also support custom template filters, which are functions that can be used to modify the output of a variable in a template. You can use filters to format data, convert values, or perform other operations on template variables.
- Template context processors: Django provides a way to add additional variables to the template context that are available to all templates in your project. This can be useful for providing global context variables that are needed across multiple templates.
- Custom template backends: Django supports multiple template engines, and you can even create your own custom template backend to integrate with an external system or use a different templating language.
Using these advanced templating techniques can help you create more powerful and flexible templates that can be reused across your application. By taking advantage of features like template inheritance, custom tags and filters, and context processors, you can create templates that are easier to maintain, more modular, and more capable of handling complex use cases.
Using template inheritance and blocks for DRY templates One of the most powerful features of Django’s templating language is template inheritance. With template inheritance, you can define a base template that contains the common elements of your site (such as the header, footer, and navigation), and then extend it with child templates that define the specific content for each page.
To use template inheritance in Django, you start by defining a base template that contains the common elements of your site. For example, here’s a simple base template that defines a header, a navigation menu, and a footer:
<!-- base.html -->
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<header>
<h1>My Site</h1>
</header>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/contact/">Contact</a></li>
</ul>
</nav>
<main>
{% block content %}{% endblock %}
</main>
<footer>
<p>© My Site 2023</p>
</footer>
</body>
</html>Notice that the <title> tag is wrapped in a {% block %} tag. This creates a block that can be overridden by child templates. The same is true for the <main> tag - this is where the content of each page will be inserted.
To create a child template that extends the base template, you simply use the {% extends %} tag and specify the name of the base template. Here’s an example of a child template that extends the base template and overrides the title and content blocks:
<!-- contact.html -->
{% extends "base.html" %}
{% block title %}Contact Us{% endblock %}
{% block content %}
<h2>Contact Us</h2>
<p>Fill out the form below to contact us.</p>
<form method="post">
<!-- form fields go here -->
</form>
{% endblock %}In this example, we’ve overridden the title block to set the title of the page to “Contact Us”, and we’ve overridden the content block to add a heading, a paragraph of text, and a form.
Using template inheritance and blocks in this way can help you keep your templates DRY (Don’t Repeat Yourself) by reducing the amount of duplicate code you need to write. By defining a base template with common elements, you can ensure that your site has a consistent look and feel, while still allowing for variation in the content of each page.
Customizing template tags and filters Django’s templating language comes with a wide range of built-in tags and filters that can be used to manipulate and display data in your templates. However, sometimes you might need to create your own custom tags or filters to handle specific needs in your application.
Creating custom tags and filters in Django is a two-step process. First, you need to define the tag or filter itself, and then you need to register it with the template engine.
Custom Template Tags
To create a custom template tag, you need to define a Python function that takes a parser and a token as arguments, and returns a subclass of django.template.Node. The parser is an instance of django.template.Parser and is used to parse the tag’s arguments. The token is a string containing the entire tag (including the tag name and any arguments).
Here’s an example of a custom template tag that generates a random number between 1 and 10:
# myapp/templatetags/my_tags.py
import random
from django import template
register = template.Library()
@register.simple_tag
def random_number():
return random.randint(1, 10)In this example, we’ve defined a simple tag that generates a random number using the random module and returns it as a string. We’ve also registered the tag with the template engine using the @register.simple_tag decorator and the template.Library class.
To use this tag in a template, you would simply include the tag in your template like this:
{% load my_tags %}
<p>Here's a random number: {% random_number %}</p>Custom Template Filters
To create a custom template filter, you need to define a Python function that takes one or more arguments and returns the filtered value. You then register the filter with the template engine using the register.filter method.
Here’s an example of a custom template filter that truncates a string to a specified length and adds an ellipsis:
# myapp/templatetags/my_filters.py
from django import template
register = template.Library()
@register.filter
def truncate(value, arg):
if len(value) > arg:
return value[:arg] + '...'
else:
return valueIn this example, we’ve defined a filter that takes two arguments: the value to be filtered and the maximum length of the string. If the length of the value is greater than the maximum length, we truncate the string and add an ellipsis. Otherwise, we simply return the original string.
To use this filter in a template, you would include the filter in your template like this:
{% load my_filters %}
<p>{{ some_text|truncate:30 }}</p>In this example, we’re applying the truncate filter to the some_text variable and passing in a maximum length of 30 characters. The result is a truncated string with an ellipsis if necessary.
By creating your own custom tags and filters, you can extend Django’s templating language to meet the specific needs of your application.
Customizing template tags and filters allows you to create reusable components for your templates. For example, you might create a custom template tag that generates a breadcrumb trail based on the current page’s URL. Or, you might create a custom filter that formats dates in a specific way.
To create a custom template tag, you define a Python function that takes the template context and any arguments passed to the tag, and returns a string of HTML. You then register the function as a template tag in your application’s templatetags directory.
For example, let’s say you want to create a custom template tag that generates a random number between two given values. First, create a file named my_tags.py in your application’s templatetags directory:
from django import template
import random
register = template.Library()
@register.simple_tag
def random_number(min_value, max_value):
return str(random.randint(min_value, max_value))In this example, we’ve defined a function named random_number that takes two arguments, min_value and max_value. The function generates a random integer between these two values using the random module, converts it to a string, and returns it. We’ve then registered the function as a simple template tag using the @register.simple_tag decorator.
To use this tag in a template, load your custom tag library and call the random_number function with the desired arguments:
{% load my_tags %}
<p>Your lucky number is: {% random_number 1 100 %}</p>This will generate a random number between 1 and 100 each time the template is rendered.
Custom template filters work in a similar way, except that they take a single value as input and return a modified version of that value. For example, you might create a custom filter that truncates a string to a specified length:
@register.filter
def truncate_chars(value, max_length):
if len(value) > max_length:
return value[:max_length] + "..."
else:
return valueIn this example, we’ve defined a function named truncate_chars that takes two arguments: the value to be truncated and the maximum length of the resulting string. If the length of the value exceeds the maximum length, the function truncates the value and appends an ellipsis. Otherwise, it returns the original value unchanged.
To use this filter in a template, load your custom tag library and apply the filter to the desired value:
{% load my_tags %}
<p>{{ long_text|truncate_chars:100 }}</p>This will display the value of long_text, truncated to a maximum of 100 characters.
Custom template tags and filters can be powerful tools for simplifying your templates and reducing code duplication. By creating reusable components that can be used across your application, you can create a more modular and maintainable codebase.
Creating complex template contexts and using advanced template tags like inclusion tags` In addition to customizing template tags and filters, you can also create complex template contexts and use advanced template tags like inclusion tags.
A template context is a dictionary-like object that contains variables to be used in a template. In Django, you can define a custom context processor to add variables to the context for all templates. A context processor is a Python function that takes a request object and returns a dictionary of variables to be included in the template context.
Inclusion tags, on the other hand, allow you to render a template with a context that you define. This is useful when you need to render a complex HTML snippet that is used in multiple places across your site.
To define an inclusion tag, you use the register.inclusion_tag decorator and specify the template file to use. Inside the tag function, you can define the context variables to be used in the template.
Here’s an example of an inclusion tag that renders a list of recent blog posts:
# In your app's templatetags file
from django import template
from myapp.models import BlogPost
register = template.Library()
@register.inclusion_tag('blog/recent_posts.html')
def recent_posts(num=5):
posts = BlogPost.objects.order_by('-pub_date')[:num]
return {'posts': posts}In the above example, we’re using the register.inclusion_tag decorator to define an inclusion tag called recent_posts. This tag takes an optional argument num which defaults to 5, and returns a dictionary with a posts key containing the most recent blog posts.
We’re also specifying the template file to use (`blog/recent_posts.) which will be rendered with the context returned by the tag function.
To use this inclusion tag in a template, we would simply call it like any other template tag:
{% load myapp_tags %}
{% recent_posts num=10 %}This would render the `blog/recent_posts. template with a context containing the 10 most recent blog posts.
Chapter 11: Advanced Forms and Templates
Creating custom form fields and widgets Django comes with a set of built-in form fields and widgets, but sometimes you may need to create your own custom form fields and widgets to handle specific input requirements or to provide a custom user interface.
To create a custom form field, you need to subclass one of the built-in form fields and override some of its methods. For example, if you wanted to create a custom form field for phone numbers, you could create a new PhoneNumberField class that subclasses CharField and validates the input to ensure it’s a valid phone number.
Here’s an example of a custom form field for phone numbers:
from django import forms
from django.core.validators import RegexValidator
class PhoneNumberField(forms.CharField):
default_validators = [RegexValidator(
regex=r'^\d{3}-\d{3}-\d{4}$',
message='Phone number must be in the format XXX-XXX-XXXX')]
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.widget.attrs.update({'placeholder': 'XXX-XXX-XXXX'})In the above example, we’re creating a new PhoneNumberField class that subclasses CharField. We’re overriding the default_validators attribute to provide a regex validator that ensures the input is in the format of XXX-XXX-XXXX. We’re also overriding the __init__ method to set a placeholder attribute for the form widget.
To create a custom widget, you need to subclass one of the built-in widgets and override some of its methods. For example, if you wanted to create a custom widget for a range slider, you could create a new RangeSliderWidget class that subclasses NumberInput and renders the widget with a range slider.
Here’s an example of a custom widget for a range slider:
from django.forms.widgets import NumberInput
class RangeSliderWidget(NumberInput):
template_name = 'widgets/range_slider.html'
def __init__(self, attrs=None):
default_attrs = {'type': 'range', 'step': '1'}
if attrs:
default_attrs.update(attrs)
super().__init__(default_attrs)In the above example, we’re creating a new RangeSliderWidget class that subclasses NumberInput. We’re setting the template_name attribute to specify the HTML template to use for rendering the widget, and we’re overriding the __init__ method to set some default attributes for the widget.
Once you’ve created your custom form fields and widgets, you can use them in your Django forms just like any other built-in form field or widget.
Advanced form validation techniques Advanced form validation techniques can help to ensure that the data submitted by users is accurate and meets specific requirements. Django provides several built-in validation methods, but sometimes custom validation is required to meet the needs of the application. Here are some advanced form validation techniques:
- Custom Validators: Django allows us to create custom validators by defining a function that takes a value as input and returns an error message if the validation fails. Custom validators can be used to validate individual fields or the entire form.
- Formsets: Formsets are a way to work with multiple forms on the same page. They allow you to validate and process multiple forms at once.
- Conditional Validation: Conditional validation allows you to validate a field based on the value of another field. For example, you might want to validate an email address only if a user selects a checkbox indicating they want to receive emails.
- Model Forms: Model forms are a way to automatically generate forms based on a model in your application. They include built-in validation based on the model’s field definitions.
- Ajax Form Validation: Ajax form validation allows you to validate a form without submitting it to the server. This can provide instant feedback to the user and improve the user experience.
By using these advanced form validation techniques, you can ensure that the data submitted by users is accurate and meets the specific needs of your application.
Using formsets and model forms Formsets and model forms are powerful features in Django that can simplify the process of handling and validating forms.
Formsets are used to work with multiple forms on the same page. They allow you to create, update, and delete multiple objects in a single form submission. Formsets provide a convenient way to handle forms that involve many related objects, such as a survey form where users can provide multiple answers to multiple questions.
Model forms, on the other hand, are a way to automatically generate forms based on a model in your application. They include built-in validation based on the model’s field definitions. Model forms can save a lot of time and effort, especially if you need to create forms that map directly to your database models.
To use formsets and model forms in Django, you need to define the form that you want to use. You can customize the form by adding fields, specifying widgets, and defining validation rules. Once you have defined the form, you can use it to create a formset or a model form.
Formsets and model forms can be used with views to handle form submissions. In your view, you can check whether the form is valid and save the data to the database. Django provides built-in views for handling formsets and model forms, such as FormView and CreateView.
In summary, formsets and model forms are powerful tools in Django that can simplify the process of handling and validating forms. They can save a lot of time and effort by automatically generating forms based on models and allowing you to work with multiple forms on the same page.
Customizing templates for advanced features Customizing templates is an important aspect of building advanced features in Django. By modifying templates, you can tailor the look and feel of your application to your specific needs.
One way to customize templates is to use template inheritance and blocks. This technique allows you to create a base template that defines the basic structure of your site, and then extend that template with specific blocks for different pages. This approach can save a lot of time and effort by reducing code duplication and making it easier to maintain your templates.
Another way to customize templates is to use advanced template tags and filters. Django provides a rich set of built-in tags and filters, such as {% if %} and {{ }}. You can also create your own custom tags and filters to extend the functionality of the templating language. For example, you could create a custom tag to display a list of related items or a filter to format a date in a specific way.
You can also customize templates for specific features, such as the Django Admin interface or third-party apps. The Django Admin interface, for example, provides a set of built-in templates that you can customize to match the look and feel of your site. Many third-party apps also provide templates that you can modify to fit your needs.
In addition to customizing templates, you can also use advanced features like formsets and model forms to build more complex forms. Formsets allow you to work with multiple forms on the same page, while model forms provide a way to automatically generate forms based on your database models.
In summary, customizing templates is an important aspect of building advanced features in Django. You can use template inheritance and blocks, advanced template tags and filters, and customizations for specific features like the Django Admin interface to create a more customized look and feel for your site. Additionally, formsets and model forms can help you build more complex forms with less code.
Working with form media, including images and files Working with form media, such as images and files, is an important aspect of building web applications with Django. Django provides several tools to help you manage and serve these media files.
When working with images, Django’s ImageField is a popular choice. It provides built-in support for image resizing, thumbnail creation, and other common tasks. ImageFields can be used in forms and models to handle the upload and storage of images. To display images in templates, you can use Django’s built-in static file serving capabilities, or you can use a third-party package like django-storages to serve images from a cloud storage provider.
Working with files, such as PDFs or Word documents, is also a common use case. Django’s FileField can handle file uploads and storage. To serve files to users, you can use Django’s built-in static file serving capabilities or a third-party package like django-storages.
In addition to uploading and serving media files, you may also need to validate and process them. For example, you may need to check the size or type of an uploaded file, or you may need to generate a thumbnail of an uploaded image. Django provides several tools to help with this, including the FileField’s validators, the Python Imaging Library (PIL), and third-party packages like django-imagekit.
When working with form media, it’s also important to consider security concerns. You should always validate user input and sanitize filenames to prevent security vulnerabilities like file injection attacks.
In summary, working with form media is an important part of building web applications with Django. Django provides several tools to help with the upload, storage, serving, validation, and processing of media files. By understanding these tools and considering security concerns, you can create robust and secure applications that handle media files with ease.
Integrating with third-party form libraries and tools Django provides a robust forms framework, but sometimes you may need to integrate with third-party form libraries or tools for advanced functionality or to meet specific project requirements. Django is designed to be flexible and extensible, making it easy to integrate with third-party libraries and tools.
One popular third-party form library is WTForms, which provides additional form fields and widgets, as well as support for form validation and rendering. To use WTForms in your Django application, you can use the django-wtforms package, which provides a bridge between Django’s forms framework and WTForms.
Another popular third-party form library is django-crispy-forms, which provides a simple way to customize the rendering of forms using templates. With django-crispy-forms, you can easily create custom layouts, add CSS classes, and add custom form rendering templates.
In addition to form libraries, you may also need to integrate with third-party tools for form processing or storage. For example, you may want to integrate with a payment processing service to handle payments from your forms, or you may want to store form submissions in a database or CRM system. Django provides several tools to help with this, including Django Rest Framework for building APIs and integrating with external services, and Django ORM for working with databases.
When integrating with third-party form libraries or tools, it’s important to carefully consider security concerns. You should always validate user input and sanitize data before sending it to external services or storing it in a database.
In summary, integrating with third-party form libraries and tools can help you add advanced functionality and meet specific project requirements. Django’s flexibility and extensibility make it easy to integrate with third-party libraries and tools, and there are several popular options available for forms processing, rendering, and storage. By considering security concerns and carefully validating user input, you can create robust and secure forms that meet your application’s needs.
Advanced templating techniques, including template inheritance and custom template tags Django’s templating engine provides several advanced techniques for building complex and dynamic templates. In this section, we will cover two key features: template inheritance and custom template tags.
Template Inheritance
Template inheritance is a powerful feature of Django’s templating engine that allows you to define a base template with common elements, and then extend or override those elements in child templates. This allows you to avoid code duplication and keep your templates organized and maintainable.
To use template inheritance, you define a base template that contains common elements, such as the header, footer, and navigation. You can then create child templates that extend the base template and define blocks that override specific elements. For example, you might define a “content” block in the base template, and then define a child template that extends the base template and overrides the “content” block with specific content for that page.
Here’s an example of a base template that defines a common header and footer:
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<header>
<h1>My Website</h1>
</header>
<div id="content">
{% block content %}{% endblock %}
</div>
<footer>
<p>© My Website {{ year }}</p>
</footer>
</body>
</html>And here’s an example of a child template that extends the base template and overrides the “content” block with specific content:
{% extends "base.html" %}
{% block title %}My Page{% endblock %}
{% block content %}
<h2>Welcome to My Page</h2>
<p>This is my content.</p>
{% endblock %}By using template inheritance, you can avoid duplicating the common header and footer elements in each template, and instead define them once in the base template.
Custom Template Tags
Django’s templating engine also allows you to define custom template tags, which are functions that can be called from within a template to perform complex logic or generate dynamic content. Custom template tags can be used to encapsulate complex functionality, make your templates more reusable, and keep your application logic separate from your presentation logic.
To define a custom template tag, you create a Python module that defines the tag function, and then register the tag with Django’s template system. For example, here’s a custom template tag that generates a list of recent blog posts:
from django import template
from myapp.models import BlogPost
register = template.Library()
@register.simple_tag
def recent_blog_posts(count=5):
posts = BlogPost.objects.order_by('-pub_date')[:count]
return postsIn this example, we define a custom template tag called “recent_blog_posts” that takes an optional “count” parameter and returns a list of the most recent blog posts. We register the tag with Django’s template system using the “@register.simple_tag” decorator.
We can then use this custom template tag in our templates like this:
{% load my_tags %}
<ul>
{% recent_blog_posts 10 as posts %}
{% for post in posts %}
<li><a href="{{ post.get_absolute_url }}">{{ post.title }}</a></li>
{% endfor %}
</ul>By using custom template tags, we can encapsulate complex functionality and make our templates more reusable and maintainable.
In summary, Django’s templating engine provides several advanced techniques for building complex and dynamic templates, including template inheritance and custom template tags. By using these features, you can avoid code duplication, make your templates more reusable, and keep your application logic
organized. Additionally, you can use custom template tags to add custom functionality to your templates that might not be available through Django’s built-in template tags.
To create a custom template tag, you’ll need to define a Python function that takes at least one argument (a template context), processes it in some way, and returns a string that will be included in the rendered template. You’ll then need to register this function as a template tag using the register method of the template.Library class.
For example, let’s say you want to create a custom template tag that formats a date using a specific format. You could define the following function in a file called custom_tags.py:
from django import template
register = template.Library()
@register.filter
def format_date(date, format_string):
return date.strftime(format_string)You can then use this tag in your templates like this:
{{ my_date|format_date:"%Y-%m-%d" }}This would output the date in the format “YYYY-MM-DD”.
In addition to custom template tags, you can also create custom template filters, which are similar but take a value and one or more arguments and return a modified value. For example:
@register.filter
def truncate_chars(value, max_length):
if len(value) > max_length:
return value[:max_length - 3] + "..."
return valueThis would truncate a string to the specified maximum length, adding an ellipsis if necessary.
By using custom template tags and filters, you can greatly extend the power and flexibility of Django’s templating system. However, be careful not to overload your templates with too much logic; if you find yourself writing complex Python code in your templates, it may be a sign that you need to move some of that logic to your views or models.
Optimizing template rendering for performance Template rendering is a crucial part of any web application, and optimizing it can significantly improve the overall performance of your application. Here are some techniques to optimize template rendering:
- Use template caching: Caching is a great way to improve the performance of your application. You can cache your templates at the server-side or client-side, depending on your needs. Django provides a built-in caching framework that you can use to cache your templates.
- Minimize template code: Minimizing the amount of code in your templates can improve rendering time. You can achieve this by moving complex logic to the view, using template inheritance, and creating reusable template tags and filters.
- Use lazy loading: Lazy loading is a technique that allows you to load resources (such as images or videos) only when they are needed. This can significantly reduce the initial page load time and improve the perceived performance of your application.
- Reduce database queries: Each database query adds overhead to the rendering process, so minimizing the number of queries can improve the performance of your application. You can do this by using select_related and prefetch_related to reduce the number of database queries needed to fetch related objects.
- Use CDN: Using a Content Delivery Network (CDN) can improve the performance of your application by caching static assets (such as images, CSS, and JavaScript) in multiple locations around the world, making them faster to access for users in different locations.
By applying these techniques, you can improve the performance of your Django application, ensuring that it provides a fast and responsive user experience.
Using Django’s built-in caching framework to speed up templates Django’s built-in caching framework can also be used to speed up template rendering. By caching the output of expensive template rendering operations, you can avoid having to regenerate the same output over and over again. This can significantly reduce the load on your server and improve the overall performance of your application.
To use the caching framework for template rendering, you can wrap your view functions with the cache_page decorator. This decorator caches the output of the view for a specified amount of time, so that subsequent requests for the same URL can be served from the cache rather than generating the response again.
For example, if you have a view function that generates an expensive template:
from django.shortcuts import render
def my_view(request):
# ... some expensive logic ...
context = {'foo': 'bar'}
return render(request, 'my_template.html', context)You can use the cache_page decorator to cache the output of this view for a specified amount of time:
from django.shortcuts import render
from django.views.decorators.cache import cache_page
@cache_page(60 * 15) # Cache for 15 minutes
def my_view(request):
# ... some expensive logic ...
context = {'foo': 'bar'}
return render(request, 'my_template.html', context)Now, the output of the my_view function will be cached for 15 minutes. Subsequent requests for the same URL within that time period will be served from the cache, rather than generating the response again.
You can also use the cache template tag to cache the output of specific blocks of your templates. This can be useful for caching the output of expensive template tags or filters, or for caching the output of dynamic content that doesn’t change very often.
{% load cache %}
{% cache 600 "my_cache_key" %}
... some expensive template logic ...
{% endcache %}This example caches the output of the template block for 10 minutes (600 seconds), using the cache key “my_cache_key”. Subsequent requests for the same cache key will be served from the cache, rather than generating the template output again.
By using Django’s built-in caching framework, you can speed up your template rendering and improve the performance of your application. However, be aware that caching can also introduce some complexity and trade-offs, such as ensuring cache invalidation when data changes, and managing the storage and eviction of cached data.
Internationalization and localization of templates for multi-language support Internationalization and localization of templates is an important aspect of building a web application for a global audience. Django has built-in support for internationalization (i18n) and localization (l10n) of templates.
To enable i18n and l10n in Django templates, you need to add the django.middleware.locale.LocaleMiddleware middleware to your MIDDLEWARE setting in the settings.py file. This middleware takes care of setting the language based on the user’s preferences and loading the correct translation files for the language.
To create translations for your templates, you need to wrap all the translatable strings in a special trans template tag. For example, if you have a string “Hello, world!” that needs to be translated, you would write it as follows:
{% trans "Hello, world!" %}You can also include variables in translatable strings using the {{ }} syntax:
{% trans "Hello, {{ name }}!" %}To generate translation files for your templates, you can use the makemessages management command. This command will scan your templates for translatable strings and generate a .po file for each language. You can then use a translation tool like poedit to translate the strings and generate a .mo file for each language.
Once you have the translation files for your templates, you can use the django.utils.translation module in your views and templates to switch between languages and display the correct translations.
Overall, internationalization and localization of templates is an important aspect of building a web application that can serve a global audience. Django’s built-in support for i18n and l10n makes it easy to create multi-language templates and switch between languages.
Building custom template filters for data manipulation and formattingCustom template filters allow you to modify and format data in your templates without having to write additional view logic. Django provides a set of built-in filters, such asdate,time, andfloatformat`, but you can also create your own filters to handle specific use cases.
To create a custom template filter, you define a Python function that takes one or two arguments: the value to be filtered and any additional arguments passed in from the template. The function should then return the modified value.
Here is an example of a custom filter that takes a string and returns the reverse of that string:
from django import template
register = template.Library()
@register.filter
def reverse_string(value):
return value[::-1]In this example, we first import the template module from the djan package. We then create aLibraryobject using thetemplate.Library()` constructor. This object allows us to register our custom filter.
We use the @register.filter decorator to register our reverse_string function as a filter. We then define the reverse_string function to take a single argument value, which is the string to be reversed. We use the [::-1] slice notation to reverse the string, and then return the result.
To use this filter in a template, we would load the filter using the {% load %} template tag, and then apply the filter to a variable using the | operator:
{% load my_filters %}
<p>{{ my_string|reverse_string }}</p>In this example, we assume that our custom filter has been registered with the name my_filters. We then apply the reverse_string filter to the variable my_string.
By creating custom filters like this, you can easily modify and format data in your templates, without having to write additional view logic.
Chapter 12: Advanced Authentication and Authorization
Customizing user models In Django, the user model is responsible for handling user authentication, permissions, and other related tasks. By default, Django provides a built-in user model that includes basic fields such as username and password. However, in some cases, the default user model may not be sufficient for your needs. In such cases, you may want to customize the user model by adding new fields or modifying existing ones.
To customize the user model in Django, you can create a new user model that extends the existing user model. This can be done by defining a new model in your application that inherits from the AbstractBaseUser and PermissionsMixin classes. The AbstractBaseUser class provides a base implementation for a user model, while the PermissionsMixin class adds the necessary fields and methods to handle permissions.
Once you have defined your custom user model, you need to tell Django to use it instead of the default user model. This can be done by setting the AUTH_USER_MODEL setting in your project’s settings file to the fully-qualified name of your custom user model.
Keep in mind that customizing the user model can have significant implications on your application’s database schema and authentication workflows, so it’s important to thoroughly test your changes and consider the potential impacts before making modifications.
Using third-party authentication services Using third-party authentication services is a common way to add authentication functionality to your Django application. This allows your users to use their existing credentials from popular services like Google, Facebook, or Twitter to log in to your site, rather than creating a new account.
To use a third-party authentication service, you typically need to create an application with the service provider and obtain an API key or other authentication credentials. Then, you can use a third-party Django authentication package, such as django-allauth or python-social-auth, to handle the authentication flow.
Once you’ve set up the authentication package, you can add login and logout views to your application that use the third-party authentication service. These views will redirect the user to the authentication service’s login page, where they can enter their credentials and authorize your application to access their account information. Once the user has authenticated, they will be redirected back to your application, where you can create a user account or update an existing account with the user’s information.
Using third-party authentication services can simplify the authentication process for your users and reduce the burden of managing user account information for your application. However, it’s important to consider the security implications of using third-party services and to ensure that your application handles user data securely.
Advanced user role and permission management Advanced user role and permission management in Django is a critical feature when building complex applications that require specific authorization and access control for different user types. In Django, user roles are implemented using Groups, which are sets of permissions that can be granted to multiple users at once. Permissions in Django can be assigned to specific users or groups, and they control access to specific actions and views within the application.
To customize user roles and permissions, you can define custom permissions and groups specific to your application’s needs. You can also create custom user models that extend Django’s built-in user model with additional fields and methods. This approach allows you to tailor the user model to your application’s specific requirements.
Django also provides a built-in permission system that allows you to define granular permissions for your application’s views and models. This system is based on the concept of permissions as a string identifier that is associated with a view or model. Permissions can be defined at the project or application level, and they can be used to control access to specific views or models.
Overall, advanced user role and permission management is an essential aspect of building secure and scalable web applications with Django. With the right design and implementation, you can create an access control system that meets the needs of your application while providing a secure and flexible user experience.
Implementing single sign-on (SSO) Single sign-on (SSO) is a user authentication process that allows users to use one set of login credentials to access multiple applications. In Django, implementing SSO involves integrating your application with an external authentication provider such as Google, Facebook, or Okta.
To implement SSO in Django, you can use a third-party package such as django-allauth, which provides an easy-to-use interface for integrating with various authentication providers. Once installed, django-allauth allows you to configure your application to use a specific authentication provider, set up the required authentication settings, and customize the login and registration pages.
To use django-allauth, you will need to configure your Django application to use the package by adding it to the INSTALLED_APPS list in your settings.py file. You will also need to specify the authentication providers you want to use in your application’s AUTHENTICATION_BACKENDS setting.
Once you have configured django-allauth, you can create a login page that allows users to log in using their preferred authentication provider. You can also add the necessary authentication URLs to your urls.py file and customize the look and feel of the login and registration pages using Django’s template system.
Overall, implementing SSO in Django can help simplify the login process for your users and provide a more seamless authentication experience across multiple applications.
Implementing two-factor authentication Two-factor authentication (2FA) is an additional security measure that adds a second layer of authentication to a user’s login process. In addition to the traditional username and password, the user is also required to provide a second form of identification, such as a security token or a one-time code sent to their phone.
Django has built-in support for 2FA using the django-otp package. This package provides various backends for generating one-time passwords (OTPs), including time-based OTPs and HMAC-based OTPs. It also provides middleware for enforcing 2FA on certain views or for certain users.
To implement 2FA in your Django application, you can follow these steps:
- Install the django-otp package and its dependencies.
- Choose a backend for generating OTPs, and configure it in your settings file.
- Create a custom authentication backend that checks for the presence of a valid OTP in addition to the username and password.
- Modify your login view to prompt the user for their OTP after they have entered their username and password.
- Use the django-otp middleware to enforce 2FA for certain views or for certain users.
By following these steps, you can add an extra layer of security to your Django application and help protect your users’ data from unauthorized access.
Integrating with OAuth2 providers OAuth2 is an authentication protocol that allows users to grant third-party applications access to their resources without sharing their credentials. With OAuth2, users can grant or revoke access to their resources at any time.
Django provides a package called django-allauth that makes it easy to integrate with OAuth2 providers. django-allauth supports a variety of OAuth2 providers, including Google, Facebook, Twitter, and GitHub, among others.
To integrate with an OAuth2 provider using django-allauth, you will first need to create an account with the provider and register your application. Once you have registered your application, you will be provided with a client ID and secret, which you will use to authenticate with the provider.
Next, you will need to install django-allauth and configure it to use the provider you have chosen. This involves setting some configuration options in your Django settings file, such as the provider’s name and the client ID and secret.
Once django-allauth is configured, you can add the provider’s authentication URLs to your application’s URL routing configuration. This will allow users to authenticate with the provider by clicking a link or button on your website.
When a user authenticates with the provider, django-allauth will retrieve their credentials and create a Django user object. You can then use this user object to associate the user with any relevant data in your application.
Overall, integrating with OAuth2 providers using django-allauth is a straightforward process that can greatly simplify the authentication process for your application.
Implementing JSON Web Tokens (JWT) authentication JSON Web Tokens (JWT) is an open standard for securely transmitting information between parties as a JSON object. JWTs are widely used for authentication and authorization purposes. Django provides several third-party libraries for implementing JWT authentication in your application.
To implement JWT authentication, you need to install the appropriate third-party library and configure it in your Django settings. Once configured, you can use JWTs to authenticate users in your views by verifying the token and decoding its payload.
JWT authentication has several advantages over traditional cookie-based authentication. It is stateless, which means that the server does not need to keep track of session data for each user. This makes it easier to scale your application and handle large numbers of users.
JWTs are also more secure than traditional cookies because they are cryptographically signed and can include expiration times and other metadata. This makes it more difficult for attackers to forge or tamper with authentication tokens.
However, JWTs also have some disadvantages. Because the token is self-contained, it cannot be invalidated on the server-side. This means that if a token is compromised, it remains valid until it expires. Additionally, JWTs can be larger than traditional cookies, which can affect performance in some cases.
Overall, JWT authentication is a powerful and flexible solution for implementing authentication in your Django application, but it requires careful consideration of the trade-offs and proper implementation to ensure security and performance.
Fine-grained permission management with Django Guardian` Django Guardian is a third-party package that allows for fine-grained permission management within a Django application. With Django Guardian, you can define custom permissions and assign them to specific users or groups.
To get started with Django Guardian, you’ll need to install it using pip:
pip install django-guardianNext, add 'guardian' to your INSTALLED_APPS setting in settings.py.
To define custom permissions, you can use the @permission_required decorator provided by Django Guardian. For example, suppose you want to define a permission that allows users to delete their own posts. You can define a custom permission like this:
from guardian.decorators import permission_required
@permission_required('app.delete_post', (Post, 'id', 'post_id'))
def delete_post(request, post_id):
post = Post.objects.get(id=post_id)
if request.user == post.author:
post.delete()
return HttpResponse("Post deleted.")
else:
return HttpResponseForbidden("You do not have permission to delete this post.")In this example, we’re using the @permission_required decorator to check if the user has the app.delete_post permission on the Post object with the ID post_id. We’re also passing in a tuple containing the model class, the lookup field (id), and the value of the lookup (post_id). This tells Django Guardian which object to check the permission on.
If the user has the app.delete_post permission and is the author of the post, we delete the post and return a success message. Otherwise, we return a 403 Forbidden error.
You can also use the assign_perm() method provided by Django Guardian to assign permissions to users or groups programmatically. For example, suppose you want to give a user named john the ability to delete posts:
from django.contrib.auth.models import User
from guardian.shortcuts import assign_perm
user = User.objects.get(username='john')
assign_perm('app.delete_post', user)With Django Guardian, you can also define custom permissions for specific objects or models. This allows you to define fine-grained permissions that are specific to your application’s needs.
Overall, Django Guardian is a powerful tool for implementing fine-grained permission management within a Django application. With its ability to define custom permissions and assign them to specific users or groups, you can ensure that your application’s data is protected and accessible only to those who need it.
Conclusion
Best practices and tips for effective Django development Sure! Here are some best practices and tips for effective Django development:
- Use Django’s built-in features whenever possible to reduce the amount of custom code you need to write and maintain.
- Keep your code organized and modular by using Django’s app structure and following PEP8 guidelines for code style.
- Use version control and a proper branching strategy to manage changes to your codebase.
- Use Django’s testing framework to write unit tests and integration tests to ensure that your code works as expected and to catch bugs early in the development process.
- Use caching, database optimizations, and other performance techniques to ensure that your application is fast and responsive.
- Use logging and monitoring tools to keep track of errors and performance issues in your application.
- Keep your dependencies up-to-date and use tools like pipenv or poetry to manage your project’s dependencies.
- Use continuous integration and deployment (CI/CD) tools to automate the build, testing, and deployment process.
- Follow security best practices and keep your Django installation and third-party dependencies up-to-date to prevent security vulnerabilities.
- Document your code and use code comments to make it easier for other developers to understand your code.
These are just a few best practices and tips for effective Django development, and there are many more that could be added. However, following these guidelines will help you write better code, avoid common pitfalls, and build robust and reliable applications with Django.
Common pitfalls to avoid in Django development There are several common pitfalls to avoid in Django development. Here are some of the most important ones:
- Not following the DRY (Don’t Repeat Yourself) principle: Repeating code or logic in multiple places can lead to inconsistencies and make maintenance difficult.
- Not using migrations properly: Migrations are important for managing changes to your database schema. Not using them properly can lead to data loss or corruption.
- Not optimizing database queries: Queries that are inefficient or make unnecessary requests can cause slow performance, especially as the size of the database grows.
- Not testing code properly: Proper testing can help catch bugs and ensure that your application behaves as expected.
- Not securing your application: Failing to secure your application can leave it vulnerable to attacks, such as cross-site scripting (XSS) and SQL injection.
- Not using version control: Version control is important for keeping track of changes to your code and collaborating with other developers.
- Overcomplicating your application: Adding unnecessary features or complexity to your application can make it difficult to maintain and slow down performance.
By avoiding these common pitfalls and following best practices, you can ensure that your Django application is efficient, secure, and maintainable.
Examples of real-world Django applications There are many real-world Django applications that have been developed for various purposes. Here are some examples:
- Instagram - A social media platform that allows users to share photos and videos with their followers.
- Pinterest - A visual bookmarking and discovery platform that allows users to save and share content they find on the web.
- Mozilla - A non-profit organization that develops open-source software and tools, including the Firefox web browser.
- Disqus - A commenting platform that allows website owners to add comments to their sites without having to develop their own system.
- Eventbrite - An event management and ticketing platform that allows event organizers to create and promote events, sell tickets, and manage attendees.
- Dropbox - A cloud-based file storage and sharing platform that allows users to store and access files from anywhere with an internet connection.
- The Washington Post - A major US newspaper that uses Django to power its content management system.
- The Guardian - A UK newspaper that also uses Django for its content management system.
- Bitbucket - A web-based version control system that allows developers to host and manage Git and Mercurial repositories.
- OpenStack - An open-source cloud computing platform that allows users to create and manage virtual machines and other cloud resources.
Overview of Django’s built-in security features and how to use them effectively Django has several built-in security features that are designed to help developers write secure applications. Here are some of the key features:
- Authentication: Django provides a robust authentication system that supports several authentication methods, including username/password, social authentication, and more. The authentication system includes password hashing, session management, and more.
- Cross-Site Request Forgery (CSRF) protection: Django provides built-in CSRF protection to prevent CSRF attacks. The framework generates a unique token for each user session and includes it in every form submission. When the form is submitted, the framework checks the token to ensure it matches the session token.
- Cross-Site Scripting (XSS) protection: Django provides several built-in protections against XSS attacks, including automatic HTML escaping, the mark_safe template filter, and the safe template tag.
- Clickjacking protection: Django includes a clickjacking middleware that sets the X-Frame-Options header to deny by default, preventing clickjacking attacks.
- Security middleware: Django provides several middleware classes that can be used to improve the security of your application, including the SecurityMiddleware class, which enforces several security best practices, including HTTPS enforcement, secure cookie settings, and more.
To use these security features effectively, it is important to stay up-to-date with the latest security best practices, keep your dependencies up-to-date, and follow secure coding practices. Additionally, you should regularly perform security audits of your application to identify and address potential vulnerabilities.
Tips for optimizing Django applications for performance and scalability Here are some tips for optimizing Django applications for performance and scalability:
- Use a cache: Django comes with a caching framework that can help speed up your application. Cache frequently accessed data such as database queries, template rendering, and other expensive operations. This will help reduce the load on your server and improve response times.
- Optimize database queries: Use the Django ORM to optimize database queries. Use select_related() and prefetch_related() to reduce the number of queries executed on the database. Avoid using the Django ORM for complex queries, and instead use raw SQL queries.
- Use pagination: If you are displaying a large number of records on a page, use pagination to limit the number of records displayed at once. This can significantly reduce the load on your server and improve page load times.
- Use a content delivery network (CDN): A CDN can help reduce the load on your server by caching static files such as images, CSS, and JavaScript files. This can help improve page load times and reduce server load.
- Use asynchronous tasks: Use Django’s support for asynchronous tasks to offload long-running tasks to background workers. This can help improve response times and reduce server load.
- Optimize server configuration: Optimize your server configuration for maximum performance. Use a web server such as Nginx or Apache to handle incoming requests. Use a WSGI server such as Gunicorn to handle Django application requests. Use a load balancer to distribute requests across multiple servers.
- Monitor performance: Use tools such as New Relic or Datadog to monitor application performance. Monitor server load, database performance, and other key metrics to identify performance bottlenecks and optimize your application accordingly.
- Use a scalable architecture: Use a scalable architecture such as a microservices architecture to ensure that your application can handle increased traffic and load. Use containerization technologies such as Docker to easily scale your application up or down as needed.
By following these tips, you can optimize your Django application for performance and scalability, and ensure that it can handle increased traffic and load.
Exploring Django’s ecosystem of third-party packages and plugins Django has a large and thriving ecosystem of third-party packages and plugins that can be used to extend and enhance the functionality of your application. Here are some of the most popular and useful packages:
- Django REST Framework: A powerful toolkit for building Web APIs.
- Celery: A distributed task queue for asynchronous processing.
- Django CMS: A content management system for building websites.
- Django-allauth: A package for adding authentication and authorization via social media platforms.
- Django-crispy-forms: A package for rendering Django forms in a more DRY and flexible way.
- Django-debug-toolbar: A package for debugging and profiling Django applications.
- Django-environ: A package for managing environment variables in Django applications.
- Django-filter: A package for filtering querysets based on user input.
- Django-extensions: A package for adding useful extensions and commands to the Django shell and management commands.
- Django-haystack: A package for adding full-text search to Django applications.
- Django-payments: A package for integrating payment gateways into Django applications.
- Django-storages: A package for integrating Django applications with various cloud storage providers.
These are just a few examples of the many third-party packages available for Django. When using third-party packages, it’s important to choose packages that are actively maintained and have a large user base. It’s also important to keep packages up to date to avoid security vulnerabilities and other issues.
Overview of Django’s internationalization and localization features Django provides built-in support for internationalization (i18n) and localization (l10n) of web applications. Internationalization refers to the process of adapting an application to support multiple languages and cultural preferences, while localization refers to the process of customizing the application for a particular locale.
To support internationalization and localization, Django provides several built-in features:
- Translation framework: Django’s translation framework provides a way to translate text strings into multiple languages. Developers can mark translatable strings in the code using the
gettextfunction, and Django will generate a.pofile for each language that contains the translations. - Language selection: Django provides a middleware that can detect the user’s preferred language from the
Accept-Languageheader and activate the appropriate translations. - Time zones: Django provides support for time zones, allowing developers to store dates and times in UTC and convert them to the user’s local time zone.
- Date and number formatting: Django provides filters for formatting dates, times, and numbers in the user’s preferred format.
- Translated URLs: Django allows developers to create URLs that are translated into multiple languages, so users can view the same page in different languages by selecting a different URL.
- Localization of static files: Django allows developers to localize static files such as images and CSS files, so they can be customized for different locales.
By using these built-in features, developers can create web applications that support multiple languages and cultural preferences, making them accessible to a global audience.
Exploring advanced topics in Django, such as asynchronous views, caching, and background tasks Sure, here’s an overview of some advanced topics in Django:
- Asynchronous views: Django has built-in support for asynchronous views using the
asyncandawaitkeywords in Python 3.5 and higher. Asynchronous views can improve the performance and scalability of web applications by allowing them to handle more concurrent requests. Django’s asynchronous views can use asynchronous database and network operations using libraries likeasyncioandaiohttp. - Caching: Django has a built-in caching framework that can be used to cache the results of expensive database queries and other computationally expensive operations. Caching can improve the performance of web applications by reducing the number of times that expensive operations need to be performed. Django’s caching framework supports caching to in-memory caches, file-based caches, and external caching services like Memcached and Redis.
- Background tasks: Django has a number of third-party packages for running background tasks outside of the main request-response cycle of the web application. These packages can be used to perform tasks like sending emails, generating reports, and processing large files in the background without blocking the main thread of the web application.
- WebSockets: Django has support for WebSockets using the Channels package, which allows for real-time communication between the web browser and the server. This can be used for chat applications, real-time notifications, and other applications that require real-time communication.
- Search: Django has support for integrating with search engines like Elasticsearch and Solr using third-party packages like
django-haystack. These packages provide a simple way to integrate search functionality into Django applications. - RESTful APIs: Django has support for building RESTful APIs using the Django REST framework. This allows for easy integration with other applications and services and can be used to build mobile applications, web applications, and other services that consume data from the API.
- Security: Django has built-in security features like protection against cross-site scripting (XSS) and cross-site request forgery (CSRF) attacks. Django also provides secure password hashing and authentication mechanisms to protect user data.
These are just a few examples of advanced topics in Django. There are many more features and libraries available in the Django ecosystem that can be used to build complex, high-performance web applications.
Case studies of companies and organizations using Django in production There are many companies and organizations that use Django in production for their web applications. Here are a few examples:
- Instagram: Instagram, the popular social media platform, uses Django for its web backend. Django allows Instagram to handle millions of requests per second, while still providing a clean and maintainable codebase.
- Mozilla: Mozilla, the company behind the Firefox web browser, uses Django for many of its web applications, including addons.mozilla.org and input.mozilla.org. Django’s security features and flexible ORM make it a good choice for building complex web applications.
- Pinterest: Pinterest, the image sharing platform, uses Django for its web backend. Django’s modularity and scalability make it a good choice for Pinterest, which has grown rapidly since its launch in 2010.
- Eventbrite: Eventbrite, the event ticketing platform, uses Django for its web backend. Django’s flexibility and ease of use make it a good choice for Eventbrite, which allows users to create and manage events of all sizes.
- Dropbox: Dropbox, the cloud storage platform, uses Django for many of its web applications, including its web frontend and API. Django’s modularity and scalability make it a good choice for Dropbox, which handles a large volume of user data.
These are just a few examples of companies and organizations using Django in production. Many other organizations, both large and small, use Django to power their web applications.
Overview of Django’s contribution process and how to get involved in the Django community If you are interested in contributing to the Django project, there are several ways to get involved:
- Reporting bugs: If you encounter any bugs or issues with Django, you can report them on the official Django ticket tracker. This will help the Django development team to fix the issues and improve the quality of the framework.
- Contributing code: If you are interested in contributing code to Django, you can start by reading the Django documentation and learning about the framework’s code structure and conventions. Then, you can choose an area of the framework that you are interested in and submit a pull request on GitHub. Make sure to follow the Django contribution guidelines and to write tests for your code.
- Contributing documentation: If you are interested in contributing to the Django documentation, you can start by reading the documentation contribution guidelines and the documentation style guide. Then, you can submit a pull request on GitHub with your proposed changes.
- Participating in the community: The Django community is a welcoming and supportive group of developers, designers, and enthusiasts. You can participate in the community by attending Django events, joining the Django mailing list or the Django IRC channel, and contributing to the Django subreddit.
Overall, contributing to Django is a great way to improve your skills as a developer, learn from experienced developers, and give back to the open-source community.
Resources for finding Django-related jobs and career opportunities. If you are looking for Django-related jobs and career opportunities, there are several resources you can use:
- Django Jobs: Django Jobs is a job board for Django developers and other Python developers. You can browse through the job listings or post your resume to let potential employers find you.
- LinkedIn: LinkedIn is a popular social network for professionals, and it has a large number of job postings for Django developers. You can use the job search feature to find Django-related job listings and apply directly through the site.
- Indeed: Indeed is a job search engine that aggregates job listings from a variety of sources, including company websites and job boards. You can use the search feature to find Django-related job listings in your area.
- Glassdoor: Glassdoor is a job search engine that also provides information about companies, including salaries, reviews, and interview questions. You can use the search feature to find Django-related job listings and read reviews of companies that are hiring Django developers.
- Upwork: Upwork is a freelancing platform that connects clients with freelancers. You can create a profile and search for Django-related jobs, or you can bid on projects that clients have posted.
- Freelancer: Freelancer is another freelancing platform that connects clients with freelancers. You can create a profile and bid on Django-related projects that clients have posted.
- DjangoCon: DjangoCon is the annual conference for Django developers. It is a great place to network with other developers and learn about the latest trends and best practices in Django development.
- Meetup: Meetup is a social networking platform that connects people with similar interests. You can search for Django-related groups in your area and attend meetups to network with other developers.
These are just a few resources for finding Django-related jobs and career opportunities. As always, networking and building relationships with other developers can be a valuable way to find new opportunities in the field.